jquery实现增加删除行的方法
2019-12-11 16:00:31来源:爱站网 阅读 ()

我们在开发项目中或多或少都会存在问题。这个时候我们需要动态添加和删除表行,今天就是爱站技术频道小编为大家带来的jquery.html" target="_blank">jquery实现增加删除行的方法,希望能帮到你。
最近做一个投票管理的模块,需要添加问题选项,为了方便,就简单地实现了表格行的添加、删除。
注:需引入jquery.js
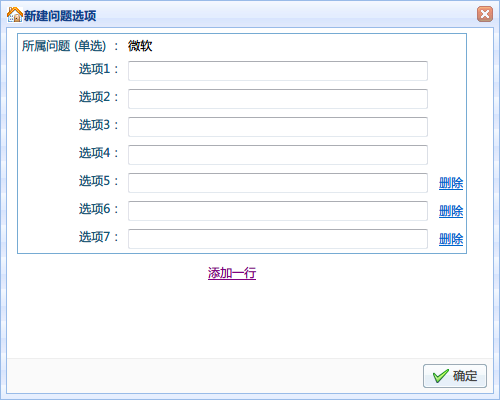
先上效果图:(form中默认有4行)

表单代码:
??? <table cellpadding="0" cellspacing="0" style="width:450px;" id="optionContainer">?
??????? <tr id="option0">??
??????????? <td class="oz-form-topLabel">所属问题?
??????????????? <c:if test="${questionType=='radio'}">(单选)</c:if>?
??????????????? <c:if test="${questionType=='checkbox'}">(复选)</c:if>:?
??????????? </td>?
??????????? <td class="oz-property" >?
??????????????? ${question}?
??????????? </td>?
??????????? <td></td>?
??????? </tr>?
??????? <tr id="option1">??
??????????? <td class="oz-form-topLabel">选项1:</td>?
??????????? <td class="oz-property" >?
??????????????? <input type="text"? style="width:300px">?
??????????? </td>?
??????????? <td></td>?
??????? </tr>?
??????? <tr id="option2">??
??????????? <td class="oz-form-topLabel">选项2:</td>?
??????????? <td class="oz-property" >?
??????????????? <input type="text"? style="width:300px" >?
??????????? </td>?
??????????? <td></td>?
??????? </tr>?
??????? <tr id="option3">??
??????????? <td class="oz-form-topLabel">选项3:</td>?
??????????? <td class="oz-property" >?
??????????????? <input type="text"? style="width:300px">?
??????????? </td>?
??????????? <td></td>?
??????? </tr>?
??????? <tr id="option4">??
??????????? <td class="oz-form-topLabel">选项4:</td>?
??????????? <td class="oz-property" >?
??????????????? <input type="text"? style="width:300px">?
??????????? </td>?
??????????? <td></td>?
??????? </tr>?
??? </table>?
??? <div style="text-align: center;">?
??????? <a href="#" onclick="addRow()">添加一行</a>?
??? </div>?
</div>
?
JS代码:
??
//添加行?
function addRow(){?
??? rowCount++;?
??? var newRow='<tr id="option'+rowCount+'"><td class="oz-form-topLabel">选项'+rowCount+':</td><td class="oz-property" ><input type="text"? style="width:300px"></td><td><a href="#" onclick=delRow('+rowCount+')>删除</a></td></tr>';?
??? $('#optionContainer').append(newRow);?
}?
?
//删除行?
function delRow(rowIndex){?
??? $("#option"+rowIndex).remove();?
??? rowCount--;?
}
?
需要注意的是,表单的<tr>中需要定义ID,如果默认有行的,就如代码所示有规律地定义好ID,这样可以方便添加一行的时候定义新行ID。
JS中要定义一个行数变量,因为我的表单中默认了4行(第一行,即id='option0'这行可以不用管),所以JS中定义的rowCount默认为4.
OK,完事。就如此的简单。
另外,如果需要在指定位置增加行,需要这么写
?
-2就是在倒数第二个tr后面增加行。
tab是表格的id
今天爱站技术频道小编带来了jquery实现增加删除行的方法,大家学习的怎样了呢?其实大家可以根据自己项目的需要,对原代码进行改进哦。
原文链接:https://js.aizhan.com/develop/JavaScript/10638.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:总结js常用数组的操作方法
- js防止表单重复提交实现代码 2020-03-29
- Jquery插件写法笔记整理 2020-03-29
- 基于JQuery的多标签实现代码 2020-03-29
- 关于jQuery UI 使用心得及技巧 2020-03-29
- Jquery图形报表插件 jqplot简介及参数详解 2020-03-25
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
