菜单stepdown呈递下沉怎么办
2019-09-02 09:44:17来源:爱站网 阅读 ()

stepdown就是浮动层下呈递下沉状态,那么你知道菜单stepdown呈递下沉怎么办吗?你是否还在被这个问题所困扰呢?接下来我们就去看看菜单stepdown呈递下沉的解决方法。
?

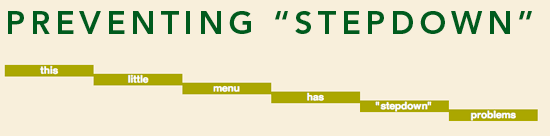
如上图所示这个画面让我们不难相处,笔者是想做一个菜单之类的东西,每个块是左浮动。
那让我们看看代码应该怎么些吧:
像大多数菜单一样,应该创建一个无序列表如下:
Xhtml:
?
<ul id="menu">
<li><a href="#">My</a></li>
<li><a href="#">Little</a></li>
<li><a href="#">Menu</a></li>
</ul>
Css:
?
?
?
?
ul#menu li a {
display: block;
width: 130px;
text-align: center;
font-weight: bold;
float: left;
color: white;
font-size: 1.2em;
text-decoration: none;
background: #600;
}
这些块都是左浮动的,所以他们应该在一条水平线上,对么?答案是错的,之所以呈递下沉现象,就在于列表元素当中包含了锚点元素,虽然他们也是block-level元素,但是这些块并不浮动。这很混乱,因为块元素就像<br/>一样很自然的就回行了。这就导致了,不论当前行高多少,下一个块都是下沉的,这就是"stepdown"。好啦解释完毕了
补救的办法如下:
?
?
?
?
ul#menu li {display: inline; /* Prevents "stepdown" */}
这样就可以让菜单在一个水平线上啦~~,如下:
菜单stepdown呈递下沉怎么办?上面内容中小编对于菜单stepdown呈递下沉的问题做了总结,如果你觉得小编有不对的地方欢迎大家指正。
原文链接:https://js.aizhan.com/web_authoring/css/8641.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 循序渐进VUE+Element 前端应用开发(3)--- 动态菜单和路由的 2020-05-27
- Bootstrap4 卡片+下拉菜单+折叠+导航+导航栏 2020-04-16
- 5.通过定位实现二级菜单 2020-04-10
- 纯CSS实现带返回顶部右侧悬浮菜单 2020-03-07
- HTML连载71-翻转菜单练习 2020-02-28
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
