nodejs的express自动生成项目框架的方法
2020-02-20 16:01:12来源:爱站网 阅读 ()

对于nodejs的express自动生成项目框架的方法是不是很多小伙伴们都很好奇呢?那么今天爱站小编就将带着这个问题为大家详细介绍nodejs的express如何自动生成项目框架。
nodejs版本为:4.X,express版本为4.X
1.全局安装2个模块
express、express-generator
在命令行输入:?
npm install -g express npm install -g express-generator
如果模块下载很慢可以在后面 空格加上淘宝的镜像?--registry=https://registry.npm.taobao.org?
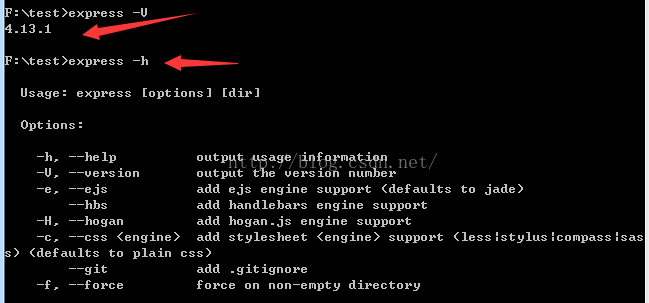
查看是否全局安装express成功命令: express -V 注意是大写的V;或者 express -h

看到版本号就算是安装成功了.
2.生成项目基本框架
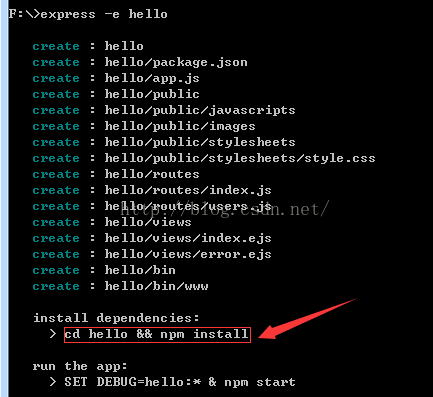
命令: express xxx,4.x版本的express默认页面模板引擎是jade,如果想用ejs,命令应该是这样的: express -e xxx

3.下载项目所需的模块
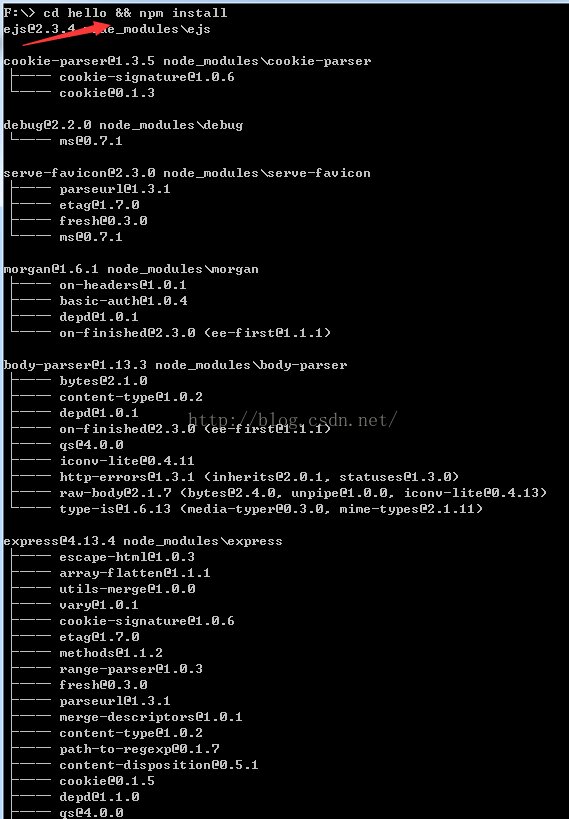
自动创建了文件夹,然后再运行红圈里的命令 :??cd hello && npm install
意思就是进入hello目录,npm install是下载项目所需的基本模块,这个定义在package.json文件的dependencies中

4.运行项目
命令:npm start

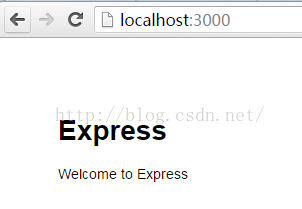
浏览器访问 :?http://localhost:3000/

看到这个恭喜你,项目成功运行起来了.
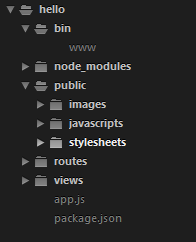
5.看看项目结构

- bin下的www是项目入口
- node_moduls 项目所需模块
- public 静态资源,如图片,js,css
- routes 路由文件
- views 页面文件
- app.js 项目需要的中间件等基本配置
- package.json 定义项目的基本信息等,包括项目所需要的模块名和版本号
本文主要介绍了nodejs的express自动生成项目框架的方法,小编在这里整理了详细的代码,有需要的小伙伴可以参考下。
原文链接:https://js.aizhan.com/develop/JavaScript/11648.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- nodejs中如何使用async模块 2020-02-22
- 分享nodejs分页类代码 2019-12-02
- 七天学会NodeJS——第一天 2019-08-14
- EggJS接口开发 2019-08-14
- Ubuntu 安装最新版nodejs 2019-08-14
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
