BootStrap使用file-input插件上传图片的方法
2019-09-08 09:39:06来源:爱站网 阅读 ()

爱站技术频道小编在网上找到了基于bootstrap的图片上传框架的文件输入插件,在前端使用了bootstrap框架,小编发现这个插件非常适合我们,今天爱站技术频道小编为大家带来BootStrap使用file-input插件上传图片的方法。
首先根据自己的项目路径引入插件css和js文件
注意locale语言文件在fileinput.min.js文件之后引入
<!-- file input --> <link href="../../css/fileinput.min.css" rel="stylesheet"> <script src="../../js/fileinput.min.js"></script> <script src="../../js/locales/zh.js" type="text/javascript"></script>
然后是html代码 因为我不是专业前端 所以前端代码写的很烂 轻喷敲打
<!-- 模态框(Modal) --> <span style="white-space:pre"> </span><div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <span style="white-space:pre"> </span><div class="modal-dialog"> <span style="white-space:pre"> </span><div class="modal-content"> <span style="white-space:pre"> </span><div class="modal-header"> <span style="white-space:pre"> </span><button type="button" class="close" data-dismiss="modal" aria-hidden="true"> <span style="white-space:pre"> </span>× <span style="white-space:pre"> </span></button> <span style="white-space:pre"> </span><h3 class="modal-title" id="myModalLabel" align="center"> <span style="white-space:pre"> </span><b>新增曲谱信息</b> <span style="white-space:pre"> </span></h3> <span style="white-space:pre"> </span></div> <span style="white-space:pre"> </span><div class="modal-body"> <span style="white-space:pre"> </span><form id="addForm" class="bs-example bs-example-form" role="form" enctype="multipart/form-data"> <span style="white-space:pre"> </span> <div class="input-group" style="width: 566px;"> <span style="white-space:pre"> </span> <span class="input-group-addon">曲谱名称</span> <span style="white-space:pre"> </span> <input type="text" id="scoreName" name="scoreName" class="form-control" placeholder=""> <span style="white-space:pre"> </span> </div> <span style="white-space:pre"> </span> <div class="input-group col-lg-5" style="display: inline-table; margin-top: 10px;"> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span><span class="input-group-addon">曲谱类型</span> <span style="white-space:pre"> </span> <input type="text" id="type" name="type" class="form-control"> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span> </div> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <div class="input-group col-lg-5" style="display: inline-table; margin-top: 10px;margin-left: 90px;"> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span><span class="input-group-addon">曲谱难度</span> <span style="white-space:pre"> </span> <input type="text" id="difficulty" name="difficulty" class="form-control"> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span> </div> <span style="white-space:pre"> </span> <div class="input-group col-lg-5" style="margin-top: 10px;"> <span style="white-space:pre"> </span> <span class="input-group-addon">曲调</span> <span style="white-space:pre"> </span> <input type="text" id="tune" name="tune" class="form-control"> <span style="white-space:pre"> </span> </div> <span style="white-space:pre"> </span> <div class="input-group" style="width: 566px; margin-top: 10px;"> <span style="white-space:pre"> </span><input id="fileup" type="file" class="file"/> <span style="white-space:pre"> </span> </div> <span style="white-space:pre"> </span></form> <span style="white-space:pre"> </span></div> <span style="white-space:pre"> </span><div class="modal-footer"> <span style="white-space:pre"> </span><button type="button" class="btn btn-default" data-dismiss="modal">关闭 <span style="white-space:pre"> </span></button> <span style="white-space:pre"> </span><!-- <span style="white-space:pre"> </span><button type="button" class="btn btn-primary" onclick="addScores()"> <span style="white-space:pre"> </span>提交 <span style="white-space:pre"> </span></button> --> <span style="white-space:pre"> </span></div> <span style="white-space:pre"> </span></div><!-- /.modal-content --> <span style="white-space:pre"> </span></div><!-- /.modal --> <span style="white-space:pre"> </span></div>
然后是js代码 初始化file-input
//初始化fileinput控件(第一次初始化)
function initFileInput(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadUrl, //上传的地址
allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件后缀
showUpload: true, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
uploadAsync: false,
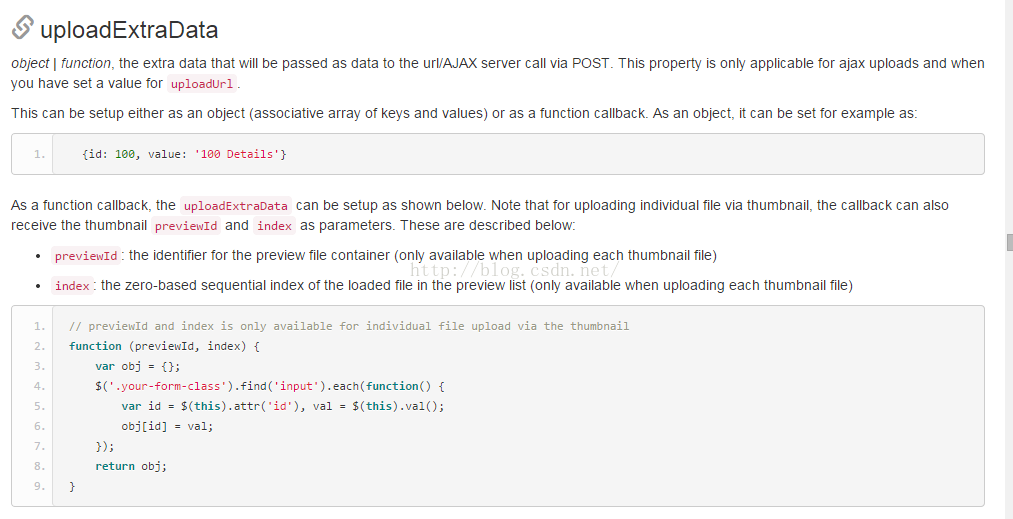
uploadExtraData:function (previewId, index) {
var obj = {};
$('#addForm').find('input').each(function() {
var id = $(this).attr('id'), val = $(this).val();
obj[id] = val;
});
return obj;
}
});
}
//初始化fileinput
initFileInput("fileup", http://localhost:8080/web/guita/addGuitaInfo.action);这段代码是插件的核心了
upLoadUrl是后台给的访问路径了
这里特别要注意的是这一段
uploadExtraData:function (previewId, index) {
var obj = {};
$('#addForm').find('input').each(function() {
var id = $(this).attr('id'), val = $(this).val();
obj[id] = val;
});
return obj;
}这一段代码uploadExtraData适用于传额外参数是 可以用于提交form表单的其他input框数据
uploadExtraData:{
type:"type",
tune:"tune"
}一般的静态数据如上图提交 后台就可以直接接到了 但是这样写会得不到动态数据 数据只会在初始化的时候生成一次 之后不会改变
这个问题纠结了我不少时间 最后是在git上面看外国朋友们的讨论 然后参考api才解决掉

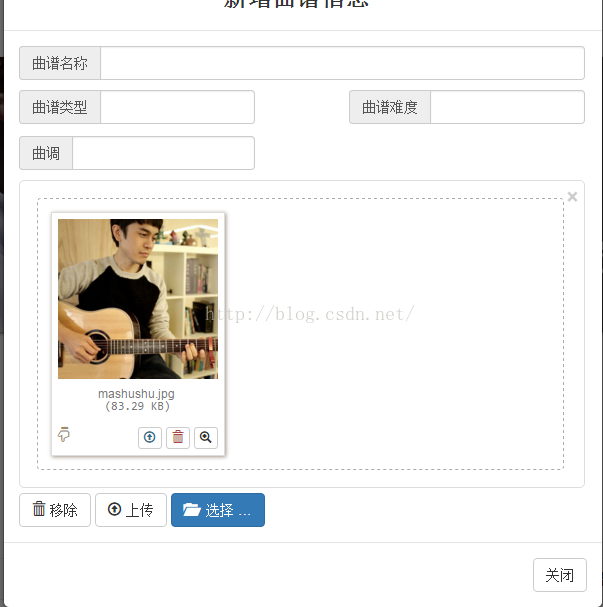
这些写好之后就可以看到效果图了

样式还是很不错的 点击上传之后 整个from的数据都会提交到后台
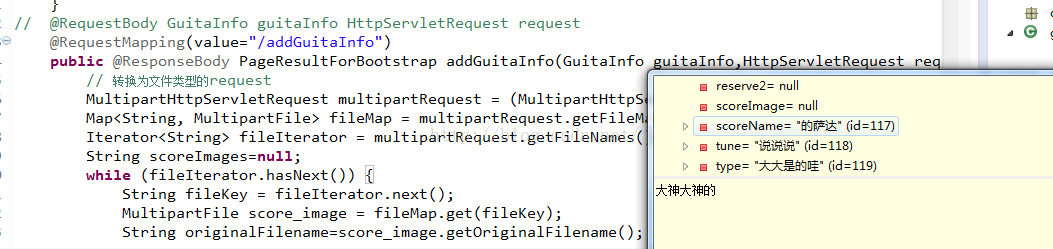
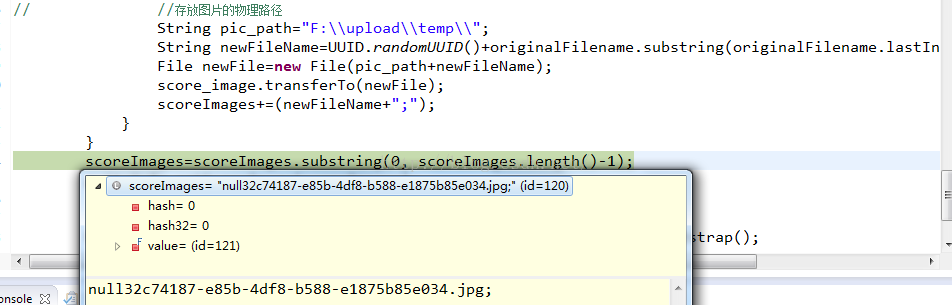
在网上找的很多该插件的应用整合的都是php 我是用java写的这里也上一下后台接收的代码 springmvc框架接收数据还是很方便的


这样就完成了数据参数和图片参数的传递了 然后后台调用文件上传的代码存入图片即可
该插件该有很多值得研究的用法 这里只是简单的说一下使用方式并完成动态数据的传输 刚刚接触这个插件的朋友们可以稍微做一下参考。
上面就是关于BootStrap使用file-input插件上传图片的方法,为了帮助大家,我们收集了最齐全的专业知识,希望能对大家有帮助。
原文链接:https://js.aizhan.com/develop/JavaScript/8730.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 关于jQuery UI 使用心得及技巧 2020-03-29
- js中去掉字串左右空格 2020-03-20
- Js中如何使用sort() 2020-03-18
- 使用JS在浏览器中判断当前网络连接状态的几种方法 2020-03-12
- 在JavaScript中尽可能使用局部变量的原因 2020-03-08
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
