使用webgl(three.js)创建3D机房,3D机房微模块详…
2019-03-10 11:53:30来源:博客园 阅读 ()

序:
上节课已经详细描述了普通机房的实现过程,文章地址(https://www.cnblogs.com/yeyunfei/p/10473021.html)
紧接着上节课的内容 我们这节可来详细讲解机房微模块的三维实现
首先我们先看一下整体的效果图:
这是单个微模块的模拟最后的系统效果

下面我们进入正文,详细讲解创建过程(机房的以及其它动力环境的创建 前面的课程已经讲诉 这里不在累赘描述)
一、创建组件
正所谓造车得现有轮子,那么搭建整个机房得先创建一个个小的组件,最后组合成大的模块。我们的步骤是由内而外。
1.1、先创建服务器,大量的json参数 利于控制服务器的所有属性
var server={//服务器模型参数
"show": true,
"uuid": "",
"name": "equipment_card_2_4",
"objType": "cube",
"length": 60,
"width": 65,
"height": 20,
"x": 0,
"y": 300,
"z": 0,
"style": {
"skinColor": 9593611,
"skin": {
"skin_up": {
"skinColor": 9593611,
"imgurl": "../../img/3dImg/rack_inside.jpg"
},
"skin_down": {
"skinColor": 9593611,
"imgurl": "../../img/3dImg/rack_inside.jpg"
},
"skin_fore": {
"skinColor": 9593611,
"imgurl": "../../img/3dImg/rack_inside.jpg"
},
"skin_behind": {
"skinColor": 9593611,
"imgurl": "../../img/3dImg/server2.jpg"
},
"skin_left": {
"skinColor": 9593611,
"imgurl": "../../img/3dImg/rack_inside.jpg"
},
"skin_right": {
"skinColor": 9593611,
"imgurl": "../../img/3dImg/rack_inside.jpg"
}
}
},
"showSortNub": 4
};
var serverModel=WT.commonFunc.createServer(server);//服务器模型生成
1.2、服务器端口
var postParam=webApi.getPortsFromServerByServerid(serverid);//获取服务端口参数
WT.commonFunc.createPorts(portParam);//更具服务器id创建服务器端口
这样服务器的效果就出来了

2.1机柜模型实现
由于机柜的模型是可以运动分解的模型 这样模型的代码要稍微多一点 这样才能做到控制机柜的每一个有意义的零件
机柜模型代码如下:
{ show: true, name: 'cabinet3', actionSign: "cabinet1", shellname: 'cabinet3_emptyCabinetshell', uuid: '', // rotation: [{ direction: 'y', degree: 0.25*Math.PI}],//旋转 uuid:'', objType: 'emptyCabinet2', transparent: true, size: { length: 66, width: 70, height: 200, thick: 2 }, position: { x: 0, y: 305, z: 0 }, doors: { doorType: 'lr',// ud上下门 lr左右门 单门可以缺省 doorSize: [1], doorname: ['cabinet3_emptyCabinetdoor_01'], skins: [{ skinColor: 0x333333, skin_fore: { imgurl: "../../img/3dImg/rack_door_back.jpg", }, skin_behind: { imgurl: "../../img/3dImg/rack_front_door.jpg", } }] }, style: { skinColor: 0xff0000, skin: { skinColor: 0xff0000, skin_up: { imgurl: "../../img/3dImg/rack_door_back.jpg" }, skin_down: { imgurl: "../../img/3dImg/rack_door_back.jpg" }, skin_fore: { skinColor: 0xff0000, imgurl: "../../img/3dImg/rack1.png" }, skin_behind: { skinColor: 0xff0000, imgurl: "../../img/3dImg/rack2.png" }, skin_left: { imgurl: "../../img/3dImg/rack_door_back.jpg" }, skin_right: { imgurl: "../../img/3dImg/rack_door_back.jpg" }, } } }
机柜效果如下

2.2,接着我们的创建一个虚拟的机框模型,为了达到美工妹妹的效果 我们的虚拟机框还得放光发亮
知识点:这里用到了发光体 和 管道渲染的技术
var boderModel=THREE.commonFunc.borderLight(serverid);//这里就是创建机柜发光的边的模型 其实这是和机柜本身模型分开的 只是使用了机柜的参数

3.1组合成微模块 这样一个微模块就实现了
在这里我们预先微模块都是两行多列的 而且中间的距离是机柜厚度的2.5倍 所以我们只需要一个机柜的位置参数就可以了
/*
*获取机柜在模块总的位置
*position:[{1,1,uuid-xxxx-xxxx-xxxxx-xx},{1,2,uuid-xxxx-xxxx-xxxxx-xx},{1,3,uuid-xxxx-xxxx-xxxxx-xx}]...
这是一个数组,存储的是行和列 以及id
*/
var microModel=THREE.commonFunc.createMicroModule(serverid);
这样 微模块的雏形就创建完成啦,接着就是交给美工妹妹去优化配色方案 再修改

二、搭建组合数据中心
首先是环境模型
用json去创建机房环境

[{ "rotation": [{ "degree": 0, "direction": "x" }, { "degree": 0, "direction": "y" }, { "degree": 0, "direction": "z" }], "show": true, "length": 220, "scale": { "x": 1, "y": 1, "z": 1 }, "uuid": "", "name": "doorCaseTop", "width": 24, "x": -300, "y": 220, "z": -350, "style": { "skinColor": 9095650, "skin": { "skin_behind": { "skinColor": 13819101 }, "skin_up": { "skinColor": 13819101 }, "skin_left": { "skinColor": 13819101 }, "skin_fore": { "skinColor": 13819101 }, "skin_down": { "skinColor": 13819101 }, "skin_right": { "skinColor": 13819101 } } }, "objType": "cube", "height": 5 }, { "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "show": true, "length": 20, "scale": { "x": 1, "y": 1, "z": 1 }, "uuid": "", "name": "Leftwall", "width": 810, "x": 490, "y": 120, "z": 50, "style": { "skinColor": 9095650, "skin": { "skin_up": { "skinColor": 14540253 }, "skin_down": { "skinColor": 14540253 }, "skin_fore": { "skinColor": 12434877 }, "skin_behind": { "skinColor": 12434877 }, "skin_left": { "skinColor": 14540253 }, "skin_right": { "skinColor": 12434877 } } }, "objType": "cube", "height": 240, "showSortNub": 1, "animation": null, "dbclickEvents": null, "thick": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "rotation": { "0": { "direction": "x", "degree": 0 }, "1": { "direction": "y", "degree": 0 }, "2": { "direction": "z", "degree": 0 } }, "show": true, "length": 1000, "scale": { "x": 1, "y": 1, "z": 1 }, "uuid": "", "childrens": [{ "op": "-", "show": true, "uuid": "", "name": "doorhole", "objType": "cube", "width": 20, "height": 220, "length": 220, "x": -300, "y": -10, "z": 0, "style": { "skinColor": 9095650 } }, { "op": "-", "show": true, "uuid": "", "name": "windowHole", "objType": "cube", "width": 20, "height": 160, "length": 500, "x": 200, "y": 10, "z": 0, "style": { "skinColor": 9095650 } }], "name": "forewall", "width": 20, "x": 0, "y": 120, "z": -350, "style": { "skinColor": 9095650, "skin": { "skin_up": { "skinColor": 14737632 }, "skin_down": { "skinColor": 12434877 }, "skin_fore": { "skinColor": 12434877 }, "skin_behind": { "skinColor": 12434877 }, "skin_left": { "skinColor": 12434877 }, "skin_right": { "skinColor": 12434877 } } }, "objType": "holeCube", "height": 240, "showSortNub": 1, "animation": null, "dbclickEvents": null, "thick": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "show": true, "length": 20, "scale": { "x": 1, "y": 1, "z": 1 }, "uuid": "", "name": "Rightwall", "width": 810, "x": -490, "y": 120, "z": 50, "style": { "skinColor": 9095650, "skin": { "skin_up": { "skinColor": 14540253 }, "skin_down": { "skinColor": 14540253 }, "skin_fore": { "skinColor": 12434877 }, "skin_behind": { "skinColor": 12434877 }, "skin_left": { "skinColor": 13224393 }, "skin_right": { "skinColor": 14540253 } } }, "objType": "cube", "height": 240, "showSortNub": 1, "animation": null, "dbclickEvents": null, "thick": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "show": true, "length": 1800, "scale": { "x": 1, "y": 1, "z": 1 }, "uuid": "", "name": "floor_2", "width": 1600, "x": 32.156, "y": -8.708, "z": 11.662, "style": { "skinColor": 9095650, "skin": { "skin_up": { "skinColor": 9991439, "imgurl": "../../img/3dImg/grasslight-big.jpg", "repeatx": true, "width": 512, "repeaty": true, "height": 512 }, "skin_down": { "skinColor": 3184895, "imgurl": "../../img/3dImg/grasslight-big.jpg" }, "skin_fore": { "skinColor": 10592673 }, "skin_behind": { "skinColor": 2968869 }, "skin_left": { "skinColor": 2968869 }, "skin_right": { "skinColor": 2968869 } } }, "objType": "cube", "height": 10, "showSortNub": 1, "animation": null, "dbclickEvents": null, "thick": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "doors": { "skins": [{ "skin_behind": { "imgurl": "../../img/3dImg/rack_front_door.jpg" }, "skinColor": 3355443, "skin_fore": { "imgurl": "../../img/3dImg/rack_door_back.jpg" } }], "doorname": ["cabinet3_2_emptyCabinetdoor_01"], "doorType": "lr", "doorSize": [1] }, "size": { "length": 66, "width": 70, "thick": 2, "height": 200 }, "shellname": "cabinet3_2_emptyCabinetshell", "show": true, "name": "cabinet3_2", "scale": { "x": 1, "y": 1, "z": 1 }, "style": { "skinColor": 16711680, "skin": { "skin_behind": { "imgurl": "../../img/3dImg/rack_door_back.jpg", "skinColor": 16711680 }, "skin_up": { "imgurl": "../../img/3dImg/rack_door_back.jpg" }, "skinColor": 16711680, "skin_left": { "imgurl": "../../img/3dImg/rack_door_back.jpg" }, "skin_fore": { "imgurl": "../../img/3dImg/rack_door_back.jpg", "skinColor": 16711680 }, "skin_down": { "imgurl": "../../img/3dImg/rack_door_back.jpg" }, "skin_right": { "imgurl": "../../img/3dImg/rack_door_back.jpg" } } }, "position": { "x": -100, "y": 105, "z": -80 }, "uuid": "", "objType": "emptyCabinet", "transparent": true }, { "rotation": [{ "degree": 0.3141592653589793, "direction": "y" }], "name": "FireExtinguisher_3", "fileurl": "../../img/3dImg/OBJS/FireExtinguisher.json", "scale": { "x": 15, "y": 12, "z": 15 }, "position": { "x": -460, "y": 8, "z": -250 }, "objType": "jsonobj" }, { "rotation": [{ "degree": 0.9424777960769379, "direction": "y" }], "show": true, "name": "aircondition", "length": 60, "width": 80, "x": -420, "y": 130, "z": 370, "style": { "skinColor": 16711422, "skin": { "skin_fore": { "imgurl": "../../img/3dImg/aircondition.jpg" } } }, "uuid": "", "objType": "cube", "height": 220 }, { "rotation": [{ "degree": 0, "direction": "x" }, { "degree": 0, "direction": "y" }, { "degree": 0, "direction": "z" }], "show": true, "length": 220, "scale": { "x": 1, "y": 1, "z": 1 }, "uuid": "", "name": "doorCaseBottom", "width": 24, "x": -300, "y": 5, "z": -350, "style": { "skinColor": 9095650, "skin": { "skin_behind": { "skinColor": 13819101 }, "skin_up": { "skinColor": 13819101 }, "skin_left": { "skinColor": 13819101 }, "skin_fore": { "skinColor": 13819101 }, "skin_down": { "skinColor": 13819101 }, "skin_right": { "skinColor": 13819101 } } }, "objType": "cube", "height": 5 }, { "rotation": [{ "degree": 0.3141592653589793, "direction": "y" }], "name": "FireExtinguisher_2", "fileurl": "../../img/3dImg/OBJS/FireExtinguisher.json", "scale": { "x": 15, "y": 12, "z": 15 }, "position": { "x": -460, "y": 8, "z": -230 }, "objType": "jsonobj" }, { "show": true, "name": "equipment_card_3", "length": 60, "width": 65, "x": -100, "y": 145, "z": -180, "style": { "skinColor": 9593611, "skin": { "skin_behind": { "imgurl": "../../img/3dImg/server3.jpg", "skinColor": 9593611 }, "skin_up": { "imgurl": "../../img/3dImg/rack_inside.jpg", "skinColor": 9593611 }, "skin_left": { "imgurl": "../../img/3dImg/rack_inside.jpg", "skinColor": 9593611 }, "skin_fore": { "imgurl": "../../img/3dImg/rack_inside.jpg", "skinColor": 9593611 }, "skin_down": { "imgurl": "../../img/3dImg/rack_inside.jpg", "skinColor": 9593611 }, "skin_right": { "imgurl": "../../img/3dImg/rack_inside.jpg", "skinColor": 9593611 } } }, "uuid": "", "objType": "cube", "height": 30 }, { "rotation": [{ "degree": 0.3141592653589793, "direction": "y" }], "name": "FireExtinguisher_4", "fileurl": "../../img/3dImg/OBJS/FireExtinguisher.json", "scale": { "x": 15, "y": 12, "z": 15 }, "position": { "x": -460, "y": 8, "z": -270 }, "objType": "jsonobj" }, { "rotation": [{ "degree": 0, "direction": "x" }, { "degree": 0, "direction": "y" }, { "degree": 0, "direction": "z" }], "show": true, "length": 40, "scale": { "x": 1, "y": 1, "z": 1 }, "uuid": "", "name": "powerDCabinet1_87", "width": 80, "x": 462, "y": 132, "z": -223, "style": { "skinColor": 9095650, "skin": { "skin_behind": { "imgurl": "../../img/3dImg/pdg101.jpg", "skinColor": 12639968 }, "skin_up": { "skinColor": 16777215 }, "skin_left": { "imgurl": "../../img/3dImg/pdg102.jpg", "skinColor": 13692656 }, "skin_fore": { "imgurl": "../../img/3dImg/pdg103.jpg", "skinColor": 12639968 }, "skin_down": { "skinColor": 12639968 }, "skin_right": { "imgurl": "../../img/3dImg/pdg104.jpg", "skinColor": 13692656 } } }, "objType": "cube", "height": 120 }, { "show": true, "name": "equipment_card_2", "length": 60, "width": 65, "x": -100, "y": 120, "z": -180, "style": { "skinColor": 9593611, "skin": { "skin_behind": { "imgurl": "../../img/3dImg/server2.jpg", "skinColor": 9593611 }, "skin_up": { "imgurl": "../../img/3dImg/rack_inside.jpg", "skinColor": 9593611 }, "skin_left": { "imgurl": "../../img/3dImg/rack_inside.jpg", "skinColor": 9593611 }, "skin_fore": { "imgurl": "../../img/3dImg/rack_inside.jpg", "skinColor": 9593611 }, "skin_down": { "imgurl": "../../img/3dImg/rack_inside.jpg", "skinColor": 9593611 }, "skin_right": { "imgurl": "../../img/3dImg/rack_inside.jpg", "skinColor": 9593611 } } }, "uuid": "", "objType": "cube", "height": 20 }, { "doors": { "skins": [{ "skin_behind": { "imgurl": "../../img/3dImg/rack_front_door.jpg" }, "skinColor": 3355443, "skin_fore": { "imgurl": "../../img/3dImg/rack_door_back.jpg" } }], "doorname": ["cabinet1_5_emptyCabinetdoor_01"], "doorType": "lr", "doorSize": [1] }, "size": { "length": 66, "width": 70, "thick": 2, "height": 200 }, "shellname": "cabinet1_5_emptyCabinetshell", "show": true, "name": "cabinet1_5", "scale": { "x": 1, "y": 1, "z": 1 }, "style": { "skinColor": 16711680, "skin": { "skin_behind": { "imgurl": "../../img/3dImg/rack_door_back.jpg", "skinColor": 16711680 }, "skin_up": { "imgurl": "../../img/3dImg/rack_door_back.jpg" }, "skinColor": 16711680, "skin_left": { "imgurl": "../../img/3dImg/rack_door_back.jpg" }, "skin_fore": { "imgurl": "../../img/3dImg/rack_door_back.jpg", "skinColor": 16711680 }, "skin_down": { "imgurl": "../../img/3dImg/rack_door_back.jpg" }, "skin_right": { "imgurl": "../../img/3dImg/rack_door_back.jpg" } } }, "position": { "x": 300, "y": 105, "z": 220 }, "uuid": "", "objType": "emptyCabinet", "transparent": true }, { "values": [], "name": "btns", "objType": "BtnS" }, { "rotation": [{ "degree": -3.141592653589793, "direction": "x" }, { "degree": 1.2246468525851679e-16, "direction": "y" }, { "degree": -3.141592653589793, "direction": "z" }], "show": true, "length": 50, "scale": { "x": 1, "y": 1, "z": 1 }, "uuid": "", "name": "powerDCabinet2_88", "width": 80, "x": 451, "y": 87, "z": -83, "style": { "skinColor": 9095650, "skin": { "skin_behind": { "skinColor": 16448496 }, "skin_up": { "skinColor": 16777215 }, "skin_left": { "skinColor": 16448496 }, "skin_fore": { "imgurl": "../../img/3dImg/pdg201.jpg", "skinColor": 16448496 }, "skin_down": { "skinColor": 12639968 }, "skin_right": { "skinColor": 16448496 } } }, "objType": "cube", "height": 160 }, { "doors": { "skins": [{ "skin_behind": { "imgurl": "../../img/3dImg/rack_front_door.jpg" }, "skinColor": 3355443, "skin_fore": { "imgurl": "../../img/3dImg/rack_door_back.jpg" } }], "doorname": ["cabinet1_4_emptyCabinetdoor_01"], "doorType": "lr", "doorSize": [1] }, "size": { "length": 66, "width": 70, "thick": 2, "height": 200 }, "shellname": "cabinet1_4_emptyCabinetshell", "show": true, "name": "cabinet1_4", "scale": { "x": 1, "y": 1, "z": 1 }, "style": { "skinColor": 16711680, "skin": { "skin_behind": { "imgurl": "../../img/3dImg/rack_door_back.jpg", "skinColor": 16711680 }, "skin_up": { "imgurl": "../../img/3dImg/rack_door_back.jpg" }, "skinColor": 16711680, "skin_left": { "imgurl": "../../img/3dImg/rack_door_back.jpg" }, "skin_fore": { "imgurl": "../../img/3dImg/rack_door_back.jpg", "skinColor": 16711680 }, "skin_down": { "imgurl": "../../img/3dImg/rack_door_back.jpg" }, "skin_right": { "imgurl": "../../img/3dImg/rack_door_back.jpg" } } }, "position": { "x": 300, "y": 105, "z": 120 }, "uuid": "", "objType": "emptyCabinet", "transparent": true }, { "doors": { "skins": [{ "skin_behind": { "imgurl": "../../img/3dImg/rack_front_door.jpg" }, "skinColor": 3355443, "skin_fore": { "imgurl": "../../img/3dImg/rack_door_back.jpg" } }], "doorname": ["cabinet2_6_emptyCabinetdoor_01"], "doorType": "lr", "doorSize": [1] }, "size": { "length": 66, "width": 70, "thick": 2, "height": 200 }, "shellname": "cabinet2_6_emptyCabinetshell", "show": true, "name": "cabinet2_6", "scale": { "x": 1, "y": 1, "z": 1 }, "style": { "skinColor": 16711680, "skin": { "skin_behind": { "imgurl": "../../img/3dImg/rack_door_back.jpg", "skinColor": 16711680 }, "skin_up": { "imgurl": "../../img/3dImg/rack_door_back.jpg" }, "skinColor": 16711680, "skin_left": { "imgurl": "../../img/3dImg/rack_door_back.jpg" }, "skin_fore": { "imgurl": "../../img/3dImg/rack_door_back.jpg", "skinColor": 16711680 }, "skin_down": { "imgurl": "../../img/3dImg/rack_door_back.jpg" }, "skin_right": { "imgurl": "../../img/3dImg/rack_door_back.jpg" } } }, "position": { "x": 100, "y": 105, "z": 320 }, "uuid": "", "objType": "emptyCabinet", "transparent": true }, { "doors": { "skins": [{ "skin_behind": { "imgurl": "../../img/3dImg/rack_front_door.jpg" }, "skinColor": 3355443, "skin_fore": { "imgurl": "../../img/3dImg/rack_door_back.jpg" } }], "doorname": ["cabinet1_6_emptyCabinetdoor_01"], "doorType": "lr", "doorSize": [1] }, "size": { "length": 66, "width": 70, "thick": 2, "height": 200 }, "shellname": "cabinet1_6_emptyCabinetshell", "show": true, "name": "cabinet1_6", "scale": { "x": 1, "y": 1, "z": 1 }, "style": { "skinColor": 16711680, "skin": { "skin_behind": { "imgurl": "../../img/3dImg/rack_door_back.jpg", "skinColor": 16711680 }, "skin_up": { "imgurl": "../../img/3dImg/rack_door_back.jpg" }, "skinColor": 16711680, "skin_left": { "imgurl": "../../img/3dImg/rack_door_back.jpg" }, "skin_fore": { "imgurl": "../../img/3dImg/rack_door_back.jpg", "skinColor": 16711680 }, "skin_down": { "imgurl": "../../img/3dImg/rack_door_back.jpg" }, "skin_right": { "imgurl": "../../img/3dImg/rack_door_back.jpg" } } }, "position": { "x": 300, "y": 105, "z": 320 }, "uuid": "", "objType": "emptyCabinet", "transparent": true }, { "childrens": [{ "childrens": [{ "childrens": [{ "rotation": [{ "degree": 0, "direction": "x" }, { "degree": 0, "direction": "y" }, { "degree": 0, "direction": "z" }], "show": true, "radialSegments": 8, "scale": { "x": 1, "y": 1, "z": 1 }, "uuid": "", "points": [{ "x": 0, "y": 0, "z": 0 }, { "x": 0, "y": 35, "z": 0 }], "segments": 64, "name": "cM_桌椅1_63OBJCREN0OBJCREN0OBJCREN0", "closed": false, "style": { "skinColor": 15790833 }, "position": { "x": 0, "y": 119.842, "z": 0 }, "radius": 3, "objType": "tube" }, { "childrens": [{ "rotation": [{ "degree": 0, "direction": "x" }, { "degree": 0, "direction": "y" }, { "degree": 0, "direction": "z" }], "show": true, "radialSegments": 8, "scale": { "x": 1, "y": 1, "z": 1 }, "uuid": "", "points": [{ "x": 0, "y": 20, "z": 0 }, { "x": 30, "y": 10, "z": 0 }, { "x": 40, "y": 0, "z": 0 }], "segments": 64, "name": "cM_桌椅1_63OBJCREN0OBJCREN0OBJCREN1OBJCREN0", "closed": false, "style": { "skinColor": 14676206 }, "position": { "x": 0, "y": 100, "z": 0 }, "radius": 2, "objType": "tube" }, { "segmentsY": 0, "radiusBottom": 4, "segmentsX": 100, "rotation": [{ "degree": 1.5707963267948963, "direction": "x" }, { "degree": 0, "direction": "y" }, { "degree": 0, "direction": "z" }], "name": "cM_桌椅1_63OBJCREN0OBJCREN0OBJCREN1OBJCREN1", "scale": { "x": 1, "y": 1, "z": 1 }, "openEnded": false, "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 4342338 }, "skin_side": { "skinColor": 4342338 }, "skin_down": { "skinColor": 4342338 } } }, "position": { "x": 40.373, "y": 96.989, "z": -0.2281064684102727 }, "objType": "cylinder", "radiusTop": 4, "height": 4 }], "rotation": [{ "degree": 0, "direction": "x" }, { "degree": 0, "direction": "y" }, { "degree": 0, "direction": "z" }], "show": true, "name": "cM_桌椅1_63OBJCREN0OBJCREN0OBJCREN1", "scale": { "x": 1, "y": 1, "z": 1 }, "position": { "x": 0, "y": 0, "z": 0 }, "uuid": "", "objType": "GroupObj" }, { "childrens": [{ "rotation": [{ "degree": 0, "direction": "x" }, { "degree": 0, "direction": "y" }, { "degree": 0, "direction": "z" }], "show": true, "radialSegments": 8, "scale": { "x": 1, "y": 1, "z": 1 }, "uuid": "", "points": [{ "x": 0, "y": 20, "z": 0 }, { "x": 30, "y": 10, "z": 0 }, { "x": 40, "y": 0, "z": 0 }], "segments": 64, "name": "cM_桌椅1_63OBJCREN0OBJCREN0OBJCREN2OBJCREN0", "closed": false, "style": { "skinColor": 14676206 }, "position": { "x": 0, "y": 100, "z": 0 }, "radius": 2, "objType": "tube" }, { "segmentsY": 0, "radiusBottom": 4, "segmentsX": 100, "rotation": [{ "degree": 1.5707963267948963, "direction": "x" }, { "degree": 0, "direction": "y" }, { "degree": 0, "direction": "z" }], "name": "cM_桌椅1_63OBJCREN0OBJCREN0OBJCREN2OBJCREN1", "scale": { "x": 1, "y": 1, "z": 1 }, "openEnded": false, "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 4342338 }, "skin_side": { "skinColor": 4342338 }, "skin_down": { "skinColor": 4342338 } } }, "position": { "x": 40.373337511555206, "y": 96.98891109282378, "z": -0.2281064684102727 }, "objType": "cylinder", "radiusTop": 4, "height": 4 }], "rotation": [{ "degree": -3.141592653589793, "direction": "x" }, { "degree": -0.9728629830197867, "direction": "y" }, { "degree": -3.141592653589793, "direction": "z" }], "show": true, "name": "cM_桌椅1_63OBJCREN0OBJCREN0OBJCREN2", "scale": { "x": 1, "y": 1, "z": 1 }, "position": { "x": 0, "y": 0, "z": 0 }, "uuid": "", "objType": "GroupObj" }, ]
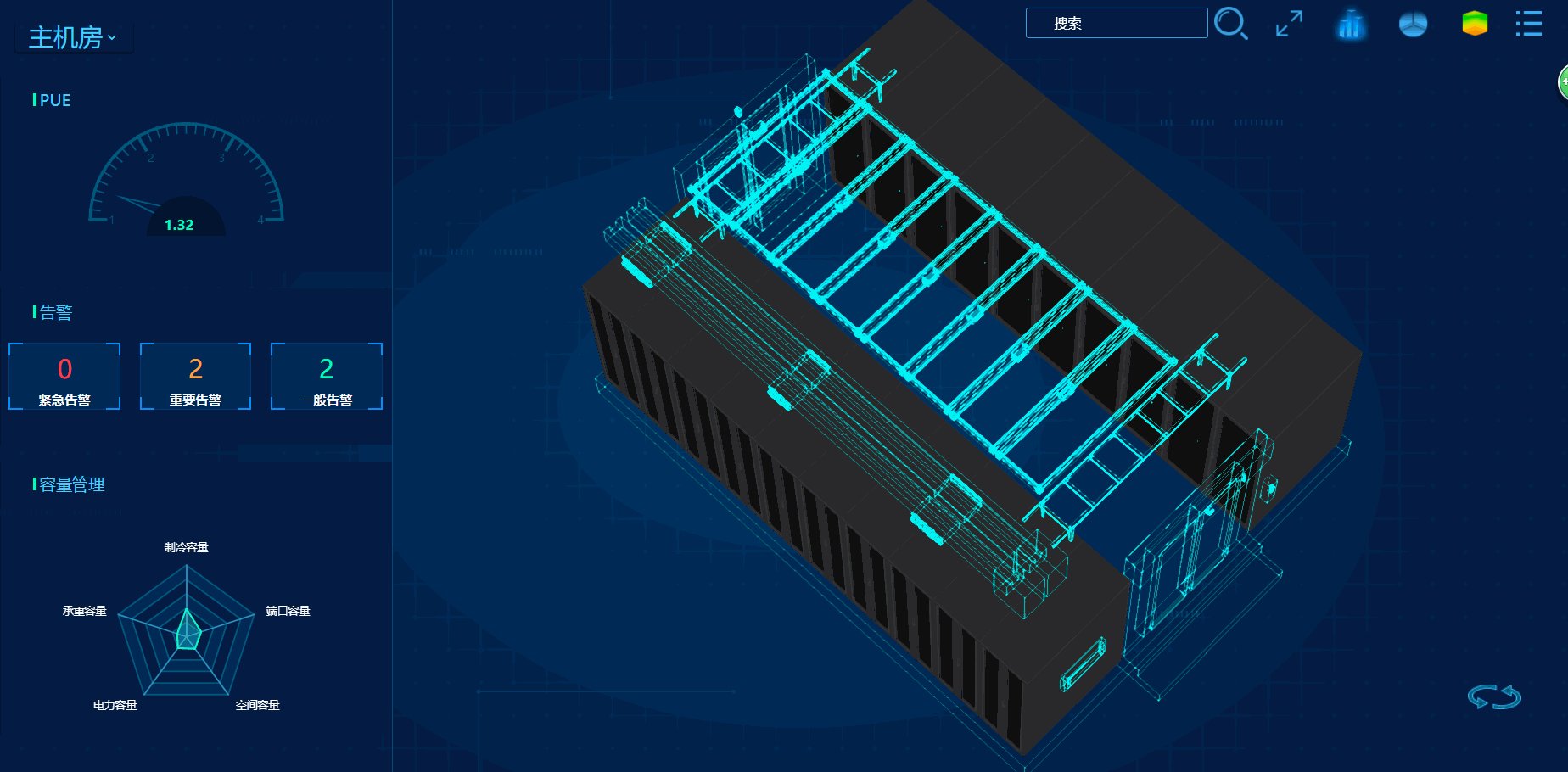
最后是 整个数据中心的效果:

也可创建综合类机房 有普通机柜 有微模块
效果如下:

三、逻辑功能实现
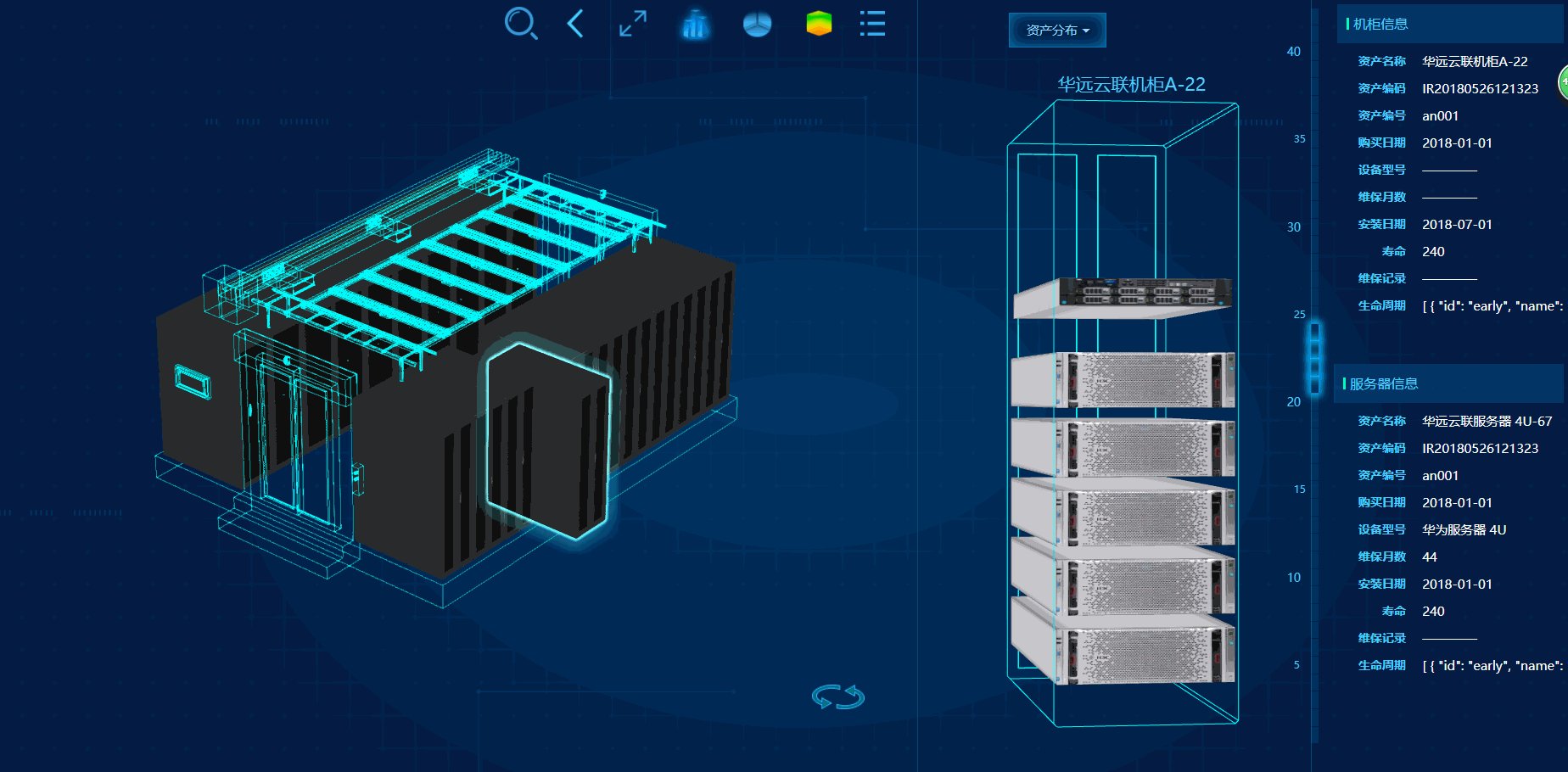
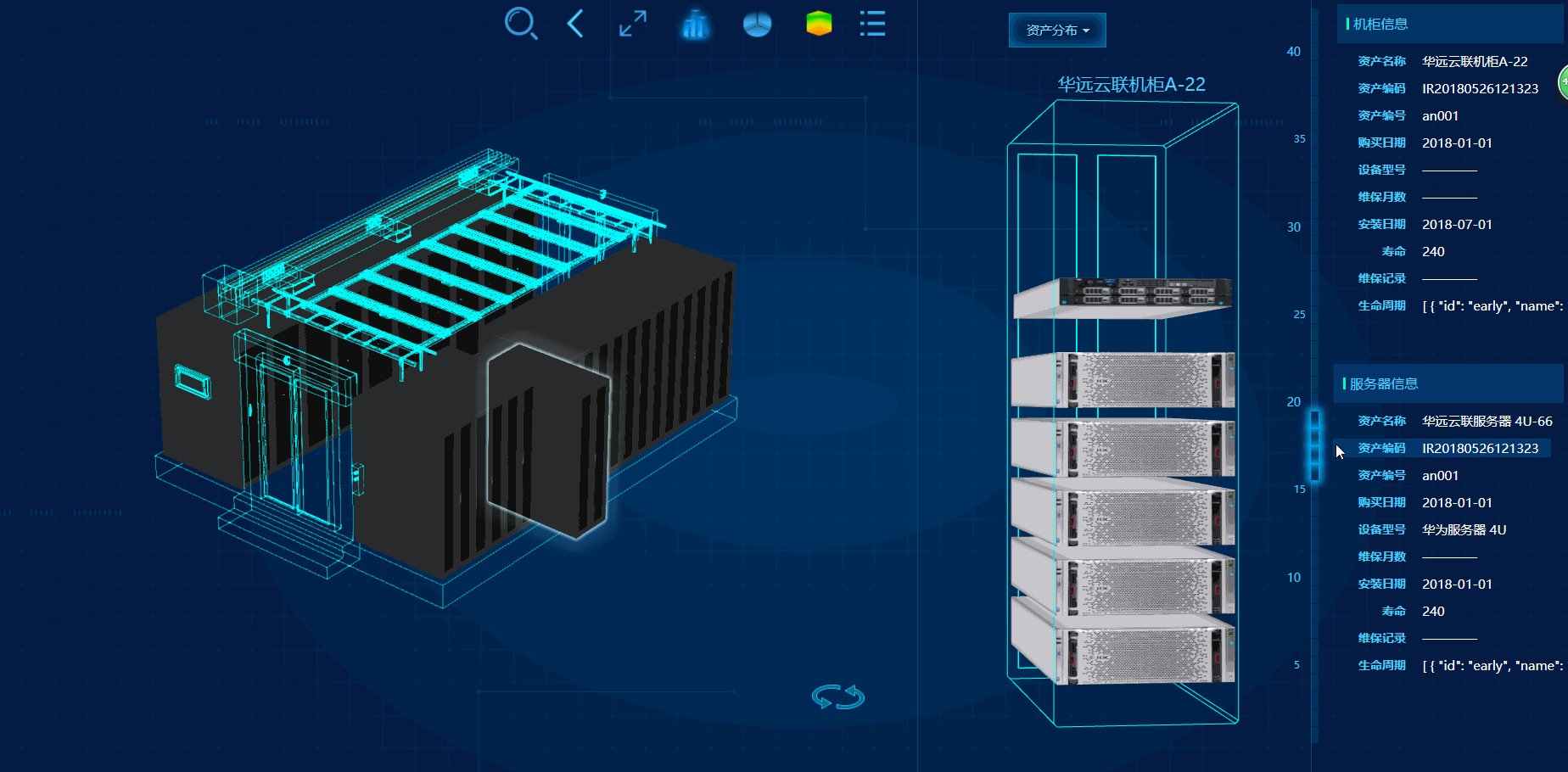
1、选择查看单个机柜,查看机柜详情,了解该机柜内的服务器排布情况
代码实现:
if (modelBussiness.showSingleServerNeedVitures.length > 0) { WT3DObj.commonFunc.changeObjsOpacity(modelBussiness.showSingleServerNeedVitures, 0.2, 1, 200, function () { $.each(modelBussiness.showCabServers, function (_index, _obj) { _obj.visible = true; }); }); } _this.openCabDoor(_obj); if (modelBussiness.lastMouseInCurrentObj.name.indexOf("OBJCREN7") > 0 || modelBussiness.lastMouseInCurrentObj.name.indexOf("OBJCREN8") > 0) { this.commonFunc.opcabinetBackLeftdoor(_obj.doors.leftDoor); this.commonFunc.opcabinetBackRightdoor(_obj.doors.rightDoor); } else if (modelBussiness.lastMouseInCurrentObj.name.indexOf("OBJCREN9") > 0) { this.commonFunc.opcabinetMaindoor(_obj.doors.mainDoor); } setTimeout(function () { if (_obj.doors.leftDoor.doorState == undefined || _obj.doors.leftDoor.doorState == "close") { if (_obj.doors.rightDoor.doorState == undefined || _obj.doors.rightDoor.doorState == "close") { if (_obj.doors.mainDoor.doorState == undefined || _obj.doors.mainDoor.doorState == "close") { modelBussiness.commonFunc.showCabnetDetail(_obj, function () { }); } } } }, 200);

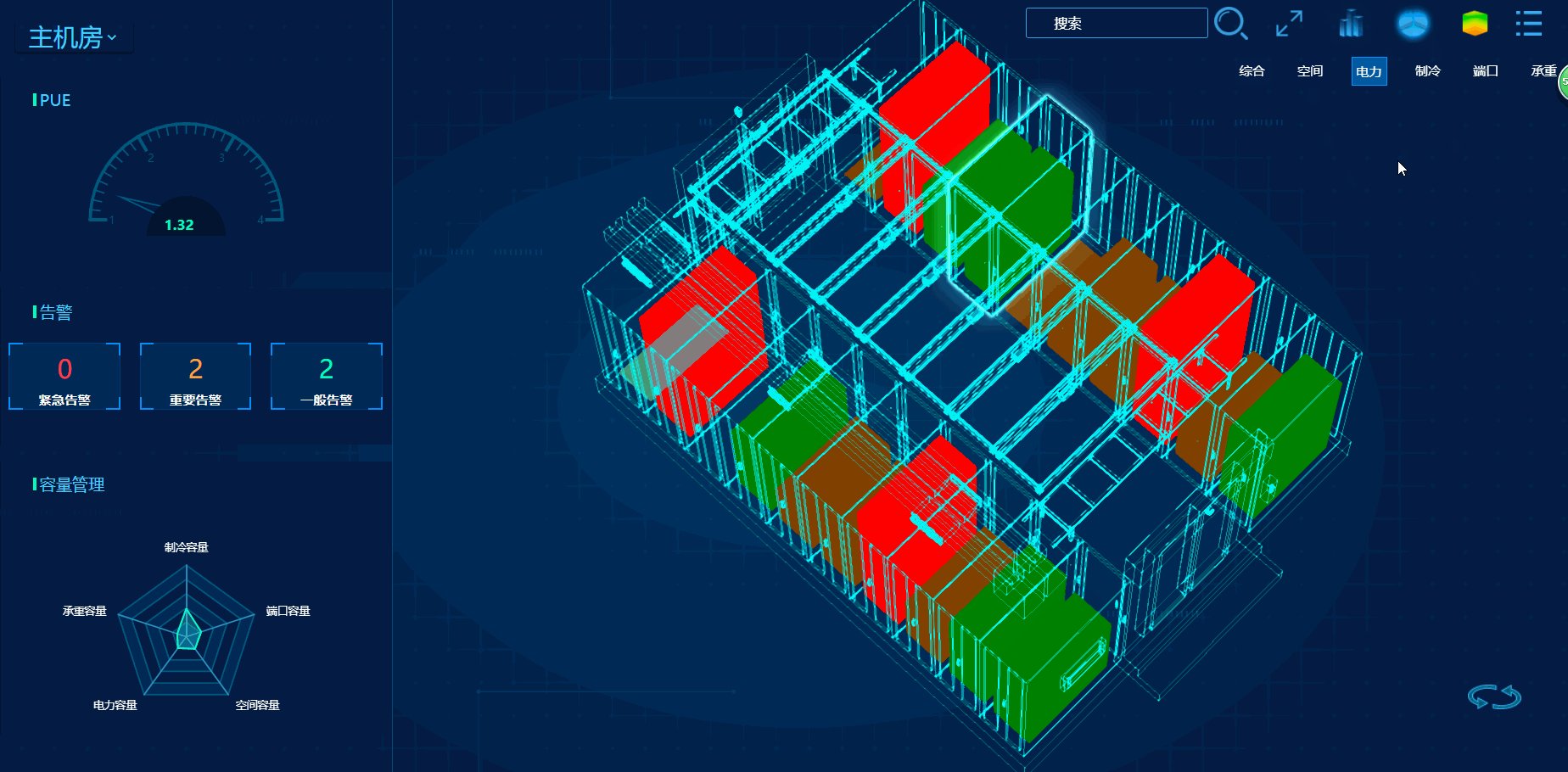
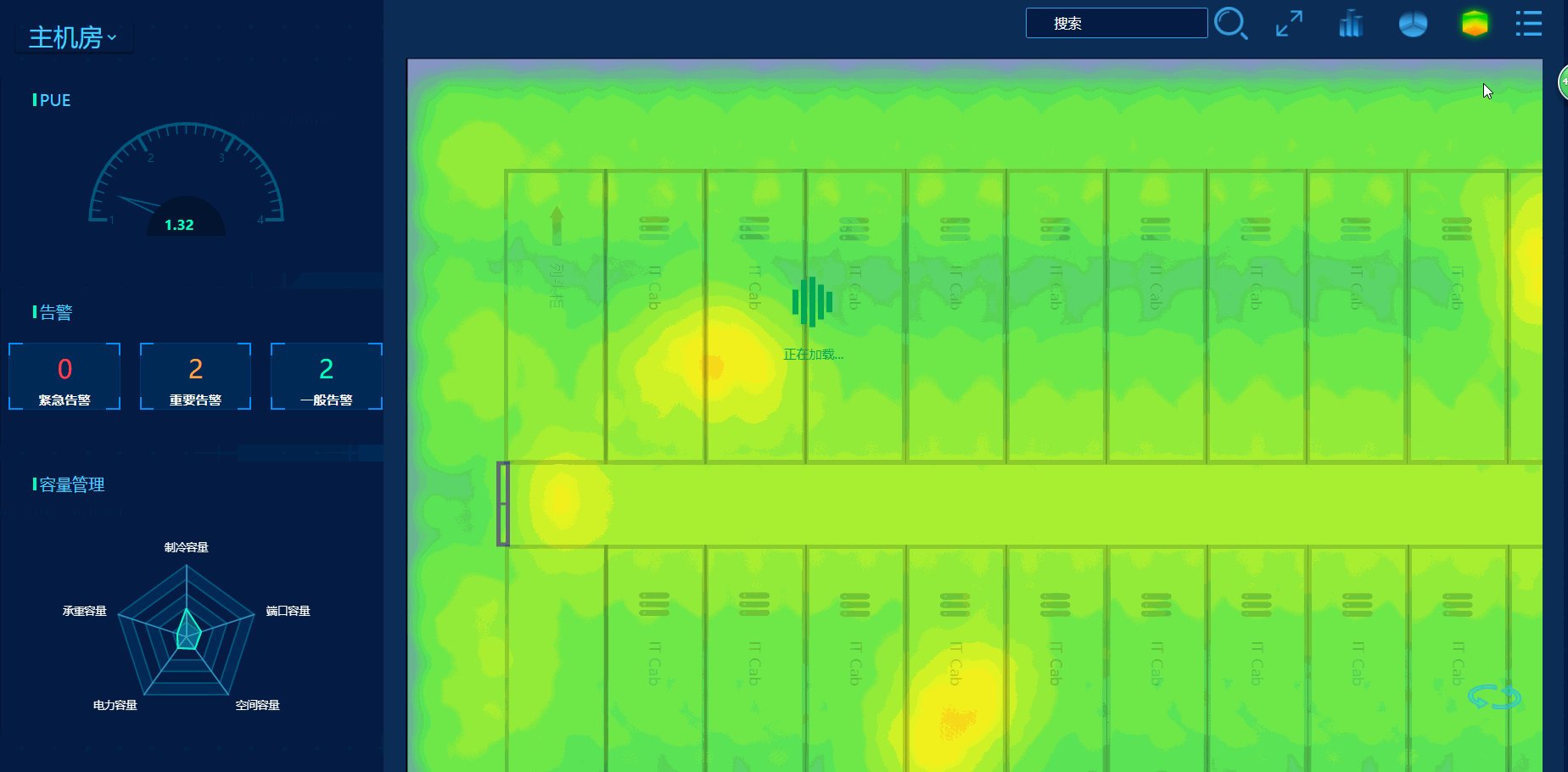
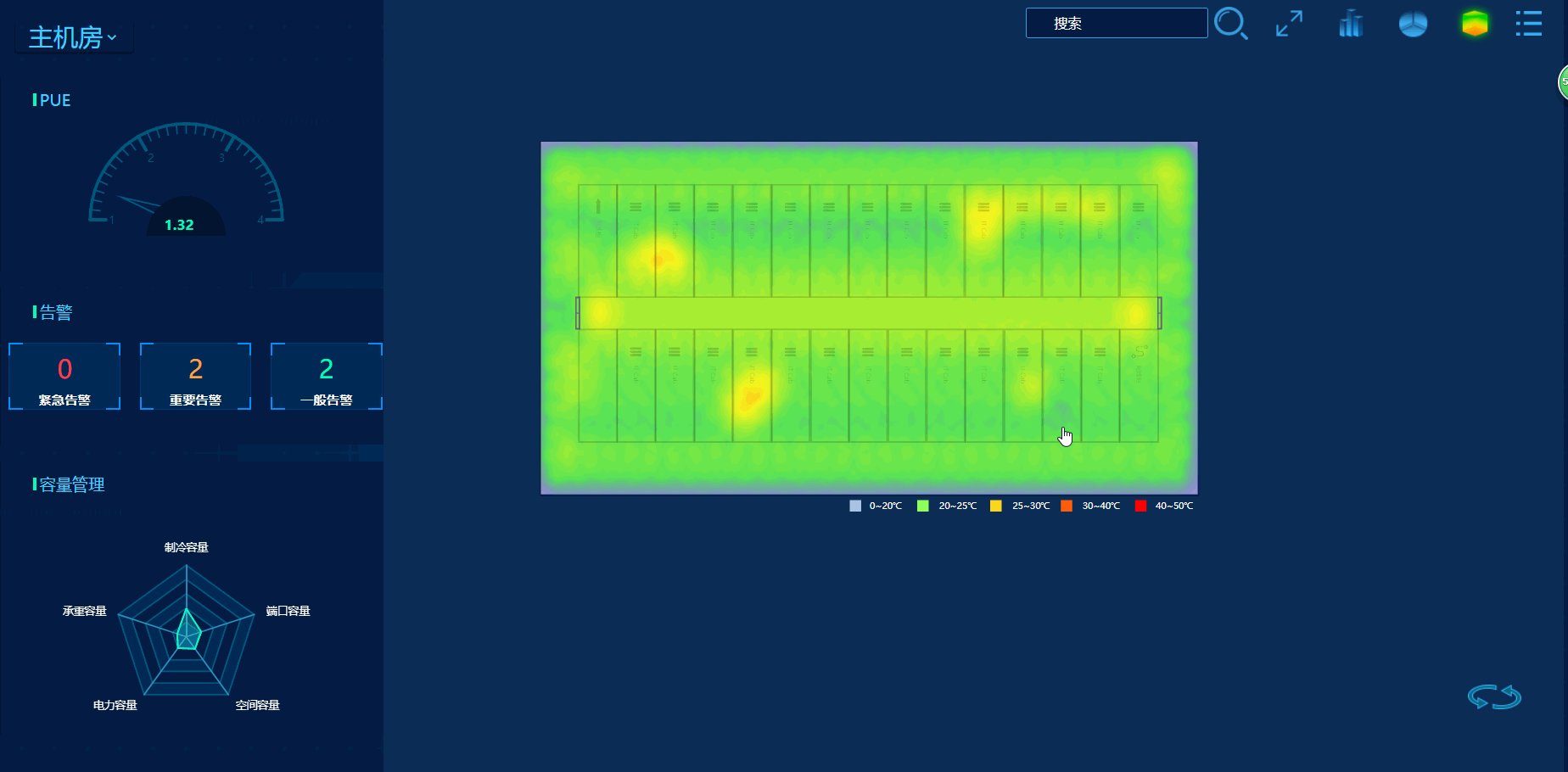
2、综合查看微模块的热力云图,空间使用情况,电力情况,制冷,承重等等。
代码实现:
{ btnid: "btn_reset", btnTitle: "场景复位", btnimg: "../../img/3dImg/reset.png", sortnub: 0, btnType: "system", enable: true, show_event: function () { if (modelBussiness.lock == true) { layer.tips("当前正在运行" + modelBussiness.currentLockDetail, "#btn_space"); return; } modelBussiness.currentLockDetail = "场景复位"; modelBussiness.lock = true; setTimeout(function () { modelBussiness.lock = false; }, 1000); modelBussiness.backBtn(); }, }, { btnid: "btn_fps", btnTitle: "3D性能监测", btnimg: "../../img/3dImg/fps.png", sortnub: 0, btnType: "system", enable: true, show_event: function () { var display = $("#Stats_output").css("display"); if (display == "none") { $("#Stats_output").show(); } else { $("#Stats_output").hide(); } }, }, { btnid: "btn_space", btnTitle: "机柜利用率", btnimg: "../../img/3dImg/space.png", sortnub: 0, btnType: "system", enable: true, show_event: function () { if (modelBussiness.lock == true) { layer.tips("当前正在运行" + modelBussiness.currentLockDetail, "#btn_space"); return; } modelBussiness.currentLockDetail = "机柜利用率"; modelBussiness.lock = true; setTimeout(function () { modelBussiness.lock = false; }, 2000); modelBussiness.showSpaceRate(); }, }, { btnid: "btn_usage", btnTitle: "可用空间", btnimg: "../../img/3dImg/usage.png", sortnub: 0, btnType: "system", enable: true, show_event: function () { if (modelBussiness.lock == true) { layer.tips("当前正在运行" + modelBussiness.currentLockDetail, "#btn_usage"); return; } modelBussiness.currentLockDetail = "可用空间"; modelBussiness.lock = true; setTimeout(function () { modelBussiness.lock = false; }, 2000); modelBussiness.showUsageMap(); }, }, { btnid: "btn_lines", btnTitle: "走线管理", btnimg: "../../img/3dImg/connection.png", sortnub: 0, btnType: "system", enable: true, show_event: function () { if (modelBussiness.lock == true) { layer.tips("当前正在运行" + modelBussiness.currentLockDetail, "#btn_lines"); return; } modelBussiness.currentLockDetail = "走线管理"; modelBussiness.lock = true; setTimeout(function () { modelBussiness.lock = false; }, 1000); modelBussiness.showLines(); }, }, { btnid: "btn_temperature", btnTitle: "温度云图", btnimg: "../../img/3dImg/temperature.png", sortnub: 0, btnType: "system", enable: true, show_event: function () { if (modelBussiness.lock == true) { layer.tips("当前正在运行" + modelBussiness.currentLockDetail, "#btn_temperature"); return; } modelBussiness.currentLockDetail = "温度云图"; modelBussiness.lock = true; setTimeout(function () { modelBussiness.lock = false; }, 2000); modelBussiness.showTemptureMap(); }, }, { btnid: "btn_water", btnTitle: "湿度", btnimg: "../../img/3dImg/water.png", sortnub: 0, btnType: "system", enable: true, show_event: function () { if (modelBussiness.lock == true) { layer.tips("当前正在运行" + modelBussiness.currentLockDetail, "#btn_water"); return; } modelBussiness.currentLockDetail = "湿度效果"; modelBussiness.lock = true; setTimeout(function () { modelBussiness.lock = false; }, 2000); modelBussiness.showHumidity(); }, }, { btnid: "btn_smokeAlarm", btnTitle: "烟雾模拟", btnimg: "../../img/3dImg/smoke.png", sortnub: 0, btnType: "system", enable: true, show_event: function () { if (modelBussiness.lock == true) { layer.tips("当前正在运行" + modelBussiness.currentLockDetail, "#btn_smokeAlarm"); return; } modelBussiness.currentLockDetail = "烟雾模拟"; modelBussiness.lock = true; setTimeout(function () { modelBussiness.lock = false; }, 2000); modelBussiness.showFireAlarm(); }, }, { btnid: "btn_winds", btnTitle: "空调风向", btnimg: "../../img/3dImg/air.png", sortnub: 0, btnType: "system", enable: true, show_event: function () { if (modelBussiness.lock == true) { layer.tips("当前正在运行" + modelBussiness.currentLockDetail, "#btn_winds"); return; } modelBussiness.currentLockDetail = "空调风向"; modelBussiness.lock = true; setTimeout(function () { modelBussiness.lock = false; }, 1000); modelBussiness.showWinds(); }, }, //{ // btnid: "btn_power", // btnTitle: "配店组", // btnimg: "../../img/3dImg/power.png", // sortnub: 0, // btnType: "system", // enable: true, // show_event: function () { // modelBussiness.showWinds(); // }, //}, //{ // btnid: "btn_alarm", // btnTitle: "告警", // btnimg: "../../img/3dImg/alarm.png", // sortnub: 0, // btnType: "system", // enable: true, // show_event: function () { // modelBussiness.showWinds(); // }, //}, //{ // btnid: "btn_person", // btnTitle: "巡检", // btnimg: "../../img/3dImg/person.png", // sortnub: 0, // btnType: "system", // enable: true, // show_event: function () { // modelBussiness.showWinds(); // }, //},

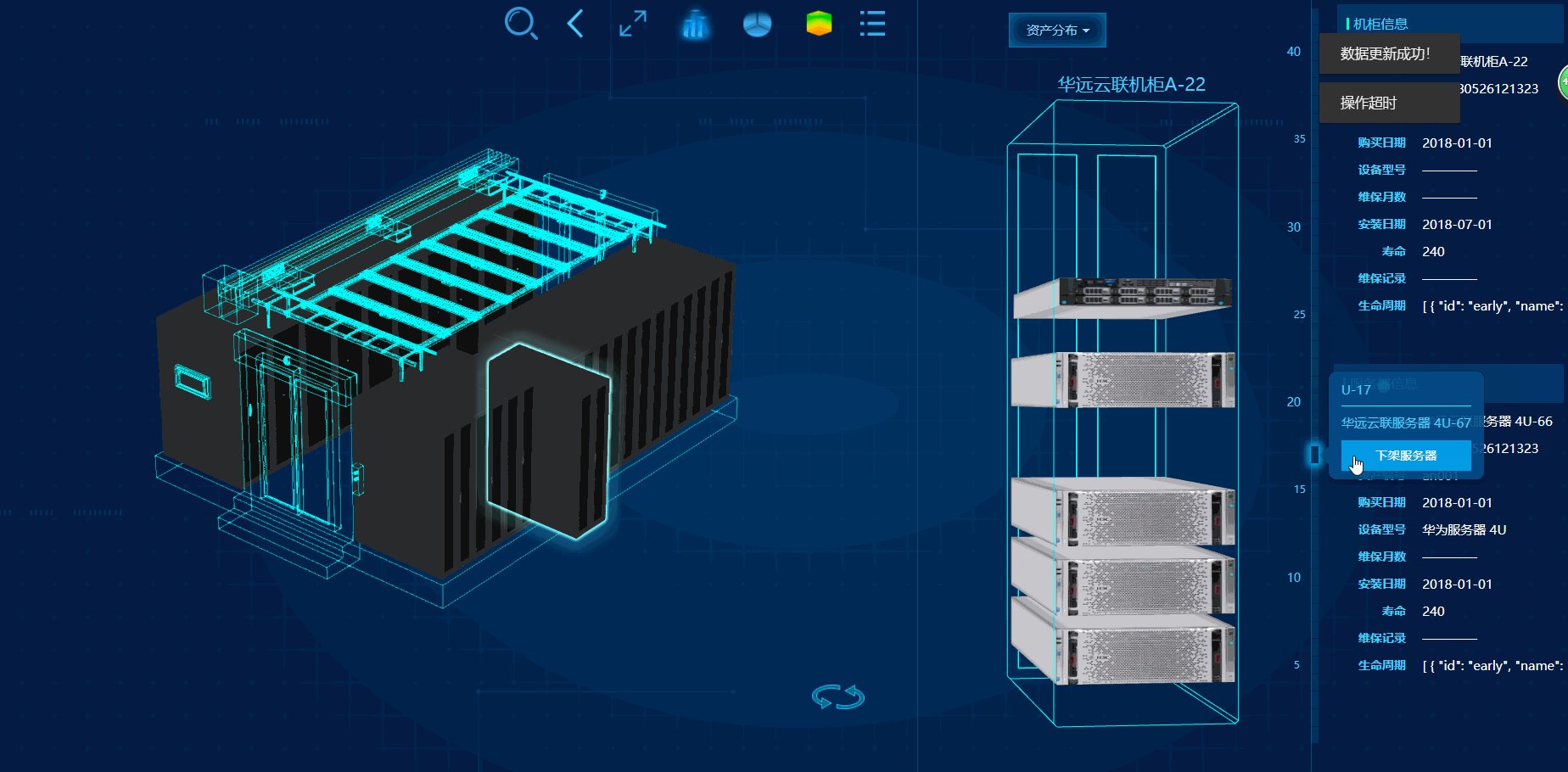
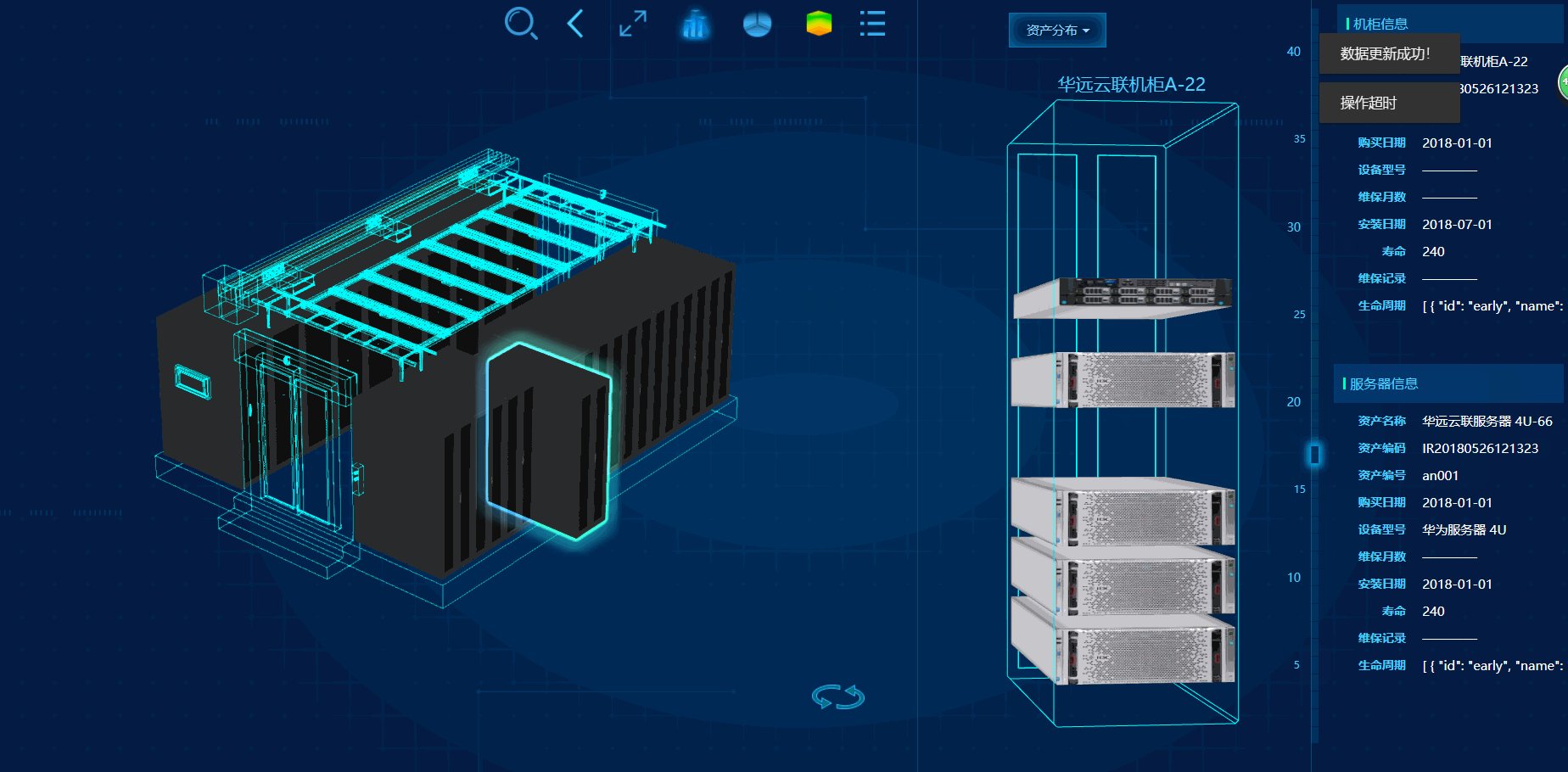
3、服务器下架操作
代码实现:
var _this = modelBussiness; _this.currentShowServerNames = []; var cabinetName = cabinetobj.name; if (_this.Devs[cabinetName] && _this.Devs[cabinetName].devs && _this.Devs[cabinetName].devs.length > 0) { $.each(_this.Devs[cabinetName].devs, function (_index, _obj) { _obj.visible = true; _this.currentShowServerNames.push(_obj.name); }); } else { var devJsonModels = []; //1u 高度8.5 位置42 if (devs && devs.length > 0) { $.each(devs, function (_index, _obj) { var height = (_obj.devURange.max - _obj.devURange.min + 1) * 8.2; var positiony = height / 2 + 42 + (_obj.devURange.min - 1) * 8.5; var postioinx = cabinetobj.position.x; var postioinz = cabinetobj.position.z; var rotationy = cabinetobj.rotation.y + Math.PI; var name = cabinetobj.name + "_Server_" + _index; if (!_obj.devCustomSkin) { var servvers = ["../img/3dImg/server2.jpg", "../img/3dImg/server3.jpg", "../img/3dImg/server1.jpg"]; _obj.devCustomSkin = { up: "../img/3dImg/rack_inside.jpg", down: "../img/3dImg/rack_inside.jpg", fore: servvers[parseInt(Math.random() * 3)], behind: servvers[parseInt(Math.random() * 3)], left: "../img/3dImg/server_side.jpg", right: "../img/3dImg/server_side.jpg", } } var server = getSingleServerModel(cabinetobj.name + "_Server_" + _index, { "x": postioinx, "y": positiony, "z": postioinz }, height, rotationy, _obj.devId, _obj.devCustomSkin); server.BindDevId = _obj.devId; devJsonModels.push(server); _this.currentShowServerNames.push(name); }); WT3DObj.commonFunc.loadModelsByJsons(devJsonModels, { x: 0, y: 0, z: 0 }, { x: 0, y: 0, z: 0 }, true); _this.Devs[cabinetName] = { devs: WT3DObj.commonFunc.findObjectsByNames(_this.currentShowServerNames) }; } }

4、服务器上架操作
代码实现:
if (_this.needHideCabinets.length > 0) { WT3DObj.commonFunc.changeCameraPosition({ x: 2531, y: 3967, z: -1150 }, { x: -615, y: 0, z: -35 }, 1000, function () { $.each(_this.needHideCabinets, function (_index, _obj) { if (_obj.name.indexOf("_rate_") < 0 && _obj.name.indexOf("_yearCube_") < 0) { _obj.visible = true; } }); }); } if (_this.needHideobjs.length > 0) { _this.hideDevs(); WT3DObj.commonFunc.changeCameraPosition({ x: 2531, y: 3967, z: -1150 }, { x: -615, y: 0, z: -35 }, 1000, function () { $.each(_this.needHideobjs, function (_index, _obj) { if (_obj.name.indexOf("TCL_line_") < 0 && _obj.name.indexOf("_wind") < 0) { _obj.visible = true; if (_obj.children && _obj.children.length > 0) { $.each(_obj.children, function (_cindex, _cobj) { _cobj.visible = true; }); } } }); if (_this.currentShowCabinet) { _this.currentShowCabinet.visible = false; } WT3DObj.commonFunc.changeObjsOpacity(_this.needHideobjs, 0.01, 1, 1000, function () { _this.hideLines(); _this.hideWinds(); _this.hideUsageSpaceRate(); _this.hideSpaceRate(); }); }); }

5、服务器计划上架 计划下架操作
实现方式:
layer.closeAll(); console.log(result); var cabNoUse = {}; if (result && result.length && result.length > 0) { $.each(result, function (_index, _obj) { var _cab = wtserverAPI.getCabinetByUUID(modelBussiness.roomName, _obj.cabid); if (_cab && _cab.cabName) { var ageValue = []; if (_obj.uPositionUsed && _obj.uPositionUsed.length && _obj.uPositionUsed.length > 0) { for (var j = 0; j < _obj.uPositionUsed.length - 1; j++) { if (j == 0) { ageValue.push({ value: 1, max: _obj.uPositionUsed[0], min: _obj.uPositionUsed[0] }); } if (_obj.uPositionUsed[j + 1] - _obj.uPositionUsed[j] > 1) { ageValue.push({ value: 1, max: _obj.uPositionUsed[j + 1], min: _obj.uPositionUsed[j + 1] }); } else { ageValue[ageValue.length - 1].max = _obj.uPositionUsed[j + 1]; } } } cabNoUse[_cab.cabName] = ageValue; } }); } console.log(cabNoUse); for (var i = 0; i < allCabs.length; i++) { var itcobj = WT3DObj.commonFunc.findObject(allCabs[i]); var ageValue = []; if (cabNoUse[allCabs[i]]) { ageValue = cabNoUse[allCabs[i]]; } var style = { borderColor: 0x4444, outColor: 0xFFFFFF, outOprity: 0.1 }; if (itcobj) { _this.commonFunc.createUseageCube(allCabs[i], { x: 160, y: 380, z: 140 }, { x: itcobj.position.x, y: itcobj.position.y, z: itcobj.position.z }, { x: 0, y: 0, z: 0 }, ageValue, style, { timelong: 1000 }, i); } } }, function (err) { layer.closeAll(); var cabNoUse = {}; for (var i = 0; i < allCabs.length; i++) { var itcobj = WT3DObj.commonFunc.findObject(allCabs[i]); var ageValue = []; if (cabNoUse[allCabs[i]]) { ageValue = cabNoUse[allCabs[i]]; } var style = { borderColor: 0x4444, outColor: 0xFFFFFF, outOprity: 0.1 }; if (itcobj) { _this.commonFunc.createUseageCube(allCabs[i], { x: 160, y: 380, z: 140 }, { x: itcobj.position.x, y: itcobj.position.y, z: itcobj.position.z }, { x: 0, y: 0, z: 0 }, ageValue, style, { timelong: 1000 }, i); } } });

下节预告:
下节课主要讲解微模块的实现与功能
技术交流 1203193731@qq.com
交流微信:

如果你有什么要交流的心得 可邮件我
下级预告:
下节课还是讲解3D机房相关的知识,出一些不一样的展示效果。关注点在机柜服务器上 而外部的动力环境不做渲染
其它相关文章:
如何用webgl(three.js)搭建一个3D库房-第一课
如何用webgl(three.js)搭建一个3D库房,3D密集架,3D档案室,-第二课
使用webgl(three.js)搭建一个3D建筑,3D消防模拟——第三课
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课
如何用webgl(three.js)搭建不规则建筑模型,客流量热力图模拟
使用webgl(three.js)创建3D机房(升级版)-普通机房
原文链接:https://www.cnblogs.com/yeyunfei/p/10484241.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:数据存贮一
下一篇:关于node对文件的读取
- 关于jQuery UI 使用心得及技巧 2020-03-29
- js中去掉字串左右空格 2020-03-20
- Js中如何使用sort() 2020-03-18
- 使用JS在浏览器中判断当前网络连接状态的几种方法 2020-03-12
- 在JavaScript中尽可能使用局部变量的原因 2020-03-08
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash

