vue脚手架(vue-cli)老版本(2.xx版)的使用
2019-08-26 05:43:43来源:博客园 阅读 ()

vue脚手架(vue-cli)老版本(2.xx版)的使用
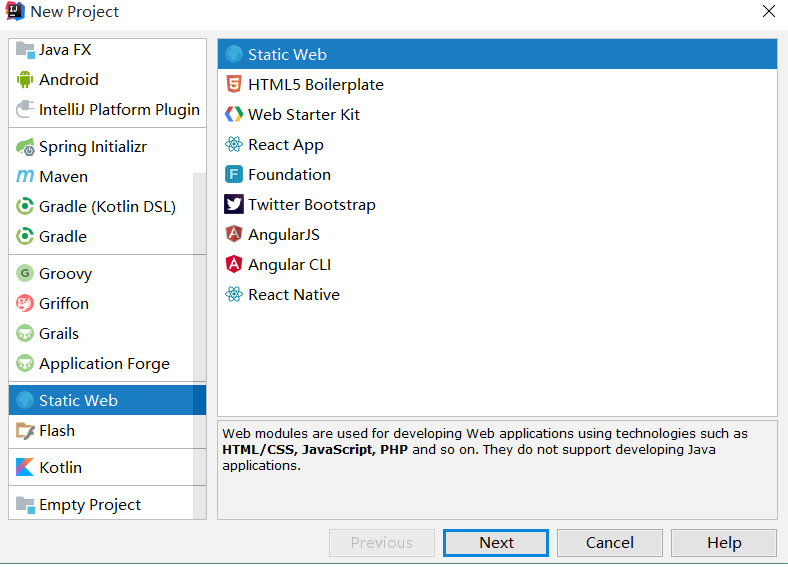
1、 在idea新建一个Static Web项目

2、 在新建的项目下打开cmd
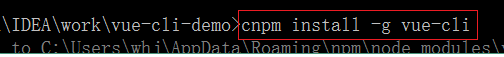
3、 输入安装脚手架命令:npm install -g vue-cli

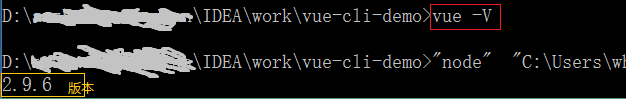
4、 查看安装的版本:vue -V (2.X的为老版本)

5、 Vue-cli创建webpack项目:vue init webpack

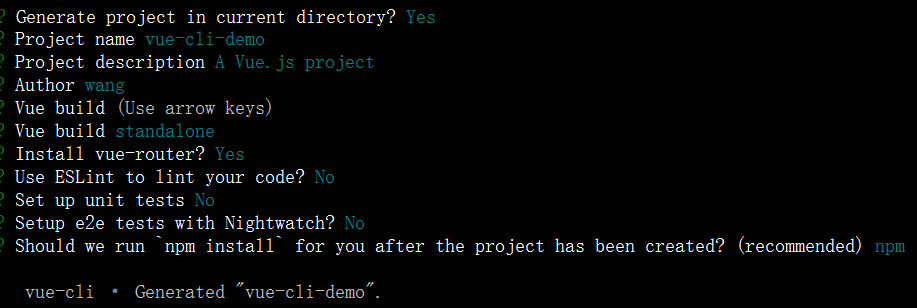
6、之后如下图操作

7、项目创建成功

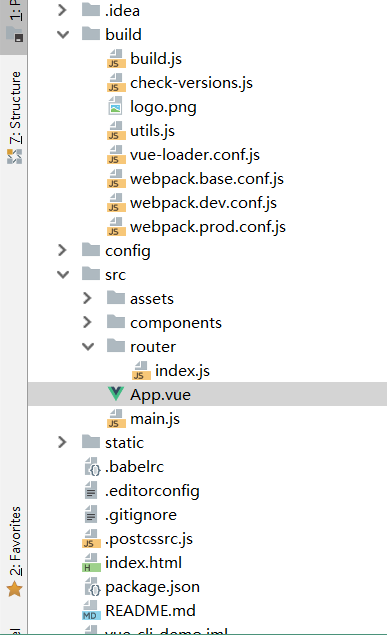
8、项目结构

原文链接:https://www.cnblogs.com/wanghj-15/p/11370948.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:如何用CSS制作的漂亮的网页表单
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-14
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-13
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-02
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
