课时59.体验css(理解)
2018-06-24 02:27:26来源:未知 阅读 ()

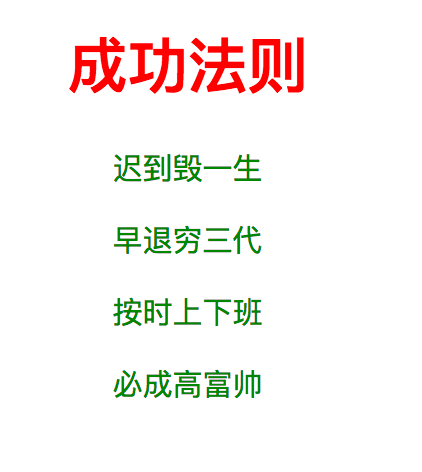
我们想做这样一个样式,应该怎么做?

分析:
有一个标题(h1),还有一些段落(p)
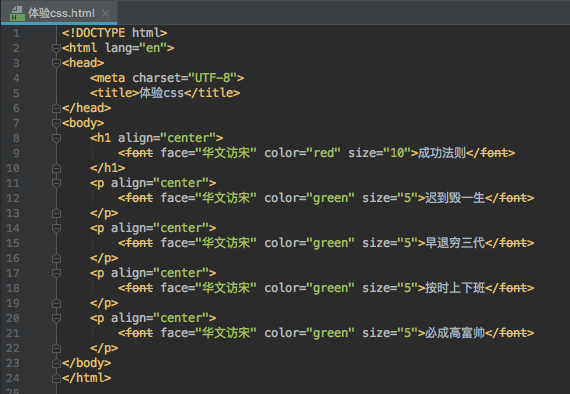
标题是居中的,段落也是居中的,所以我们可以设置h标签和p标签居的align属性等于center来实现
标题和段落都有颜色,都有字体,都有大小
所以需要给文字包裹一个font标签,然后通过font标签来设置样式和字体以及大小
- 需要记忆哪些标签有哪些属性,如果该标签没有这个属性,那么设置了也没用
- 当需求变更时我们需要修改大量的代码才能满足现有需求
- HTML只有一个作用就是用来添加语义


这样写代码比较繁琐,所以企业开发中都是交给css来做的
2.通过css来修改样式有什么好处?
- 不用记忆哪些属性属于哪些标签
- 当需求变更时我们不需要修改大量的代码就可以满足需求
- 在前端开发中css只有一个作用就是用来修改样式
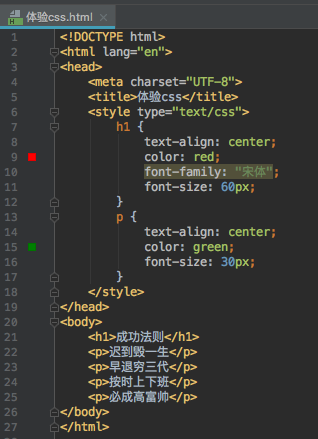
如何按照css来修改代码?


标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:前端学习资料夹
下一篇:Canvas制作的下雨动画
- 课时95.背景图片(掌握) 2018-06-24
- 课时107.内边距属性(掌握) 2018-06-24
- 课时94.背景颜色(掌握) 2018-06-24
- 课时106.边框练习(理解) 2018-06-24
- 课时92.CSS元素显示模式转换(掌握) 2018-06-24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
