偏门却又实用的 CSS 样式
2019-01-10 07:49:31来源:博客园 阅读 ()

::-Webkit-Input-Placeholder
input 的 H5 placeholder 属性,很好用,但不能直接改这个文字颜色,所以目前的解决方法就是用::input-placeholder属性来改。
配合 opacity 属性使用效果更好
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Inpput_Placeholder(输入框)</title> <style> input{ color: red; } ::-webkit-input-placeholder{ color: blueviolet; opacity: 0.5; } ::-moz-placeholder{ color: blueviolet; opacity: 0.5; } :-moz-placeholder{ color: blueviolet; opacity: 0.5; } :-ms-input-placeholder{ color: blueviolet; opacity: 0.5; } </style> </head> <body> 登录:<br> <input type="text" placeholder="请输入账号"><br> <input type="text" placeholder="请输入密码"> </body> </html>

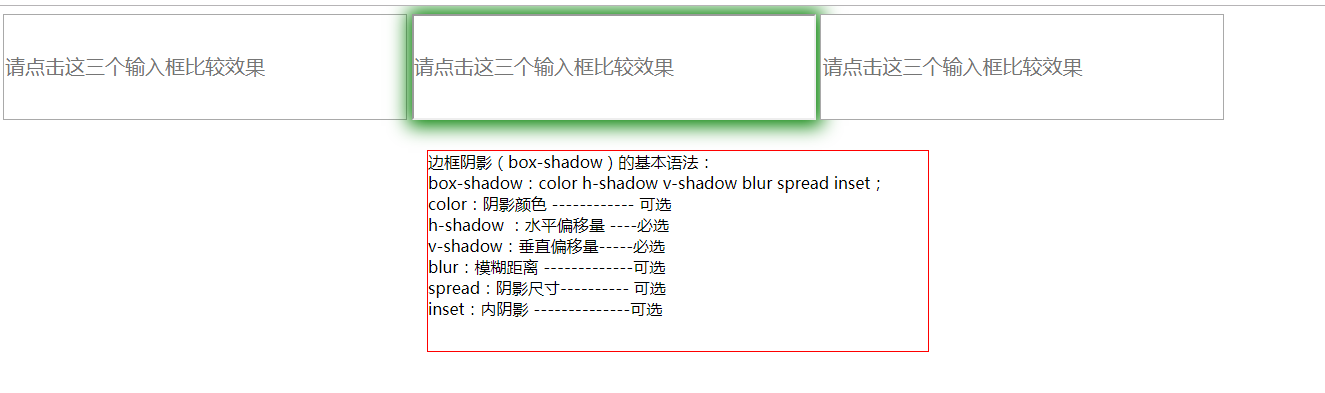
Outline 当点击Input元素时显示的当前状态线(外发光)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Outline 外发光</title> <style> input{ width:400px; height:100px; font-size: 20px; } .txt_one{ outline: none; } .txt_two{ outline:none; box-shadow: green 1px 1px 30px 5px; } p{ width:500px; height: 200px; border: 1px solid red; margin: 30px auto; } </style> </head> <body> <input type="text" class="txt_one" placeholder="请点击这三个输入框比较效果"> <input type="text" class="txt_two" placeholder="请点击这三个输入框比较效果"> <input type="text" class="txt_three" placeholder="请点击这三个输入框比较效果"> <br> <p> 边框阴影(box-shadow)的基本语法:<br> box-shadow:color h-shadow v-shadow blur spread inset;<br> color:阴影颜色 ------------ 可选 <br> h-shadow :水平偏移量 ----必选 <br> v-shadow:垂直偏移量-----必选 <br> blur:模糊距离 -------------可选 <br> spread:阴影尺寸---------- 可选 <br> inset:内阴影 --------------可选 <br> </p> </body> </html>

Contenteditable 设置Element是否可编辑
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Contenteditable 设置Element(标签)可否编辑</title> </head> <body> <p contenteditable="true">可编辑</p> <span contenteditable="false">不可编辑</span> </body> </html>

Webkit-Playsinline
手机video 都可以在页面中播放,而不是全屏播放了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 用html5的video方式播放视频时,在ipad上是默认原来大小的,而在iphone上是默认全屏播放的。 HTML里video必须加上webkit-playsinline属性 <br> <video id="video" controls="controls" webkit-playsinline="true" src="zaa47.mp4"> <!--src是视频的路径--> Your browser does not support HTML5 video. </video> </body> </html>

Position: Absolute, 让Margin有效的
设置left:0, right:0 就可以。原因是2边都是0不存在边距,element就可以得出距离,并居中。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Positon: Absolut (让Margin更有效)</title> <style> div{ width: 100px; height: 100px; border: 1px solid red; position: absolute; left: 0; top: 0; margin: 0 auto; } </style> </head> <body> <div></div> </body> </html>
这个太简单了,不发了。
使用 Clearfix 清楚浮动,解决父类高度崩塌。
.clearfix {
zoom: 1;
}
.clearfix:after {/*http://www.w3school.com.cn/tiy/t.asp?f=css_sel_after*/
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
这个不知道怎么说
User-Select 禁止用户选中文本
div {
user-select: none; /* Standard syntax */
}
::-Webkit-Scrollbar-Thumb可以修改谷歌的滚动条样式,safari好像也可以
使用CSS Transforms 或者 Animations时可能会有页面闪烁的Bug
-webkit-backface-visibility: hidden;
-Webkit-Touch-Callout 禁止长按链接与图片弹出菜单
-webkit-touch-callout: none;
Transform-Style: Preserve-3d 让元素支持3d
div {
-webkit-transform: rotateY(60deg); /* Chrome, Safari, Opera */
-webkit-transform-style: preserve-3d; /* Chrome, Safari, Opera */
transform: rotateY(60deg);
transform-style: preserve-3d;
}
Perspective 透视
这个属性的存在决定你看到的元素是2d还是3d。一般设置在包裹元素的父类上。
.div-box {
perspective: 400px;
}
Css实现不换行、自动换行、强制换行
//不换行
white-space:nowrap;
//自动换行
word-wrap: break-word;
word-break: normal;
//强制换行
word-break:break-all;
常用的选择器 :Nth-Child() Selector
以下代码是选择父类下第一个子节点,p元素,建议学习这个样式属性的使用,很实用的。
p:nth-child(1) {
...
}
Css3 Linear-Gradient 线性渐变默认开始在top, 也可以自定义方向。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Css3 Linear-Gradient 线性渐变</title> <style> div{ width: 100px; height: 100px; border: 1px solid red; margin: 10px; float: left; } p{ clear: both; } .txt1{ background: linear-gradient(aqua,red); } .txt2{ background: linear-gradient(aqua,black 50%,red); } .txt3{ background: linear-gradient(0deg,aqua 20%,black 50%,red 80%); } .txt4{ background: linear-gradient(45deg,aqua,black 50%,red); } .txt5{ background: linear-gradient(to top right,aqua,black 50%,red) } </style> </head> <body> <div class="txt1"></div> <div class="txt2"></div> <div class="txt3"></div> <div class="txt4"></div> <div class="txt5"></div> <br> <p><br> 下述值用来表示渐变的方向,可以使用角度或者关键字来设置: <br> angle: 用角度值指定渐变的方向(或角度)。 <br> to left: <br> 设置渐变为从右到左。相当于: 270deg <br> to right: <br> 设置渐变从左到右。相当于: 90deg <br> to top: <br> 设置渐变从下到上。相当于: 0deg <br> to bottom: <br> 设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。 <br> color-stop 用于指定渐变的起止颜色: <br> color: 指定颜色。 <br> length: 用长度值指定起止色位置。不允许负值 <br> percentage: 用百分比指定起止色位置。 <br> </p> </body> </html>

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 封装好通用的reset.css base.css 样式重置css文件 2020-02-25
- 10个超好用的配色网站 2020-01-07
- css3新增属性有哪些?css3中常用的新增属性总结 2019-12-31
- 一些实用的Django+HTML设置 2019-12-04
- 记录一些实用的小技巧-CSS篇 2019-11-18
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
