BOM
2019-05-10 05:59:40来源:博客园 阅读 ()

1.什么是BOM?
BOM是 “Browser Object Model”(浏览器对象模型)的简写,它使JavaScript拥有与浏览器交互的能力。
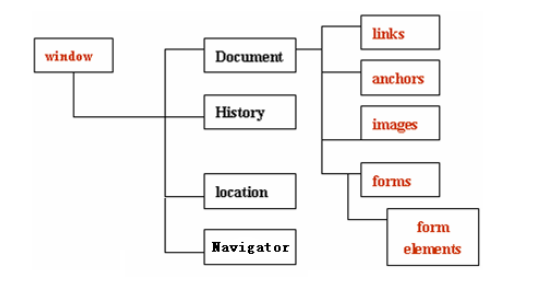
2.BOM的层次结构

3.window对象(B)
window表示浏览器窗口,浏览器中大部分对象都是window的成员。所以一般在 JavaScript
程序中可以省略 window 对象,可以直接访问window对象的属性和方法。
3.1 window常用方法(window.可以省略)
对话框:
1. window.alert(): 警告框。
2. window.prompt)():询问框。给用户一个提示框让用户输入,返回提示框中输入的值。
3. window.confirm():确认框。给用户一个提示框选择“确定”或“取消”,返回 true/false.
窗口:
4.window.open():弹出一个新窗口(子窗口)
5.window.opener():在子窗口中使用,表示父窗口的window对象
6.window.close():关闭当前窗口
定时:
7.var taskid = window.setTimeout(function,ms):定时任务
8.var taskid = window.setInteval(function,ms):间隔执行任务
9.window.clearTimeout(taskid):清除定时任务
10.window.clearInteval(taskid):清除间隔执行任务
4.History 对象(C)
history 含有以前访问过的网页的 URL 地址。
常用方法:
1. history.forward() : 与在浏览器中点击按钮向前相同
2. history.back() :与在浏览器点击后退按钮相同
3.window.history.go(x):x为正数则前进x个,为负数则后退x个,0是刷新
5.Location 对象(C)
location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
如:location.href="http://www.baidu.com";
或window.location.href = window.location.href; //刷新
原文链接:https://www.cnblogs.com/gaojinshun/p/10831524.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 回流和重绘 2019-08-14
- 创建全局组件的三种方式 2019-08-14
- javascript —— this 2019-08-14
- JavaScript BOM Cookie 的用法 2019-08-14
- Vue第一天 2019-08-14
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
