CANVAS实现调色板 之 我的第一个随笔
2019-04-26 08:21:06来源:博客园 阅读 ()

主题代码
1 <canvas id="color"></canvas> 2 3 4 <script> 5 var color=document.getElementById("color"); 6 var context=color.getContext("2d"); 7 color.height=window.innerHeight; 8 color.width=window.innerWidth; 9 10 change=function(r0,g0,b0,r1,g1,b1,start_x,end_x){ 11 var r=r0,g=g0,b=b0; 12 var cut;//颜色差值 13 if(r0!=r1){ 14 cut=r1-r0; 15 } 16 if(g0!=g1){ 17 cut=g1-g0; 18 } 19 if(b0!=b1){ 20 cut=b1-b0; 21 } 22 23 //context.fillStyle="rgb("+r0+","+g0+","+b0+")"; 24 //context.fillRect(start_x,300,10,100); 25 26 var inc=cut/(end_x-start_x);//step 27 //console.log(inc); 28 for (var i = 0; i < end_x-start_x; i++){ 29 if(r0!=r1){ 30 r=r+inc; 31 } 32 if(g0!=g1){ 33 g=g+inc; 34 } 35 if(b0!=b1){ 36 b=b+inc; 37 } 38 39 /*效果1*/ 40 // context.fillStyle="rgb("+Math.floor(r)+","+Math.floor(g)+","+Math.floor(b)+")"; 41 // context.fillRect(start_x+i,0,1,100); 42 43 /*效果2*/ 44 for (var j = 0; j < 100; j++){ 45 // context.fillStyle="rgba("+Math.floor(r)+","+Math.floor(g)+","+Math.floor(b)+","+j/100*Math.random()+")"; 46 context.fillStyle="rgba("+Math.floor(r)+","+Math.floor(g)+","+Math.floor(b)+","+j/800+")"; 47 //console.log(j); 48 context.fillRect(start_x+i,j*color.height/100,1,(j+1)*color.height/100); 49 }; 50 51 //console.log(start_x+i,start_x+i+1); 52 }; 53 //context.fillRect(end_x,200,10,100); 54 // console.log(r,g,b); 55 } 56 var w=Math.ceil(color.width/6); 57 58 change(206,11,11,206,11,206,0,w); 59 change(206,11,206,11,11,206,w,2*w); 60 change(11,11,206,11,206,206,2*w,3*w); 61 change(11,206,206,11,206,11,3*w,4*w); 62 change(11,206,11,206,206,11,4*w,5*w); 63 change(206,206,11,206,11,11,5*w,6*w); 64 65 66 </script>
实现效果一

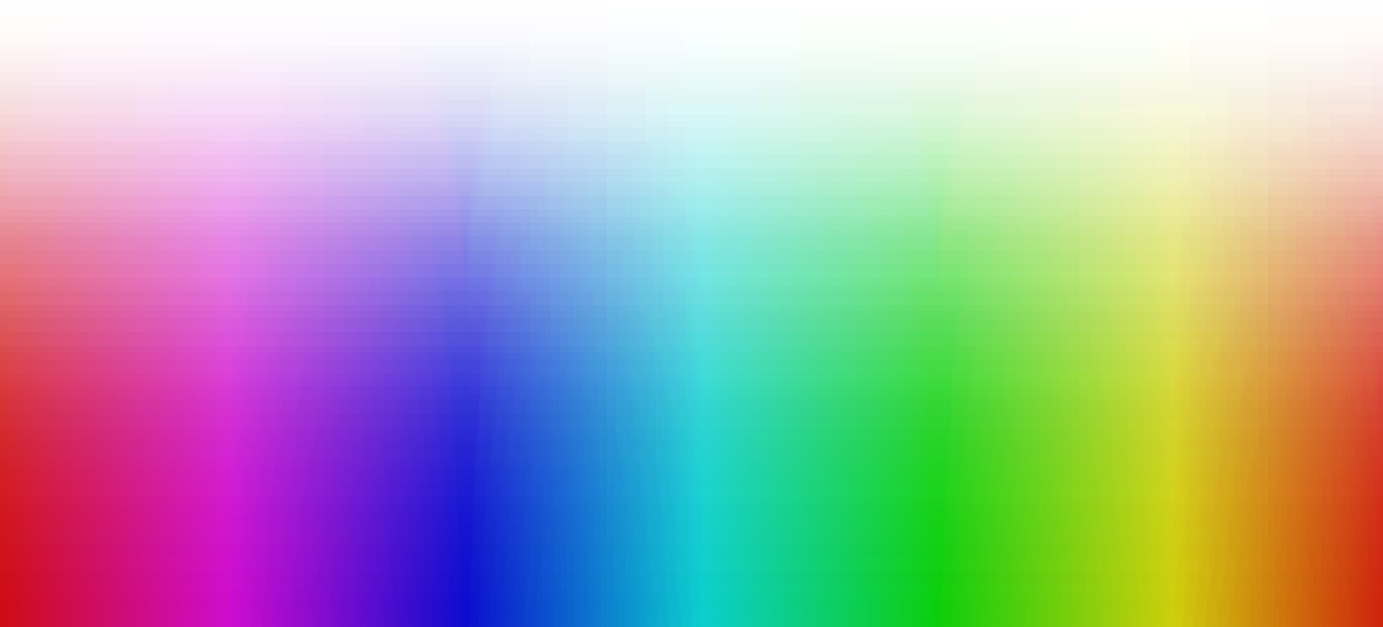
实现效果二

原文链接:https://www.cnblogs.com/mjy2wxy/p/10770654.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- js防止表单重复提交实现代码 2020-03-29
- 基于JQuery的多标签实现代码 2020-03-29
- js实现翻页后保持checkbox选中状态的实现方法 2020-03-25
- NiftyCube实现圆角边框的方法 2020-03-20
- JS实现标签页切换效果 2020-03-12
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
