html的初了解(更新中··&…
2018-09-18 06:32:25来源:博客园 阅读 ()

(注:在学习时要养成一个良好的习惯,即每次写完都随手保存,快捷键为ctrl+s。即每次写完都随手点一下ctrl+s。)
html是万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言。
网页的拓展名为html
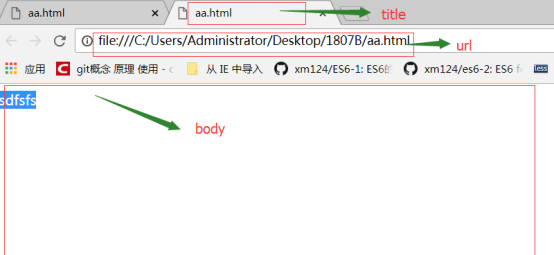
网页由三大部分构成,分别为title(主题),url(网址)和body(网站内容)。

它的基本结构是<标签名>
它的基本结构骨架为
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
其中的utf-8是国内的编码,若不使用,就可能因为文字编码不同,输入文字时出现乱码现象。
标签又分为两种:单(空)标签和双标签

常见双标签有:
标题标签 有6个 从h1到h6
html title head body
p(段落标签)b(加粗标签)style(样式标签) i (倾斜标签) sup(上标标签) sub (下标标签) a(超链接)
em(小图标的)div (盒子标签) span (内敛标签) table(表格标签)tr(行标签) td(单元格标签)等···
常见单标签有:
单标签 <img /> <hr/>(分割线) <br/>(换行) <meta /> (网页元信息)
特殊:
Html特有的注释 <!--被注释的内容-->
a 超链接
<a href=”网址(路径)”>内容</a>
a有 两个属性 一个是 href 值是需要跳转的页面地址
另一个是target跳转页面打开的方式 _blank _self(默认的)
img 图片
<img src="../目录名./目录名/图片名"/>
img的属性 是src是图片的路径
起名方式
- 标签名
- Id起的 但是使用的时候加#
- Class 类 但是使用的时候用 .

注意事项:
起名要规范 不能用汉字起 第一个字母不能是特殊符号 第一个字母必须是英文字母
起名的目的就是为了给他添加样式 style
html中的如果想改变形式,就要在基本结构骨架的基础上,再添加其它改变形式的代码,如想要添加表格要加<table></table>,想要把字体加粗就要加<b></b>,想要把字体倾斜就要加<i></i>等,
或在标签名或style中添加属性和属性值,(注:有些特殊的只能在标签名中添加)如:
1.

注意事项:
(1)书写规范 { } 是shift+[ 出来 { }
(2)起名规范 不能用汉字起 第一个字母不能是特殊符号 第一个字母必须是英文字母
2.(特殊)如表格 table

border 是决定边框粗细的属性 cellspacing 是单元格空间的属性 cellpadding 是单元格内部的边距的属性。
Img插入table中
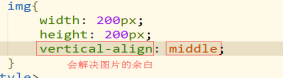
如果在表格中插入图片时出现有余白,如:

则需要在style中的img中加一组属性vertical-align:middle;

如果想合并单元格时需要在td中加入
colspan 水平合并单元格的个数
rowspan 垂直合并单元格的个数
表格中套表格要在table中再加一组table(注两组table)要用起名方式区分开,不然一旦设置大表格的table时小表格的table数值也会自动被识别和大表格的属性值一样,出现的后果就是表格被撑坏。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:靠谱的div引入任何外链内容
- DIV居中的经典方法 2020-06-13
- Html/css 列表项 区分列表首尾 2020-06-11
- HTML骨架 2020-06-10
- HTML基础教程_1 2020-06-09
- HTML基础02 2020-06-09
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
