如何使用angular.extend方法
2019-09-23 08:45:17来源:爱站网 阅读 ()

angular.extend是可以将一个或多个对象中的方法和属性扩展到到目的对象中,但是有许多小伙伴们不知道如何使用angular.extend方法的,那么我们现在就去看看angular.extend方法的具体使用。
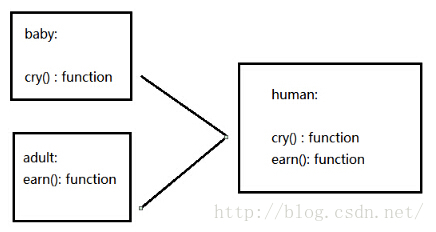
AngularJs的angular.extend()方法可以把一个或多个对象中的方法和属性扩展到一个目的对象中,使得这个对象拥有其他对象相同的方法和属性,如下图所示。

angular.extends()方法的第一个参数是要被扩展的对象,后面可以传入一个或多个对象。
如果想要保存一个对象的状态,除了可以调用angular.copy()方法外,还可以把一个空对象{}作为第一个对象传入。
但要注意的是,angular.extends()是非递归的,也就是说:如果扩展的属性中有对象,那么二者同时引用同一个对象!
下面这个例子证实了这个说法:
<!DOCTYPE html>
<html ng-app="extendApp">
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/angular.js"></script>
<script type="text/javascript">
angular.module("extendApp", [])
.controller("extendController", function($scope)
{
$scope.baby =
{
cry : function()
{
console.log("I can only cry!");
}
}
$scope.adult =
{
earn : function()
{
console.log("I can earn money!");
},
lover:
{
love:function()
{
console.log("I love you!");
}
}
}
$scope.human = {}
$scope.hehe = "hehe ";
$scope.extend = function()
{
angular.extend($scope.human, $scope.baby, $scope.adult);
$scope.human.cry();
$scope.human.earn();
<!-- 注意,这里修改了lover对象的love()方法,由于extends()方法不是深复制的,$scope.human
和$scope.adult其实引用的是同一个对象-->
$scope.human.lover.love = function()
{
console.log("I hate you!");
}
<!-- 这两行都会输出“I hate you !",可怜的adult对象,
他把自己的lover分享给了human! -->
$scope.human.lover.love();
$scope.adult.lover.love();
}
});
</script>
</head>
<body>
<div ng-controller="extendController">
<button ng-click="extend()">点击我!</button>
</div>
</body>
</html> 控制台的打印结果如下:
I can only cry!?
I can earn money!?
I hate you!?
I hate you!?
如何使用angular.extend方法?以上小编为大家介绍了angular.extend方法的具体使用,希望对大家的学习有所帮助,同时也感谢大家对爱站技术频道的关注!
原文链接:https://js.aizhan.com/develop/JavaScript/9044.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:Vue滚动行为的使用方法介绍
- 关于jQuery UI 使用心得及技巧 2020-03-29
- 如何用javascript连接access数据库 2020-03-20
- js中去掉字串左右空格 2020-03-20
- ?javascript如何控制上传文件的大小 2020-03-19
- Js中如何使用sort() 2020-03-18
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
