D3.js(v3)+react 制作 一个带坐标轴与比例尺的折…
2019-05-22 06:32:32来源:博客园 阅读 ()

1 //数据
2 var dataList = [
3 {
4 coountry : "china",
5 gdp : [
6 [2000,11920],[2001,13170],[2002,14550],[2003,16500],[2004,19440],[2005,22870],
7 [2006,27930],[2007,35040],[2008,45470],[2009,51050],[2010,59490],[2011,73140],
8 [2012,83860],[2013,103550]
9 ]
10 },
11 {
12 coountry : "japan",
13 gdp : [
14 [2000,47310],[2001,41590],[2002,39800],[2003,43020],[2004,46500],[2005,45710],
15 [2006,43560],[2007,43560],[2008,48490],[2009,50350],[2010,54950],[2011,59050],
16 [2012,59370],[2013,48980]
17 ]
18 }
19 ]
1 //外边框
2 var padding = {top : 50 , right : 50 , bottom : 100 , left : 200};
3
4 //计算GDP的最大值
5 var gdpmax = 0;
6 for (var i = 0; i < dataList.length ; i++){
7 var currGdp = d3.max(dataList[i].gdp,function(d){
8 return d[1]
9 })
10 if(currGdp > gdpmax){
11 gdpmax = currGdp
12 }
13 }
1 //定义比例尺,均为线性比例尺
2 var xScale = d3.scale.linear() //定义一个比例尺
3 .domain([min,max]) //设定x轴的值域
4 .range([0,width-padding.left - padding.right]) //设定x轴的定义域
5
6 var yScale = d3.scale.linear() //定义一个比例尺
7 .domain([0,gdpmax*1.1]) //设定y轴的值域
8 .range([height-padding.top-padding.bottom,0]) //设定y轴的定义域
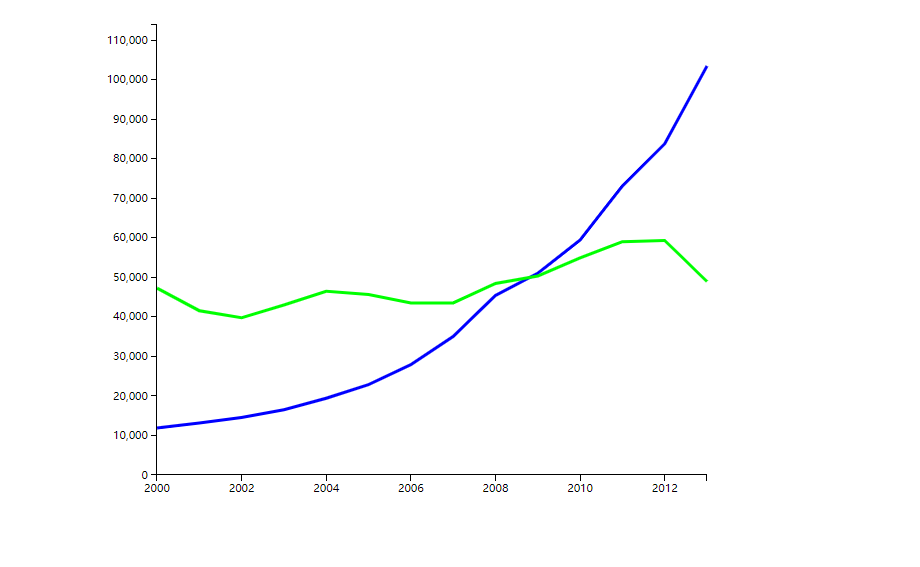
1 //创建一个线段生成器
2 var linePath = d3.svg.line() //创建一个线段生成器
3
4 .x(function(d){return xScale(d[0])}) //设置x坐标的访问器
5 .y(function(d){return yScale(d[1])}) //设置y坐标的访问器
1 //定义两个颜色
2 var colors = [d3.rgb(0,0,255),d3.rgb(0,255,0)]
3
4 //添加路径
5 svg.selectAll("path") //选择svg中所有的path
6 .data(dataList) //绑定数据
7 .enter() //获取enter部分
8 .append("path") //添加足够数量的<path>元素
9 .attr("transform","translate("+padding.left + "," + padding.top + ")") //平移
10 .attr("d",function(d){
11 return linePath(d.gdp) //返回线段生成器得到的路径
12 })
13 .attr("fill","none") //填充色为none
14 .attr("stroke",function(d,i){
15 return colors[i] //设置折线颜色
16 })
17 .attr("stroke-width","3px") //设置折线的宽度
1 //坐标轴x轴
2 var xAxis = d3.svg.axis() //创建一个新坐标轴
3 .scale(xScale) //设定x坐标轴的比例尺
4 .ticks(6) //设定x坐标轴的分隔数
5 .tickFormat(d3.format("d")) //刻度的数组用字符串表示
6 .orient("bottom") //设定x坐标轴的方向
7 //坐标轴y轴
8 var yAxis = d3.svg.axis() //创建一个新坐标
9 .scale(yScale) //设定y坐标轴的比例尺
10 .orient("left") //设定y坐标轴的方向
11
12 //添加一个<g>元素用于放x轴
13 svg.append("g") //添加一个<g>元素
14 .attr("class","axis") //定义class名
15 .attr("transform","translate("+padding.left + "," + (height-padding.bottom) + ")") //平移
16 .call(xAxis) //call()应用
17
18 //添加一个<g>元素用于放y轴
19 svg.append("g") //添加一个<g>元素
20 .attr("class","axis") //定义class名
21 .attr("transform","translate("+ padding.left + "," + padding.top + ")") //平移
22 .call(yAxis) //call()应用

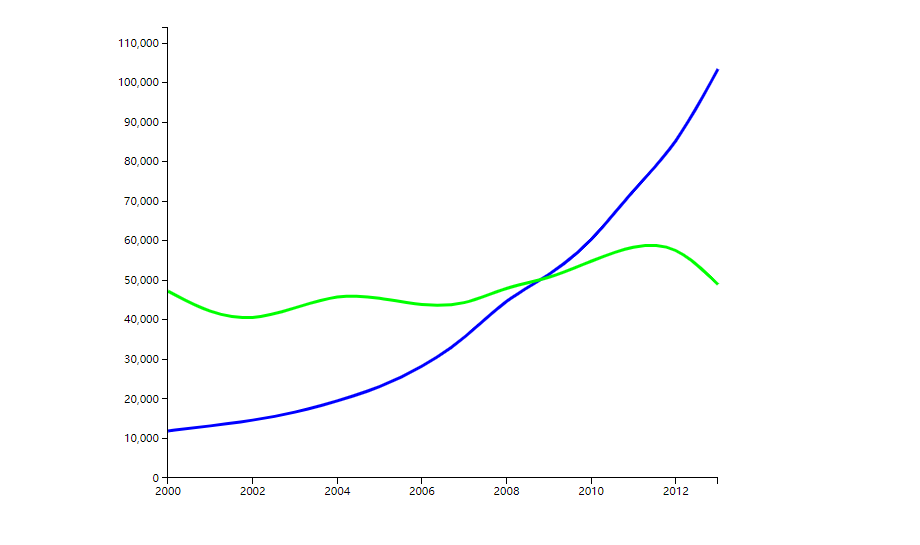
1 //创建一个线段生成器
2 var linePath = d3.svg.line() //创建一个线段生成器
3 .interpolate("basis") //使用basis插值模式
4 .x(function(d){return xScale(d[0])}) //设置x坐标的访问器
5 .y(function(d){return yScale(d[1])}) //设置y坐标的访问器

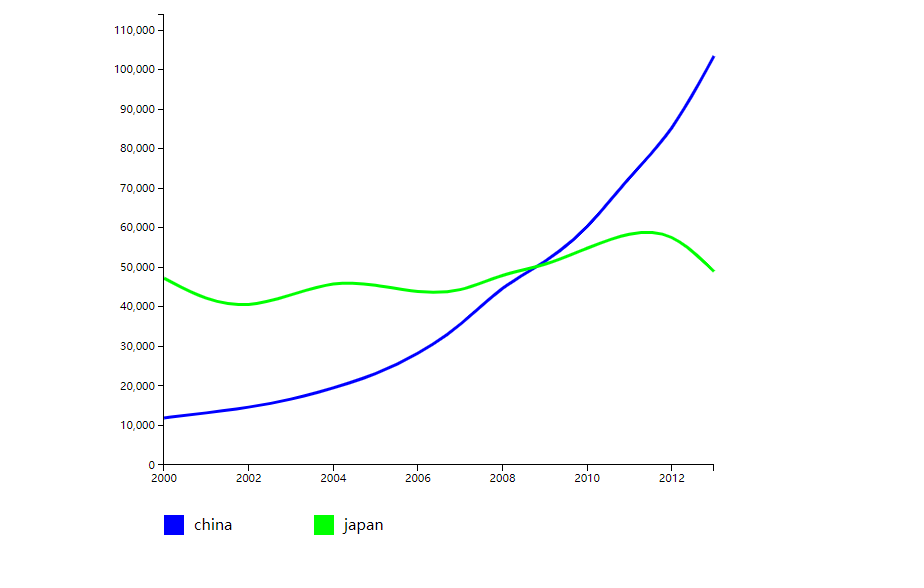
1 //添加两个矩形标记
2 var g = svg.selectAll("rect") //将选择集赋值给变量g
3 .data(dataList) //绑定数据
4 .enter() //获取enter()部分
5 .append("g") //添加<g>元素
6 g.append("rect") //在<g>元素里添加<rect>矩形
7 .attr("fill",function(d,i){ //设定颜色
8 return colors[i]
9 })
10 .attr("transform",function(d,i){ //平移
11 var x = padding.left + i*150
12 var y = height - padding.bottom + 50
13 return "translate(" +x + "," + y + ")"
14 })
15 .attr("width",20) //设定矩形的宽度
16 .attr("height",20) //设定矩形的高度
17
18 //添加注解
19 g.append("text") //添加文字
20 .attr("class","text") //定义class名
21 .attr("x",function(d,i){ //设定文字在x方向的位置
22 return padding.left + i * 150 + 30
23 })
24 .attr("y",function(d,i){ //设定文字在y方向的位置
25 return height - padding.bottom + 50 + 15
26 })
27 .text(function(d){ //设定文字的内容
28 return d.coountry
29 })
30 .attr("font-size","15px") //设定文字的大小
31 .attr("fill","black") //设定文字的颜色

1 import React, { Component } from 'react';
2 import * as d3 from 'd3'
3 class Line extends Component {
4 constructor(props) {
5 super(props);
6 this.state = {}
7 }
8
9 componentDidMount(){
10 this.oneMethod()
11 }
12
13 oneMethod(){
14
15 var width = 800; //SVG绘制区域的宽度
16 var height = 600; //SVG绘制区域的高度
17
18 var svg = d3.select("#body") //选择id为body的div
19 .append("svg") //在div中添加<svg>
20 .attr("width",width) //设定<svg>的宽度
21 .attr("height",height) //设定<svg>的高度
22
23 //数据
24 var dataList = [
25 {
26 coountry : "china",
27 gdp : [
28 [2000,11920],[2001,13170],[2002,14550],[2003,16500],[2004,19440],[2005,22870],
29 [2006,27930],[2007,35040],[2008,45470],[2009,51050],[2010,59490],[2011,73140],
30 [2012,83860],[2013,103550]
31 ]
32 },
33 {
34 coountry : "japan",
35 gdp : [
36 [2000,47310],[2001,41590],[2002,39800],[2003,43020],[2004,46500],[2005,45710],
37 [2006,43560],[2007,43560],[2008,48490],[2009,50350],[2010,54950],[2011,59050],
38 [2012,59370],[2013,48980]
39 ]
40 }
41 ]
42
43 //外边框
44 var padding = {top : 50 , right : 50 , bottom : 100 , left : 200};
45
46 //计算GDP的最大值
47 var gdpmax = 0;
48 for (var i = 0; i < dataList.length ; i++){
49 var currGdp = d3.max(dataList[i].gdp,function(d){
50 return d[1]
51 })
52 if(currGdp > gdpmax){
53 gdpmax = currGdp
54 }
55 }
56
57
58 //先选出年份的最小值与最大值
59 for (var i = 0; i < dataList.length ; i++){
60 var min = d3.min(dataList[i].gdp,function(d){return d[0]})
61 var max = d3.max(dataList[i].gdp,function(d){return d[0]})
62 }
63 //定义比例尺,均为线性比例尺
64 var xScale = d3.scale.linear() //定义一个比例尺
65 .domain([min,max]) //设定x轴的值域
66 .range([0,width-padding.left - padding.right]) //设定x轴的定义域
67
68 var yScale = d3.scale.linear() //定义一个比例尺
69 .domain([0,gdpmax*1.1]) //设定y轴的值域
70 .range([height-padding.top-padding.bottom,0]) //设定y轴的定义域
71 //创建一个线段生成器
72 var linePath = d3.svg.line() //创建一个线段生成器
73 .interpolate("basis") //使用basis插值模式
74 .x(function(d){return xScale(d[0])}) //设置x坐标的访问器
75 .y(function(d){return yScale(d[1])}) //设置y坐标的访问器
76
77 //定义两个颜色
78 var colors = [d3.rgb(0,0,255),d3.rgb(0,255,0)]
79
80 //添加路径
81 svg.selectAll("path") //选择svg中所有的path
82 .data(dataList) //绑定数据
83 .enter() //获取enter部分
84 .append("path") //添加足够数量的<path>元素
85 .attr("transform","translate("+padding.left + "," + padding.top + ")") //平移
86 .attr("d",function(d){
87 return linePath(d.gdp) //返回线段生成器得到的路径
88 })
89 .attr("fill","none") //填充色为none
90 .attr("stroke",function(d,i){
91 return colors[i] //设置折线颜色
92 })
93 .attr("stroke-width","3px") //设置折线的宽度
94
95 //坐标轴x轴
96 var xAxis = d3.svg.axis() //创建一个新坐标轴
97 .scale(xScale) //设定x坐标轴的比例尺
98 .ticks(6) //设定x坐标轴的分隔数
99 .tickFormat(d3.format("d")) //刻度的数组用字符串表示
100 .orient("bottom") //设定x坐标轴的方向
101 //坐标轴y轴
102 var yAxis = d3.svg.axis() //创建一个新坐标
103 .scale(yScale) //设定y坐标轴的比例尺
104 .orient("left") //设定y坐标轴的方向
105
106 //添加一个<g>元素用于放x轴
107 svg.append("g") //添加一个<g>元素
108 .attr("class","axis") //定义class名
109 .attr("transform","translate("+padding.left + "," + (height-padding.bottom) + ")") //平移
110 .call(xAxis) //call()应用
111
112 //添加一个<g>元素用于放y轴
113 svg.append("g") //添加一个<g>元素
114 .attr("class","axis") //定义class名
115 .attr("transform","translate("+ padding.left + "," + padding.top + ")") //平移
116 .call(yAxis) //call()应用
117
118 //添加两个矩形标记
119 var g = svg.selectAll("rect") //将选择集赋值给变量g
120 .data(dataList) //绑定数据
121 .enter() //获取enter()部分
122 .append("g") //添加<g>元素
123 g.append("rect") //在<g>元素里添加<rect>矩形
124 .attr("fill",function(d,i){ //设定颜色
125 return colors[i]
126 })
127 .attr("transform",function(d,i){ //平移
128 var x = padding.left + i*150
129 var y = height - padding.bottom + 50
130 return "translate(" +x + "," + y + ")"
131 })
132 .attr("width",20) //设定矩形的宽度
133 .attr("height",20) //设定矩形的高度
134
135 //添加注解
136 g.append("text") //添加文字
137 .attr("class","text") //定义class名
138 .attr("x",function(d,i){ //设定文字在x方向的位置
139 return padding.left + i * 150 + 30
140 })
141 .attr("y",function(d,i){ //设定文字在y方向的位置
142 return height - padding.bottom + 50 + 15
143 })
144 .text(function(d){ //设定文字的内容
145 return d.coountry
146 })
147 .attr("font-size","15px") //设定文字的大小
148 .attr("fill","black") //设定文字的颜色
149
150 }
151
152 render() {
153 return (
154 <div id="body" >
155
156 </div>
157 );
158 }
159 }
160
161 export default Line;
原文链接:https://www.cnblogs.com/littleSpill/p/10891161.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:大厂-十道前端面试题
- NiftyCube实现圆角边框的方法 2020-03-20
- JS实现标签页切换效果 2020-03-12
- vue.js(4)--字符串跑马灯 2019-08-14
- d3.js制作蜂巢图表带动画效果 2019-08-14
- jquery图片延迟加载的必备技能 2019-08-14
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
