“蝉原则”与CSS3随机多背景随机圆角等效果
2018-06-24 02:24:19来源:未知 阅读 ()



1 .stripes { 2 background-color: #026873; 3 background-image: linear-gradient(90deg, rgba(255,255,255,.07) 50%, transparent 50%), 4 linear-gradient(90deg, rgba(255,255,255,.13) 50%, transparent 50%), 5 linear-gradient(90deg, transparent 50%, rgba(255,255,255,.17) 50%), 6 linear-gradient(90deg, transparent 50%, rgba(255,255,255,.19) 50%); 7 background-size: 13px, 29px, 37px, 53px; 8 }


1 .list:nth-child(2n) {} 2 .list:nth-child(3n) {} 3 .list:nth-child(5n) {} 4 .list:nth-child(7n) {} 5 .list:nth-child(11n) {}
1 .list:nth-child(2n + 1) {} 2 .list:nth-child(3n + 2) {} 3 .list:nth-child(5n + 3) {} 4 .list:nth-child(7n + 4) {} 5 .list:nth-child(11n + 5) {}
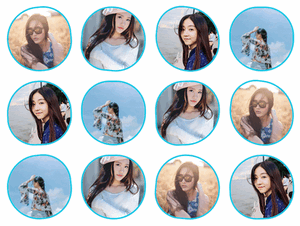
1 .list { 2 border-radius: 87% 91% 98% 100%; 3 } 4 .list:hover { 5 border-radius: 95% 70% 100% 80%; 6 transform: rotate(-2deg); 7 } 8 9 .list:nth-child(2n+1) { 10 border-radius: 59% 52% 56% 59%; 11 transform: rotate(-6deg); 12 } 13 .list:nth-child(2n+1):hover { 14 border-radius: 51% 67% 56% 64%; 15 transform: rotate(-4deg); 16 }
1 .list { 2 margin: 10px; 3 display: inline-block; 4 width: 168px; height: 168px; 5 border: 4px solid #00C7E9; 6 border-radius: 87% 91% 98% 100%; 7 -webkit-transition: all .35s; 8 transition: all .35s; 9 overflow: hidden; 10 } 11 12 .list:hover { 13 border-radius: 95% 70% 100% 80%; 14 transform: rotate(-2deg); 15 } 16 17 .list:nth-child(2n+1) { 18 border-radius: 59% 52% 56% 59%; 19 transform: rotate(-6deg); 20 } 21 22 .list:nth-child(2n+1):hover { 23 border-radius: 51% 67% 56% 64%; 24 transform: rotate(-4deg); 25 } 26 27 .list:nth-child(3n+2) { 28 border-radius: 84% 94% 83% 72%; 29 transform: rotate(5deg); 30 } 31 32 .list:nth-child(3n+2):hover { 33 border-radius: 69% 64% 53% 70%; 34 transform: rotate(0deg); 35 } 36 37 .list:nth-child(5n+3) { 38 border-radius: 73% 100% 82% 100%; 39 transform: rotate(7deg); 40 } 41 42 .list:nth-child(5n+3):hover { 43 border-radius: 73%; 44 transform: rotate(7deg); 45 } 46 47 .list:nth-child(7n+5) { 48 border-radius: 93% 90% 85% 78%; 49 transform: rotate(-2deg); 50 } 51 52 .list:nth-child(7n+5):hover { 53 border-radius: 53% 70% 85% 68%; 54 transform: rotate(-2deg); 55 } 56 57 .list:nth-child(11n+7) { 58 border-radius: 68% 68% 83% 53%; 59 transform: rotate(-2deg); 60 } 61 62 .list:nth-child(11n+7):hover { 63 border-radius: 58% 98% 78% 83%; 64 transform: rotate(3deg); 65 }
<div class="constr"> <div class="list"><img src="mm1.jpg"></div> <div class="list"><img src="mm2.jpg"></div> <div class="list"><img src="mm3.jpg"></div> <div class="list"><img src="mm4.jpg"></div> <div class="list"><img src="mm3.jpg"></div> <div class="list"><img src="mm4.jpg"></div> <div class="list"><img src="mm2.jpg"></div> <div class="list"><img src="mm1.jpg"></div> <div class="list"><img src="mm4.jpg"></div> <div class="list"><img src="mm2.jpg"></div> <div class="list"><img src="mm1.jpg"></div> <div class="list"><img src="mm3.jpg"></div> </div>
原文地址:http://www.zhangxinxu.com/wordpress/?p=5963
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- ie8下透明度处理 2020-06-11
- CSS3 2020-06-05
- css:css3(圆角边框、盒子阴影、文字阴影) 2020-06-05
- 2.CSS3选择器 2020-05-17
- 1.CSS3简介 2020-05-17
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
