Echarts堆积柱状图排序问题
2019-02-27 11:52:06来源:博客园 阅读 ()

Echarts堆积柱状图排序是按照堆积柱状图的柱子高度进行从大到小(或者从小到大)进行排序,方便查阅各坐标情况。以下是我自己研发的方法,有不对的地方敬请谅解,随时欢迎指教。
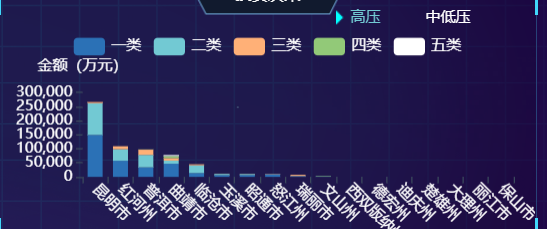
排序后效果如下图:

(1)排序函数,这是一个简单的冒泡排序,首先计算横坐标各柱子的和,然后进行简单的冒泡排序(因为时间紧),可以选择其它效率更高的排序方法,原理都是一样的。
/** * Echarts堆积柱状图排序 * @Author * @Date 2019/2/25 * @Version 1.0 * @param obj * @returns {*} * */ function multi_bubbleSort(obj) { let data0 = obj.data0;//横坐标数组 let data = new Array(data0.length).fill(0);//定义一组与横坐标数组相同大小的且全部为0的数组,用来存储堆积柱状图的和 let len = obj.data0.length;//横坐标数组长度 for (let k = 0; k < len; k++) { for (let m = 0; m < obj.data1.length; m++) { data[k] = Number(data[k]) + Number(obj.data1[m][k]);//求和,用来排序 } } //简单排序 for (let i = 0; i < len; i++) { for (let j = 0; j < len - 1 - i; j++) { if (Number(data[j]) < Number(data[j + 1])) { //相邻元素两两对比 let temp = data[j + 1]; //元素交换 data[j + 1] = data[j]; data[j] = temp; //交换横坐标元素 let te = obj.data0[j + 1]; //元素交换 obj.data0[j + 1] = obj.data0[j]; obj.data0[j] = te; //交换各堆积柱状图元素 for (let m = 0; m < obj.data2.length; m++) { let tem = obj.data2[m][j + 1]; obj.data2[m][j + 1] = obj.data2[m][j]; obj.data2[m][j] = tem; } } } } return obj; }
(2)核心点击事件,首先获取各legend图标是否点击,true:未点击;false:点击;其次清空需要重新渲染的数据,然后调用上面的排序函数,最后给清空的值添加数据,重新渲染图表。
//Echarts legend的点击事件以及数据渲染 tzjcChart.on('legendselectchanged', function (object) { //获取legend各图例点击与否,true为未点击,false为点击; let one = object.selected.一类; let two = object.selected.二类; let three = object.selected.三类; let four = object.selected.四类; let five = object.selected.五类; //获取option对象 let option = this.getOption(); //清空需要重新渲染的数据 option.xAxis[0].data = []; option.series[0].data = []; option.series[1].data = []; option.series[2].data = []; option.series[3].data = []; option.series[4].data = []; //定义一个对象,data0:X轴坐标数组;data1:二维数组,存legend为true的series数组;data2:二维数组,存储所有的series数组 let obj = { "data0": tzjcdata0, "data1": [], "data2": [tzjcdata1, tzjcdata2, tzjcdata3, tzjcdata4, tzjcdata5] }; //判断legend图例是否为true,是就给对象obj的data1追加相应的series数组 if (one) { obj.data1.push(tzjcdata1); } if (two) { obj.data1.push(tzjcdata2); } if (three) { obj.data1.push(tzjcdata3); } if (four) { obj.data1.push(tzjcdata4); } if (five) { obj.data1.push(tzjcdata5); } //调用排序方法,返回排序好的对象 let multi_obj = multi_bubbleSort(obj); //给上面清空的数据添加值 option.xAxis[0].data = multi_obj.data0; option.series[0].data = multi_obj.data2[0]; option.series[1].data = multi_obj.data2[1]; option.series[2].data = multi_obj.data2[2]; option.series[3].data = multi_obj.data2[3]; option.series[4].data = multi_obj.data2[4]; //调用setOption方法,重新渲染堆积柱状图 this.setOption(option); });
原文链接:https://www.cnblogs.com/zhangxiangguo/p/10437385.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:vue v-for动画bug
- vue学习【一】vue引用封装echarts并展示多个echarts图表 2019-08-14
- 使用百度echarts仿雪球分时图(一) 2019-08-14
- echarts交叉关系图二 2019-05-13
- vue+echarts实现可拖动节点的折现图(支持拖动方向和上下限 2019-04-12
- echarts在地图上绘制散点图(任意点) 2019-02-20
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
