介绍几款CSS菜单栏的实例代码
2019-08-26 05:43:50来源:爱站网 阅读 ()

HTML的实现是静态的,但是我们经常因为项目需要会编写一些菜单栏,那么下面小编将介绍几款CSS菜单栏的实例代码,分享给大家,希望对大家有所帮助。
一、滑动菜单
1、代码:
css/534198.html#">?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 |
|
2、效果

?二、左侧带图标多级下拉菜单
1、HTML代码:
?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
?
|
2、CSS代码:
?
复制代码
代码如下:
@charset "utf-8";
body, ul, dl, dd, dt, ol, li, p, h1, h2, h3, h4, h5, h6, textarea, form, select, fieldset, table, td, div, input {margin:0;padding:0;-webkit-text-size-adjust: none}
h1, h2, h3, h4, h5, h6{font-size:12px;font-weight:normal}
div {text-align:left}
a img {border:0}
body { color: #333; text-align: center; font: 12px "宋体"; }
ul, ol, li {list-style-type:none;vertical-align:0}
.clear{height:0; overflow:hidden; clear:both}
@font-face {
font-family: 'FontAwesome';
src: url('font/fontawesome-webfont.eot?v=3.1.0');
src: url('font/fontawesome-webfont.eot?#iefix&v=3.1.0') format('embedded-opentype'),?
url('font/fontawesome-webfont.woff?v=3.1.0') format('woff'),?
url('font/fontawesome-webfont.ttf?v=3.1.0') format('truetype'),?
url('font/fontawesome-webfont.svg#fontawesomeregular?v=3.1.0') format('svg');
font-weight: normal;
font-style: normal;
}
/* FONT AWESOME CORE
* -------------------------- */
[class^="icon-"],
[class*=" icon-"] {
font-family: FontAwesome;
font-weight: normal;
font-style: normal;
text-decoration: inherit;
-webkit-font-smoothing: antialiased;
*margin-right: .3em;
}
[class^="icon-"]:before,
[class*=" icon-"]:before {
text-decoration: inherit;
display: inline-block;
speak: none;
}
/* makes the font 33% larger relative to the icon container */
.icon-large:before {
vertical-align: -10%;
font-size: 1.3333333333333333em;
}
/* makes sure icons active on rollover in links */
a [class^="icon-"],
a [class*=" icon-"],
a [class^="icon-"]:before,
a [class*=" icon-"]:before {
display: inline;
}
/* increased font size for icon-large */
[class^="icon-"].icon-fixed-width,
[class*=" icon-"].icon-fixed-width {
display: inline-block;
width: 1.2857142857142858em;
text-align: center;
}
[class^="icon-"].icon-fixed-width.icon-large,
[class*=" icon-"].icon-fixed-width.icon-large {
width: 1.5714285714285714em;
}
ul.icons-ul {
list-style-type: none;
text-indent: -0.7142857142857143em;
margin-left: 2.142857142857143em;
}
ul.icons-ul > li .icon-li {
width: 0.7142857142857143em;
display: inline-block;
text-align: center;
}
[class^="icon-"].hide,
[class*=" icon-"].hide {
display: none;
}
.icon-muted {
color: #eeeeee;
}
.icon-light {
color: #ffffff;
}
.icon-dark {
color: #333333;
}
.icon-border {
border: solid 1px #eeeeee;
padding: .2em .25em .15em;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
.icon-2x {
font-size: 2em;
}
.icon-2x.icon-border {
border-width: 2px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.icon-3x {
font-size: 3em;
}
.icon-3x.icon-border {
border-width: 3px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.icon-4x {
font-size: 4em;
}
.icon-4x.icon-border {
border-width: 4px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.icon-5x {
font-size: 5em;
}
.icon-5x.icon-border {
border-width: 5px;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
}
.pull-right {
float: right;
}
.pull-left {
float: left;
}
[class^="icon-"].pull-left,
[class*=" icon-"].pull-left {
margin-right: .3em;
}
[class^="icon-"].pull-right,
[class*=" icon-"].pull-right {
margin-left: .3em;
}
/* BOOTSTRAP SPECIFIC CLASSES
* -------------------------- */
/* Bootstrap 2.0 sprites.less reset */
[class^="icon-"],
[class*=" icon-"] {
display: inline;
width: auto;
height: auto;
line-height: normal;
vertical-align: baseline;
background-image: none;
background-position: 0% 0%;
background-repeat: repeat;
margin-top: 0;
}
/* more sprites.less reset */
.icon-white,
.nav-pills > .active > a > [class^="icon-"],
.nav-pills > .active > a > [class*=" icon-"],
.nav-list > .active > a > [class^="icon-"],
.nav-list > .active > a > [class*=" icon-"],
.navbar-inverse .nav > .active > a > [class^="icon-"],
.navbar-inverse .nav > .active > a > [class*=" icon-"],
.dropdown-menu > li > a:hover > [class^="icon-"],
.dropdown-menu > li > a:hover > [class*=" icon-"],
.dropdown-menu > .active > a > [class^="icon-"],
.dropdown-menu > .active > a > [class*=" icon-"],
.dropdown-submenu:hover > a > [class^="icon-"],
.dropdown-submenu:hover > a > [class*=" icon-"] {
background-image: none;
}
/* keeps Bootstrap styles with and without icons the same */
.btn [class^="icon-"].icon-large,
.nav [class^="icon-"].icon-large,
.btn [class*=" icon-"].icon-large,
.nav [class*=" icon-"].icon-large {
line-height: .9em;
}
.btn [class^="icon-"].icon-spin,
.nav [class^="icon-"].icon-spin,
.btn [class*=" icon-"].icon-spin,
.nav [class*=" icon-"].icon-spin {
display: inline-block;
}
.nav-tabs [class^="icon-"],
.nav-pills [class^="icon-"],
.nav-tabs [class*=" icon-"],
.nav-pills [class*=" icon-"],
.nav-tabs [class^="icon-"].icon-large,
.nav-pills [class^="icon-"].icon-large,
.nav-tabs [class*=" icon-"].icon-large,
.nav-pills [class*=" icon-"].icon-large {
line-height: .9em;
}
.btn [class^="icon-"].pull-left.icon-2x,
.btn [class*=" icon-"].pull-left.icon-2x,
.btn [class^="icon-"].pull-right.icon-2x,
.btn [class*=" icon-"].pull-right.icon-2x {
margin-top: .18em;
}
.btn [class^="icon-"].icon-spin.icon-large,
.btn [class*=" icon-"].icon-spin.icon-large {
line-height: .8em;
}
.btn.btn-small [class^="icon-"].pull-left.icon-2x,
.btn.btn-small [class*=" icon-"].pull-left.icon-2x,
.btn.btn-small [class^="icon-"].pull-right.icon-2x,
.btn.btn-small [class*=" icon-"].pull-right.icon-2x {
margin-top: .25em;
}
.btn.btn-large [class^="icon-"],
.btn.btn-large [class*=" icon-"] {
margin-top: 0;
}
.btn.btn-large [class^="icon-"].pull-left.icon-2x,
.btn.btn-large [class*=" icon-"].pull-left.icon-2x,
.btn.btn-large [class^="icon-"].pull-right.icon-2x,
.btn.btn-large [class*=" icon-"].pull-right.icon-2x {
margin-top: .05em;
}
.btn.btn-large [class^="icon-"].pull-left.icon-2x,
.btn.btn-large [class*=" icon-"].pull-left.icon-2x {
margin-right: .2em;
}
.btn.btn-large [class^="icon-"].pull-right.icon-2x,
.btn.btn-large [class*=" icon-"].pull-right.icon-2x {
margin-left: .2em;
}
?
?
复制代码
代码如下:
/* EXTRAS
* -------------------------- */
/* Stacked and layered icon */
.icon-stack {
position: relative;
display: inline-block;
width: 2em;
height: 2em;
line-height: 2em;
vertical-align: -35%;
}
.icon-stack [class^="icon-"],
.icon-stack [class*=" icon-"] {
display: block;
text-align: center;
position: absolute;
width: 100%;
height: 100%;
font-size: 1em;
line-height: inherit;
*line-height: 2em;
}
.icon-stack .icon-stack-base {
font-size: 2em;
*line-height: 1em;
}
/* Animated rotating icon */
.icon-spin {
display: inline-block;
-moz-animation: spin 2s infinite linear;
-o-animation: spin 2s infinite linear;
-webkit-animation: spin 2s infinite linear;
animation: spin 2s infinite linear;
}
@-moz-keyframes spin {
0% {
-moz-transform: rotate(0deg);
}
100% {
-moz-transform: rotate(359deg);
}
}
@-webkit-keyframes spin {
0% {
-webkit-transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(359deg);
}
}
@-o-keyframes spin {
0% {
-o-transform: rotate(0deg);
}
100% {
-o-transform: rotate(359deg);
}
}
@-ms-keyframes spin {
0% {
-ms-transform: rotate(0deg);
}
100% {
-ms-transform: rotate(359deg);
}
}
@keyframes spin {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(359deg);
}
}
/* Icon rotations and mirroring */
.icon-rotate-90:before {
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1);
}
.icon-rotate-180:before {
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=2);
}
.icon-rotate-270:before {
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-ms-transform: rotate(270deg);
-o-transform: rotate(270deg);
transform: rotate(270deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
.icon-flip-horizontal:before {
-webkit-transform: scale(-1, 1);
-moz-transform: scale(-1, 1);
-ms-transform: scale(-1, 1);
-o-transform: scale(-1, 1);
transform: scale(-1, 1);
}
.icon-flip-vertical:before {
-webkit-transform: scale(1, -1);
-moz-transform: scale(1, -1);
-ms-transform: scale(1, -1);
-o-transform: scale(1, -1);
transform: scale(1, -1);
}
/* Font Awesome uses the Unicode Private Use Area (PUA) to ensure screen
readers do not read off random characters that represent icons */
.icon-glass:before {
content: "\f000";
}
.icon-music:before {
content: "\f001";
}
.icon-search:before {
content: "\f002";
}
.icon-envelope:before {
content: "\f003";
}
.icon-heart:before {
content: "\f004";
}
.icon-star:before {
content: "\f005";
}
.icon-star-empty:before {
content: "\f006";
}
.icon-user:before {
content: "\f007";
}
.icon-film:before {
content: "\f008";
}
.icon-th-large:before {
content: "\f009";
}
.icon-th:before {
content: "\f00a";
}
.icon-th-list:before {
content: "\f00b";
}
.icon-ok:before {
content: "\f00c";
}
.icon-remove:before {
content: "\f00d";
}
.icon-zoom-in:before {
content: "\f00e";
}
.icon-zoom-out:before {
content: "\f010";
}
.icon-off:before {
content: "\f011";
}
.icon-signal:before {
content: "\f012";
}
.icon-cog:before {
content: "\f013";
}
.icon-trash:before {
content: "\f014";
}
.icon-home:before {
content: "\f015";
}
.icon-file:before {
content: "\f016";
}
.icon-time:before {
content: "\f017";
}
.icon-road:before {
content: "\f018";
}
.icon-download-alt:before {
content: "\f019";
}
.icon-download:before {
content: "\f01a";
}
.icon-upload:before {
content: "\f01b";
}
.icon-inbox:before {
content: "\f01c";
}
.icon-play-circle:before {
content: "\f01d";
}
.icon-repeat:before,
.icon-rotate-right:before {
content: "\f01e";
}
/* F020 doesn't work in Safari. all shifted one down */
.icon-refresh:before {
content: "\f021";
}
.icon-list-alt:before {
content: "\f022";
}
.icon-lock:before {
content: "\f023";
}
.icon-flag:before {
content: "\f024";
}
.icon-headphones:before {
content: "\f025";
}
.icon-volume-off:before {
content: "\f026";
}
.icon-volume-down:before {
content: "\f027";
}
.icon-volume-up:before {
content: "\f028";
}
.icon-qrcode:before {
content: "\f029";
}
.icon-barcode:before {
content: "\f02a";
}
.icon-tag:before {
content: "\f02b";
}
.icon-tags:before {
content: "\f02c";
}
.icon-book:before {
content: "\f02d";
}
.icon-bookmark:before {
content: "\f02e";
}
.icon-print:before {
content: "\f02f";
}
.icon-camera:before {
content: "\f030";
}
.icon-font:before {
content: "\f031";
}
.icon-bold:before {
content: "\f032";
}
.icon-italic:before {
content: "\f033";
}
.icon-text-height:before {
content: "\f034";
}
.icon-text-width:before {
content: "\f035";
}
.icon-align-left:before {
content: "\f036";
}
.icon-align-center:before {
content: "\f037";
}
.icon-align-right:before {
content: "\f038";
}
.icon-align-justify:before {
content: "\f039";
}
.icon-list:before {
content: "\f03a";
}
.icon-indent-left:before {
content: "\f03b";
}
.icon-indent-right:before {
content: "\f03c";
}
.icon-facetime-video:before {
content: "\f03d";
}
.icon-picture:before {
content: "\f03e";
}
.icon-pencil:before {
content: "\f040";
}
.icon-map-marker:before {
content: "\f041";
}
.icon-adjust:before {
content: "\f042";
}
.icon-tint:before {
content: "\f043";
}
.icon-edit:before {
content: "\f044";
}
.icon-share:before {
content: "\f045";
}
.icon-check:before {
content: "\f046";
}
.icon-move:before {
content: "\f047";
}
.icon-step-backward:before {
content: "\f048";
}
.icon-fast-backward:before {
content: "\f049";
}
.icon-backward:before {
content: "\f04a";
}
.icon-play:before {
content: "\f04b";
}
.icon-pause:before {
content: "\f04c";
}
.icon-stop:before {
content: "\f04d";
}
.icon-forward:before {
content: "\f04e";
}
.icon-fast-forward:before {
content: "\f050";
}
.icon-step-forward:before {
content: "\f051";
}
.icon-eject:before {
content: "\f052";
}
.icon-chevron-left:before {
content: "\f053";
}
.icon-chevron-right:before {
content: "\f054";
}
.icon-plus-sign:before {
content: "\f055";
}
.icon-minus-sign:before {
content: "\f056";
}
.icon-remove-sign:before {
content: "\f057";
}
.icon-ok-sign:before {
content: "\f058";
}
.icon-question-sign:before {
content: "\f059";
}
.icon-info-sign:before {
content: "\f05a";
}
.icon-screenshot:before {
content: "\f05b";
}
.icon-remove-circle:before {
content: "\f05c";
}
.icon-ok-circle:before {
content: "\f05d";
}
.icon-ban-circle:before {
content: "\f05e";
}
.icon-arrow-left:before {
content: "\f060";
}
.icon-arrow-right:before {
content: "\f061";
}
.icon-arrow-up:before {
content: "\f062";
}
.icon-arrow-down:before {
content: "\f063";
}
.icon-share-alt:before,
.icon-mail-forward:before {
content: "\f064";
}
.icon-resize-full:before {
content: "\f065";
}
.icon-resize-small:before {
content: "\f066";
}
.icon-plus:before {
content: "\f067";
}
.icon-minus:before {
content: "\f068";
}
.icon-asterisk:before {
content: "\f069";
}
.icon-exclamation-sign:before {
content: "\f06a";
}
.icon-gift:before {
content: "\f06b";
}
.icon-leaf:before {
content: "\f06c";
}
.icon-fire:before {
content: "\f06d";
}
.icon-eye-open:before {
content: "\f06e";
}
.icon-eye-close:before {
content: "\f070";
}
.icon-warning-sign:before {
content: "\f071";
}
.icon-plane:before {
content: "\f072";
}
.icon-calendar:before {
content: "\f073";
}
.icon-random:before {
content: "\f074";
}
.icon-comment:before {
content: "\f075";
}
.icon-magnet:before {
content: "\f076";
}
.icon-chevron-up:before {
content: "\f077";
}
.icon-chevron-down:before {
content: "\f078";
}
.icon-retweet:before {
content: "\f079";
}
.icon-shopping-cart:before {
content: "\f07a";
}
.icon-folder-close:before {
content: "\f07b";
}
.icon-folder-open:before {
content: "\f07c";
}
.icon-resize-vertical:before {
content: "\f07d";
}
.icon-resize-horizontal:before {
content: "\f07e";
}
.icon-bar-chart:before {
content: "\f080";
}
.icon-twitter-sign:before {
content: "\f081";
}
.icon-facebook-sign:before {
content: "\f082";
}
.icon-camera-retro:before {
content: "\f083";
}
.icon-key:before {
content: "\f084";
}
.icon-cogs:before {
content: "\f085";
}
.icon-comments:before {
content: "\f086";
}
.icon-thumbs-up:before {
content: "\f087";
}
.icon-thumbs-down:before {
content: "\f088";
}
.icon-star-half:before {
content: "\f089";
}
.icon-heart-empty:before {
content: "\f08a";
}
.icon-signout:before {
content: "\f08b";
}
.icon-linkedin-sign:before {
content: "\f08c";
}
.icon-pushpin:before {
content: "\f08d";
}
.icon-external-link:before {
content: "\f08e";
}
.icon-signin:before {
content: "\f090";
}
.icon-trophy:before {
content: "\f091";
}
.icon-github-sign:before {
content: "\f092";
}
.icon-upload-alt:before {
content: "\f093";
}
.icon-lemon:before {
content: "\f094";
}
.icon-phone:before {
content: "\f095";
}
.icon-check-empty:before {
content: "\f096";
}
.icon-bookmark-empty:before {
content: "\f097";
}
.icon-phone-sign:before {
content: "\f098";
}
.icon-twitter:before {
content: "\f099";
}
.icon-facebook:before {
content: "\f09a";
}
.icon-github:before {
content: "\f09b";
}
.icon-unlock:before {
content: "\f09c";
}
.icon-credit-card:before {
content: "\f09d";
}
.icon-rss:before {
content: "\f09e";
}
.icon-hdd:before {
content: "\f0a0";
}
.icon-bullhorn:before {
content: "\f0a1";
}
.icon-bell:before {
content: "\f0a2";
}
.icon-certificate:before {
content: "\f0a3";
}
.icon-hand-right:before {
content: "\f0a4";
}
.icon-hand-left:before {
content: "\f0a5";
}
.icon-hand-up:before {
content: "\f0a6";
}
.icon-hand-down:before {
content: "\f0a7";
}
.icon-circle-arrow-left:before {
content: "\f0a8";
}
.icon-circle-arrow-right:before {
content: "\f0a9";
}
.icon-circle-arrow-up:before {
content: "\f0aa";
}
.icon-circle-arrow-down:before {
content: "\f0ab";
}
.icon-globe:before {
content: "\f0ac";
}
.icon-wrench:before {
content: "\f0ad";
}
.icon-tasks:before {
content: "\f0ae";
}
.icon-filter:before {
content: "\f0b0";
}
.icon-briefcase:before {
content: "\f0b1";
}
.icon-fullscreen:before {
content: "\f0b2";
}
.icon-group:before {
content: "\f0c0";
}
.icon-link:before {
content: "\f0c1";
}
.icon-cloud:before {
content: "\f0c2";
}
.icon-beaker:before {
content: "\f0c3";
}
.icon-cut:before {
content: "\f0c4";
}
.icon-copy:before {
content: "\f0c5";
}
.icon-paper-clip:before {
content: "\f0c6";
}
.icon-save:before {
content: "\f0c7";
}
.icon-sign-blank:before {
content: "\f0c8";
}
.icon-reorder:before {
content: "\f0c9";
}
.icon-list-ul:before {
content: "\f0ca";
}
.icon-list-ol:before {
content: "\f0cb";
}
.icon-strikethrough:before {
content: "\f0cc";
}
.icon-underline:before {
content: "\f0cd";
}
.icon-table:before {
content: "\f0ce";
}
.icon-magic:before {
content: "\f0d0";
}
.icon-truck:before {
content: "\f0d1";
}
.icon-pinterest:before {
content: "\f0d2";
}
.icon-pinterest-sign:before {
content: "\f0d3";
}
.icon-google-plus-sign:before {
content: "\f0d4";
}
.icon-google-plus:before {
content: "\f0d5";
}
.icon-money:before {
content: "\f0d6";
}
.icon-caret-down:before {
content: "\f0d7";
}
.icon-caret-up:before {
content: "\f0d8";
}
.icon-caret-left:before {
content: "\f0d9";
}
.icon-caret-right:before {
content: "\f0da";
}
.icon-columns:before {
content: "\f0db";
}
.icon-sort:before {
content: "\f0dc";
}
.icon-sort-down:before {
content: "\f0dd";
}
.icon-sort-up:before {
content: "\f0de";
}
.icon-envelope-alt:before {
content: "\f0e0";
}
.icon-linkedin:before {
content: "\f0e1";
}
.icon-undo:before,
.icon-rotate-left:before {
content: "\f0e2";
}
.icon-legal:before {
content: "\f0e3";
}
.icon-dashboard:before {
content: "\f0e4";
}
.icon-comment-alt:before {
content: "\f0e5";
}
.icon-comments-alt:before {
content: "\f0e6";
}
.icon-bolt:before {
content: "\f0e7";
}
.icon-sitemap:before {
content: "\f0e8";
}
.icon-umbrella:before {
content: "\f0e9";
}
.icon-paste:before {
content: "\f0ea";
}
.icon-lightbulb:before {
content: "\f0eb";
}
.icon-exchange:before {
content: "\f0ec";
}
.icon-cloud-download:before {
content: "\f0ed";
}
.icon-cloud-upload:before {
content: "\f0ee";
}
.icon-user-md:before {
content: "\f0f0";
}
.icon-stethoscope:before {
content: "\f0f1";
}
.icon-suitcase:before {
content: "\f0f2";
}
.icon-bell-alt:before {
content: "\f0f3";
}
.icon-coffee:before {
content: "\f0f4";
}
.icon-food:before {
content: "\f0f5";
}
.icon-file-alt:before {
content: "\f0f6";
}
.icon-building:before {
content: "\f0f7";
}
.icon-hospital:before {
content: "\f0f8";
}
.icon-ambulance:before {
content: "\f0f9";
}
.icon-medkit:before {
content: "\f0fa";
}
.icon-fighter-jet:before {
content: "\f0fb";
}
.icon-beer:before {
content: "\f0fc";
}
.icon-h-sign:before {
content: "\f0fd";
}
.icon-plus-sign-alt:before {
content: "\f0fe";
}
.icon-double-angle-left:before {
content: "\f100";
}
.icon-double-angle-right:before {
content: "\f101";
}
.icon-double-angle-up:before {
content: "\f102";
}
.icon-double-angle-down:before {
content: "\f103";
}
.icon-angle-left:before {
content: "\f104";
}
.icon-angle-right:before {
content: "\f105";
}
.icon-angle-up:before {
content: "\f106";
}
.icon-angle-down:before {
content: "\f107";
}
.icon-desktop:before {
content: "\f108";
}
.icon-laptop:before {
content: "\f109";
}
.icon-tablet:before {
content: "\f10a";
}
.icon-mobile-phone:before {
content: "\f10b";
}
.icon-circle-blank:before {
content: "\f10c";
}
.icon-quote-left:before {
content: "\f10d";
}
.icon-quote-right:before {
content: "\f10e";
}
.icon-spinner:before {
content: "\f110";
}
.icon-circle:before {
content: "\f111";
}
.icon-reply:before,
.icon-mail-reply:before {
content: "\f112";
}
.icon-folder-close-alt:before {
content: "\f114";
}
.icon-folder-open-alt:before {
content: "\f115";
}
.icon-expand-alt:before {
content: "\f116";
}
.icon-collapse-alt:before {
content: "\f117";
}
.icon-smile:before {
content: "\f118";
}
.icon-frown:before {
content: "\f119";
}
.icon-meh:before {
content: "\f11a";
}
.icon-gamepad:before {
content: "\f11b";
}
.icon-keyboard:before {
content: "\f11c";
}
.icon-flag-alt:before {
content: "\f11d";
}
.icon-flag-checkered:before {
content: "\f11e";
}
.icon-terminal:before {
content: "\f120";
}
.icon-code:before {
content: "\f121";
}
.icon-reply-all:before {
content: "\f122";
}
.icon-mail-reply-all:before {
content: "\f122";
}
.icon-star-half-full:before,
.icon-star-half-empty:before {
content: "\f123";
}
.icon-location-arrow:before {
content: "\f124";
}
.icon-crop:before {
content: "\f125";
}
.icon-code-fork:before {
content: "\f126";
}
.icon-unlink:before {
content: "\f127";
}
.icon-question:before {
content: "\f128";
}
.icon-info:before {
content: "\f129";
}
.icon-exclamation:before {
content: "\f12a";
}
.icon-superscript:before {
content: "\f12b";
}
.icon-subscript:before {
content: "\f12c";
}
.icon-eraser:before {
content: "\f12d";
}
.icon-puzzle-piece:before {
content: "\f12e";
}
.icon-microphone:before {
content: "\f130";
}
.icon-microphone-off:before {
content: "\f131";
}
.icon-shield:before {
content: "\f132";
}
.icon-calendar-empty:before {
content: "\f133";
}
.icon-fire-extinguisher:before {
content: "\f134";
}
.icon-rocket:before {
content: "\f135";
}
.icon-maxcdn:before {
content: "\f136";
}
.icon-chevron-sign-left:before {
content: "\f137";
}
.icon-chevron-sign-right:before {
content: "\f138";
}
.icon-chevron-sign-up:before {
content: "\f139";
}
.icon-chevron-sign-down:before {
content: "\f13a";
}
.icon-html5:before {
content: "\f13b";
}
.icon-css3:before {
content: "\f13c";
}
.icon-anchor:before {
content: "\f13d";
}
.icon-unlock-alt:before {
content: "\f13e";
}
.icon-bullseye:before {
content: "\f140";
}
.icon-ellipsis-horizontal:before {
content: "\f141";
}
.icon-ellipsis-vertical:before {
content: "\f142";
}
.icon-rss-sign:before {
content: "\f143";
}
.icon-play-sign:before {
content: "\f144";
}
.icon-ticket:before {
content: "\f145";
}
.icon-minus-sign-alt:before {
content: "\f146";
}
.icon-check-minus:before {
content: "\f147";
}
.icon-level-up:before {
content: "\f148";
}
.icon-level-down:before {
content: "\f149";
}
.icon-check-sign:before {
content: "\f14a";
}
.icon-edit-sign:before {
content: "\f14b";
}
.icon-external-link-sign:before {
content: "\f14c";
}
.icon-share-sign:before {
content: "\f14d";
}
?
?
复制代码
代码如下:
.content,.content ul{margin:0!important}
.410000{clear: both}.410001:after{display: block;visibility: hidden;content: ".";clear: both;text-indent: -9999px;height: 0;}.410002{margin-right: 0 !important}#sdgagdgd10000{width: 660px;padding: 40px;background: #FFF;margin: 20px auto;-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;}.410003{background: none !important;width:740px !important;padding: 0px !important;}.vertical-nav{width: 200px;margin:0;padding:0;float: left;font-family: Segoe UI, Arial;position:relative;list-style: none;box-shadow: 0 1px 2px rgba(0,0,0,0.5);background: #fff;}#sdgagdgd10001{margin: 0 0 40px;font-size: 14px;color: #999;}.410004{display:block;margin:0 auto}.410005{float:right;margin:10px 0 10px 10px}.410006{float:left;margin:10px 10px 10px 0}.410007{float:left}.410008{float:right}.410009{text-align:center}.410010{text-align:right}.410011{text-align:left}.vertical-nav li{display: block;width: 100%;padding:0;float:left;font-size:14px;position:relative;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;}.410012{border:1px solid #ddd;text-align:center;background-color:#f3f3f3;padding-top:4px;margin:10px;-moz-border-radius:3px;-khtml-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;}.410012 img{margin:0;padding:0;border:0 none;}.vertical-nav li a{width: 100%;display:block;padding:15px 20px 15px 19px;color: #888;text-decoration:none;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;-o-transition: all .3s ease-in-out;-webkit-transition: all .3s ease-in-out;-moz-transition: all .3s ease-in-out;transition: all .3s ease-in-out;}.410012 p.410013{font-size:11px;line-height:17px;padding:0 4px 5px;margin:0;}.410014{margin:0 !important;max-height:1em;}.vertical-nav li:hover > a > i,.vertical-nav > li.active a > i{background: #95a5a6;color: #fff;}blockquote.410015{margin-right:20px;text-align:right;margin-left:0;width:33%;float:left;}blockquote.410016{margin-left:20px;text-align:left;margin-right:0;width:33%;float:right;}.410017 a{float: left;display: block;color: #666;margin-left: 5px;margin-bottom: 5px;padding: 3px 7px;line-height: 1em;background: #EEE;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}.vertical-nav ul, .vertical-nav ul li ul{list-style: none;margin: 0;padding: 0;display: none;position: absolute;z-index: 999;width:100%;background: #fff;box-shadow: 0 1px 3px rgba(0,0,0,0.3);}.vertical-nav ul{top: 0;left: 100%;}.410018{float: left;}#sdgagdgd10002{width: 100%;}#sdgagdgd10002 caption{text-align: right;color: #333;font-size: 12px;margin-top: 10px;margin-bottom: 15px;}.vertical-nav ul li ul{top: 1px;}.vertical-nav ul li{clear: both;width: 100%;}.vertical-nav ul li a{padding: 15px 20px;text-decoration:none;display:inline-block;border:0 none;float:left;clear:both;}#sdgagdgd10002 thead{font-size: 10px;}#sdgagdgd10002 thead th{padding-bottom: 10px;}#sdgagdgd10002 tbody{color: #aaa;}#sdgagdgd10002 tbody td{background: #f5f5f5;border: 1px solid #fff;text-align: center;padding:8px;}#sdgagdgd10002 tbody td:hover{background: #fff;}#sdgagdgd10002 tbody .410019{background: none;}#sdgagdgd10002 tfoot #sdgagdgd10003{font-size: 10px;text-transform: uppercase;text-align: right;}#sdgagdgd10002 tfoot #sdgagdgd10004{font-size: 10px;text-transform: uppercase;padding-top: 10px;}.vertical-nav .submenu-icon{font-family: 'FontAwesome';font-size: 10px;float: right;margin-right: -10px;line-height: 24px;}.vertical-nav > li > a > .submenu-icon:before{content: "\f0c9";}.vertical-nav > li ul a .submenu-icon:before{content: "\f0c9";float: right;line-height: 23px;}#sdgagdgd10005{width: 740px;margin: 0 auto;position: relative;text-shadow: 1px 1px 1px #FFF;}#sdgagdgd10006{float: left;}#sdgagdgd10006 h2,#sdgagdgd10006 h1{margin: 0;line-height: 1em;font-size: 20px;font-weight: normal;font-style: normal;}#sdgagdgd10006 h2 a,#sdgagdgd10006 h1 a{color: #7B7B7B;text-decoration: none;}#sdgagdgd10006 h2 a:hover,#sdgagdgd10006 h1 a:hover{color: #000}#sdgagdgd10007{position: absolute;height: 48px;top: 4px;right: -15px;font-family: 'Droid Sans', arial, serif;}.410020,.410020 *{margin: 0;padding: 0;list-style: none;}.410020{line-height: 1.0}.410020 ul{position: absolute;top: -999em;width: 10em;}.410020 ul li{width: 100%}.410020 li:hover{visibility: inherit;}.vertical-nav > li i{line-height: 24px !important;margin: -16px 14px 0 -20px;font-size: 25px;float: left;border-right: solid 1px #dedede;padding-right: 10px;padding:14px 15px 12px 15px;width: 28px;text-align: center;-o-transition: background .3s ease-in-out;-webkit-transition: background .3s ease-in-out;-moz-transition: background .3s ease-in-out;transition: background .3s ease-in-out;}.410020 li{float: left;position: relative;}.410020 a{display: block;position: relative;}.410020 li:hover ul,.410020 li.410021 ul{left: 0;top: 3em;z-index: 99;background: #FFF;padding: 10px 0;border: 1px solid #DDD;border-top: none;}ul.410020 li:hover li ul,ul.410020 li.410021 li ul{top: -999em}ul.410020 li li:hover ul,ul.410020 li li.410021 ul{left: 10em;top: 0;}.vertical-nav > li.showhide{display: none;width: 100%;height: 50px;cursor: pointer;color:#888;border-bottom: solid 1px rgba(0, 0, 0, 0.1);background: #fff;}.vertical-nav > li.showhide span.title{margin: 16px 0 0 25px;float: left;}ul.410020 li li:hover li ul,ul.410020 li li.410021 li ul{top: -999em}ul.410020 li li li:hover ul,ul.410020 li li li.410021 ul{left: 10em;top: 0;}.410020{float: left;margin-bottom: 1em;}.410020 a{color: #666;padding: 0 15px;text-decoration: none;}.410020 a:focus,.410020 a:hover,.410020 a:active{color: #000;}.vertical-nav > li.showhide span.icon{margin: 17px 20px;float: right;}.vertical-nav > li.showhide .icon em{margin-bottom: 3px;display: block;width: 20px;height: 2px;background: #ccc;}.410022 a{color: #000;}.410020 ul a:focus,.410020 ul a:hover,.410020 ul a:active{color: #000 !important;}li.410021{color: #000}.410020 li li{text-transform: none;}.410020 li li li{background: #FFF}.410020 ul a{color: #999;padding: 1em 1.2em}.410022 ul a{color: #000 !important;}.vertical-nav.dark, .vertical-nav.dark ul, .vertical-nav.dark ul li ul{background: #222!important;}.vertical-nav.dark > li.showhide{background: #222;color: #fff !important;}.vertical-nav.dark > li.showhide .icon em{background: #fff;}.410020 a.410023{padding-right: 2.25em;min-width: 1px;}.410024{position: absolute;display: block;right: .75em;width: 9px;height: 5px;text-indent: -999em;overflow: hidden;background: url('images/arrows-down.png');}a > .410024{top: .4em;background-position: 0 -100px;}a:focus > .410024,a:hover > .410024,a:active > .410024,li:hover > a > .410024,li.410021 > a > .410024{background-position: -9px 0px;}.red li:hover > a > i, .red li.active > a > i{background: #e74c3c;color: #fff!important;}.red li:hover > a{color: #e74c3c;}.410020 ul .410024{top: 1em;width: 5px;height: 9px;background: url('images/arrows-side.png');}.410020 ul a > .410024{background-position: 0 0}.410020 ul a:focus > .410024,.410020 ul a:hover > .410024,.410020 ul a:active > .410024,.410020 ul li:hover > a > .410024,.410020 ul li.410021 > a > .410024{background-position: -5px 0;}#sdgagdgd10008{margin-bottom: 40px;}.410025{float: left;width: 290px;margin-right: 25px;text-align: center;}.410025 h2{font-size: 16px;font-weight: bold;margin-bottom: 20px;}#sdgagdgd10009 h2{font-size: 14px;font-style: normal;margin-bottom: 20px;}#sdgagdgd10010{}#portfolio-group{margin: 40px 0px;}#sdgagdgd10011{list-style: none;}#sdgagdgd10011 a{font-size: 10px;font-weight: bold;float: left;padding: 5px 10px;margin-right: 5px;margin-bottom: 5px;cursor: pointer;color: #969696;background: -moz-linear-gradient( top, #f2f2f2 0%, #dbdbdb);background: -webkit-gradient( linear, left top, left bottom, from(#f2f2f2), to(#dbdbdb));border-radius: 5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border: 1px solid #CCC;text-shadow: 1px 1px 1px #FFF;}@media (max-width: 768px){.vertical-nav,.vertical-nav li{width: 100%;}.vertical-nav > li > a{padding-top:15px;padding-bottom:15px;padding-left: 25px;}.vertical-nav a{width: 100%;}.vertical-nav ul, .vertical-nav ul li ul{width: 100%;left: 0;border-left: none;position: static;}.vertical-nav ul li{background: #e9e9e9;}.vertical-nav.dark ul li{background: #333;}.vertical-nav ul li a{padding-top:10px;padding-bottom:10px;}.vertical-nav > li i{margin: -16px 14px 0 -25px;}.vertical-nav > li > ul > li > a{padding-left: 40px !important;}.vertical-nav > li > ul > li > ul > li > a{padding-left: 60px !important;}.vertical-nav > li > ul > li > ul > li > ul > li > a{padding-left: 80px !important;}.vertical-nav .submenu-icon{margin-right: 5px;}.vertical-nav ul .submenu-icon{display: none;}}#sdgagdgd10011 a:hover{background: #EEE;color: #666;}#sdgagdgd10011 a span{display: block;border-top: 1px solid #FFF;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}.410026{position: relative;float: left;width: 150px;margin-right: 20px;margin-bottom: 20px;cursor: pointer;}.410026 img{}.overlay{background: url(images/overlay-bg.png) repeat;width: 150px;height: 120px;position: absolute;display: none;left: 0;top: 0;}.410027 p{margin-top: 45px;margin-left: 40px;}.410028,.410029{-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=60)";filter: alpha(opacity=60);-moz-opacity: 0.60;-khtml-opacity: 0.60;opacity: 0.60;}.410028:hover,.410029:hover{-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";filter: alpha(opacity=80);-moz-opacity: 0.80;-khtml-opacity: 0.80;opacity: 0.80;}.410028{display: block;float: left;margin-right: 10px;text-indent: -99999px;width: 32px;height: 32px;background: url(images/overlay-image.png);}.410029{display: block;float: left;text-indent: -99999px;width: 32px;height: 32px;background: url(images/overlay-link.png);}#sdgagdgd10012{float: left;width: 200px;}#sdgagdgd10013{float: right;width: 400px;}#sdgagdgd10014{padding: 25px 0;}#sdgagdgd10015 a,#sdgagdgd10016 a{display:block;float: left;height:30px;width:30px;margin-right: 5px;background:url(images/bx-arrows.png) no-repeat}#sdgagdgd10016 a{background-position: -30px 0;}#sdgagdgd10015 a:hover{background-position: 0px -30px;}#sdgagdgd10016 a:hover{background-position: -30px;}#sdgagdgd10017{position: relative;width: 660px;height: 350px;}.410030{position: relative}.410030 img{position: absolute;top: 0px;left: 0px;z-index: 6;}.410030 a.410031{position: absolute;top: 0px;left: 0px;width: 100%;height: 100%;border: 0;padding: 0;margin: 0;z-index: 6;display: none;}.410032{display: block;position: absolute;z-index: 5;height: 100%;}.410033{display: block;position: absolute;z-index: 5;}.410034{position:absolute;left:0px;bottom:0px;background:#000;color:#fff;opacity:0.8;width:100%;z-index:8;}.410034 p{padding:5px;margin:0;}.410034 a{display:inline !important;}.410035{display:none;}.410036 a{position: absolute;top: 45%;z-index: 9;cursor: pointer;}.410037{left: 0px}.410038{right: 0px}.410039 a{position: relative;z-index: 9;cursor: pointer;}.410039 a.410040{font-weight: bold}.410036 a{display: block;width: 20px;height: 40px;background: url(images/slider-arrows.png) no-repeat;text-indent: -9999px;border: 0;-webkit-transition: hover 0.2s ease-in-out;-moz-transition: hover 0.2s ease-in-out;-o-transition: hover 0.2s ease-in-out;-ms-transition: hover 0.2s ease-in-out;transition: hover 0.2s ease-in-out;}.410036 a:hover{background: url(images/slider-arrows-hover.png) no-repeat;}a.410038{background-position: -20px 0 !important;right: -20px;}a.410037{left: -20px}#sdgagdgd10018{}.post-entry{margin-bottom: 20px;padding-bottom: 20px;border-bottom: 1px solid #EEE;}.410041{margin-bottom: 20px;}.410042{float: left;height: 150px;width: 150px;}.410043{float: right;width: 480px;}#sdgagdgd10018 ul,ol{margin-left: 50px;margin-bottom: 10px;}.410044,.410045{background: #F9F9F9;font-size: 11px;color: #999;padding: 5px;margin: 8px 0px;text-shadow: 1px 1px 1px #FFF;letter-spacing: 1px;}.410044 a,.410045 a,.410044 span,.410045 span{color: #000;}.410045{margin-bottom: 20px !important;}.410046{margin-right: 10px;margin-top: 30px;font-size: 12px;}.410046 a{margin-left: 5px;}#sdgagdgd10018 h1{margin-bottom: 0px}.410047 h2{line-height: 1.2em;margin: 0 !important;font-size: 21px;}.410047 h2 a{text-decoration: none;}.410048{margin-bottom: 20px !important;}#sdgagdgd10019{font-size: 14px;padding: 20px 0px;margin-bottom: 40px;border-bottom: 1px dotted #CCC;}#sdgagdgd10019 p{margin: 0;padding: 0;}#sdgagdgd10020{margin-bottom: 20px;}#sdgagdgd10021{float: left;width: 50%;}#sdgagdgd10022{float: right;width: 50%;text-align: right;}#sdgagdgd10021 a{float: left;}#sdgagdgd10022 a{float: right !important;}#sdgagdgd10023{background: #F9F9F9;margin: 30px 0px;padding: 20px;border-top: 1px solid #EEE;border-bottom: 1px solid #EEE;}#sdgagdgd10024{float: left;width: 70px;}#sdgagdgd10024 img{padding: 3px;border: 1px solid #CCC;}#sdgagdgd10025{float: right;width: 540px;}#sdgagdgd10023 h4{margin-top: 0px;margin-bottom: 5px;}#sdgagdgd10026{margin: 20px 0;padding-bottom: 20px;border-bottom: 1px solid #EEE;color: #999;}.410049{margin-bottom: 20px}.410050{float: left;width: 60px;margin-right: 20px;}.410050 img{padding: 3px;border: 1px solid #EEE;}.410051{float: right;width: 580px;}#sdgagdgd10026 h3{margin: 0 0 20px}#sdgagdgd10026 h4{font-size: 12px;font-style: normal;margin-top: 0px;margin-bottom: 5px;}#sdgagdgd10026 h4 a:hover{text-decoration: none;}#sdgagdgd10027{}#commentsbox{margin-top: 30px}#sdgagdgd10028 ol,#sdgagdgd10028 ul{list-style: none;margin-left: 0 !important;}#sdgagdgd10028 li{margin-bottom: 30px}.410052{list-style: none;margin: 30px 0 0;text-indent: 0;}.410052 li.410053{margin: 0 0 0px 50px}.410052 li.410054{margin: 0 0 0px 50px}.410052 li.410055{margin: 0 0 0px 50px}.410052 li.410056{margin: 0 0 0px 50px}.410057{background: #FFF;position: relative;padding: 20px;border-bottom: 1px dashed #E3E3E3;}#sdgagdgd10028 .410058{float: left;margin-right: 30px;}.410059{font-size: 12px;color: #000;line-height: 1em;margin-bottom: 5px;}.410060{display: none}.410061 a{margin-bottom: 10px;font-size: 10px;font-style: italic;color: #666;}.410062{font-size: 10px;position: absolute;bottom: -10px;right: 0;border: 1px solid #E3E3E3;padding: 0 8px;background: #EEE;color: #666;-webkit-border-radius: 50px;-moz-border-radius: 50px;border-radius: 50px;}.410063 a{color: #F00;line-height: 20px;height: 20px;}.410063 a:hover{text-decoration: underline;}#sdgagdgd10029{margin: 40px 0 15px}#sdgagdgd10030{margin: 0 0 10px;padding: 0;clear: both;}#sdgagdgd10031 label{display: block;font-size: 11px;}#sdgagdgd10031 input{margin-bottom: 10px;width: 40%;}#sdgagdgd10031 textarea{margin-top: 10px;display: block;width: 70%;}#sdgagdgd10031 input#sdgagdgd10032,#sdgagdgd10031 input#sdgagdgd10033,#sdgagdgd10031 input#sdgagdgd10034,#sdgagdgd10031 textarea{background: #FFF;position: relative;padding: 5px;border: 1px solid #E3E3E3;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;-webkit-transition: all 0.2s ease-in-out;-moz-transition: all 0.2s ease-in-out;-o-transition: all 0.2s ease-in-out;-ms-transition: all 0.2s ease-in-out;transition: all 0.2s ease-in-out;}#sdgagdgd10031 input#sdgagdgd10032:focus,#sdgagdgd10031 input#sdgagdgd10033:focus,#sdgagdgd10031 input#sdgagdgd10034:focus,#sdgagdgd10031 textarea:focus{-moz-box-shadow: 3px 3px 0px #EEE;-webkit-box-shadow: 3px 3px 0px #EEE;box-shadow: 3px 3px 0px #EEE;}#sdgagdgd10035{cursor: pointer;font-size: 12px;color: #969696;padding: 5px 0px;width: 100px !important;background: -moz-linear-gradient( top, #f2f2f2 0%, #dbdbdb);background: -webkit-gradient( linear, left top, left bottom, from(#f2f2f2), to(#dbdbdb));border-radius: 5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border: 1px solid #CCC;}#sdgagdgd10035:hover{background: #EEE !important}.410064{position: absolute;left: 0;bottom: 0;color: #EEE;}body{margin: 0;padding: 0;background: #dedede url(img/back.png) repeat;}.content{margin: 10px 50px 0 50px;}.panel{position:relative;top:0;width:auto;margin:40px 0;}.panel a{display: inline-block;width:20px;margin: 0;height:20px;outline:none;border-radius:2px;}.panel a:nth-child(1){background: #95a5a6;}.panel a:nth-child(2){background: #3498db;}.panel a:nth-child(3){background: #075395;}.panel a:nth-child(4){background: #2ecc71;}.panel a:nth-child(5){background: #299a0b;}.panel a:nth-child(6){background: #e74c3c;}.panel a:nth-child(7){background: #a90329;}.panel a:nth-child(8){background: #9b59b6;}.panel a:nth-child(9){background: #ff5db1;}.panel a:nth-child(10){background: #f39c12;}.panel a:nth-child(11){background: #ca4a00;}.panel a:nth-child(12){background: #ffcf41;}.vertical-nav{margin: 20px 0 0 0;}
?
3、效果:

三、立体动感菜单
1、代码:
?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 |
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
|
2、效果:

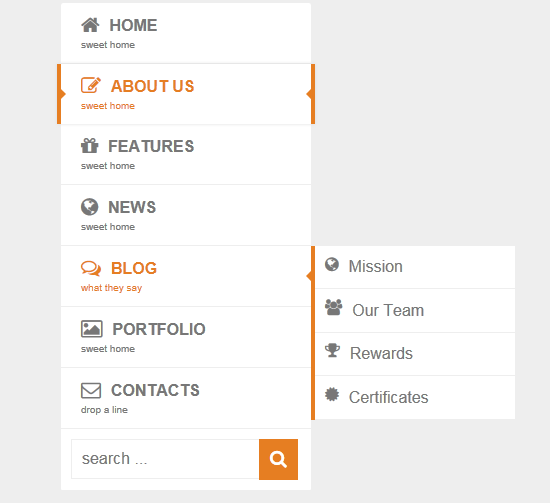
四、可同时折叠的手风琴菜单
1、代码:
?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
?
?
?
?
?
?
?
?
|
2、效果:

五、鼠标滑动展开二级菜单
1、代码:
?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 |
?
?
?
?
?
?
?
?
?
|
2、效果:

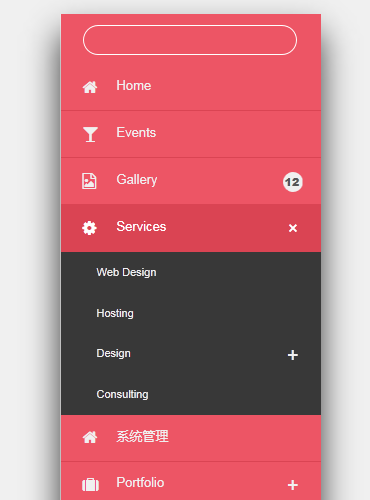
六、垂直多级菜单,显示未读数目和折叠
1、代码:
?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 |
?
?
?
?
?
?
?
?
?
|
2、效果:

小编在这里为大家介绍几款CSS菜单栏的实例代码,其实还有很多很多,这里就不一一列举出来了,还有这里的代码可能不全面,有问题的话大家可以留言交流。
原文链接:https://js.aizhan.com/web_authoring/css/8412.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:五个CSS3的使用技巧
下一篇:前端学习1-标签
- DIV居中的经典方法 2020-06-13
- CSS中的float和margin的混合使用 2020-06-11
- Html/css 列表项 区分列表首尾 2020-06-11
- css与javascript重难点,学前端,基础不好一切白费! 2020-06-11
- ie8下透明度处理 2020-06-11
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
