HTML连载34-背景关联和缩写以及插图图片和背景图…
2019-09-04 07:08:30来源:博客园 阅读 ()
 HTML连载34-背景关联和缩写以及插图图片和背景图片的区别
HTML连载34-背景关联和缩写以及插图图片和背景图片的区别
一、背景属性缩写的格式
1.backgound:背景颜色 背景图片 平铺方式 关联方式 定位方式
2.注意点:
这里的所有值都可以省略,但是至少需要一个
3.什么是背景关联方式
默认情况下,背景图片会随着滚动条的滚动而滚动,如果不想这样,那么我们可以修改它们的关联方式
4.格式:
background-attachment:值;
值的取值范围:
scroll:默认值,会随着滚动条而滚动。
fixed:不会随着滚动条滚动而滚动。
5.例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>d99_background_abbreviation</title> <style> div{ width: 1100px; height:5000px; background:red url("image/snow.jpg") no-repeat fixed center center;/*背景颜色 图片地址 平铺方式 关联方式 定位方式*/ /*这里的所有值都可以省略,但是至少需要一个*/ /*background-attachment: fixed;*/ } </style> ? </head> <body> <div> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> rhuyrt </div> </body> </html>

二、快捷键
1.bc:background-color
2.bi:background-image
3.bgr:background-repeat
4.ba:background-arttachment
5.bg+:background:(后面五个属性)
6.bp:background-position
三、背景图片和插入图片的区别
1.
div.box$*2
等价于
<div class="box1"></div> <div class="box2"></div>
2.区别:
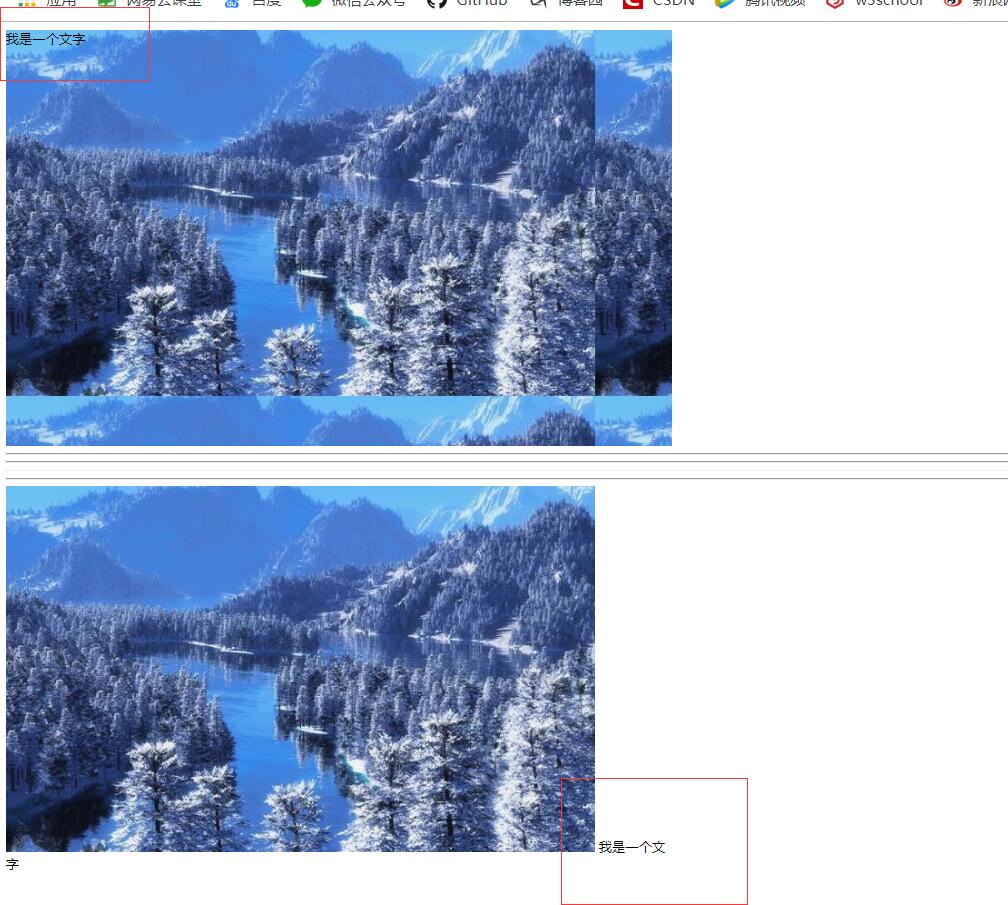
(1)背景图片仅仅是一个装饰,不会占用位置‘;插入图片会占用位置
(2)背景图片有定位属性,可进行位置控制;而插入图片没有控制图片位置的属性,不好控制
(3)插入图片的语义比背景图片语义要强,所以再企业开发之中,如果你的图片想要被搜索引擎收录,那么推荐使用插入图片。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>d100_difference_of_img_label_and_background_image</title> <style> div{ width:800px; height: 500px; } .box1{ background-image: url("image/snow.jpg"); } </style> </head> <body> <div class="box1">我是一个文字</div> <hr> <hr> <hr> <hr> <div class="box2"> <img src="image/snow.jpg" alt=""> 我是一个文字 </div> </body> </html>

四、源码:
d99_background_abbreviation.html
d100_difference_of_img_label_and_background_image.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d99_background_abbreviation.html?
https://github.com/ruigege66/HTML_learning/blob/master/d100_difference_of_img_label_and_background_image.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,后台回复“礼包”获取Java大数据学习视频礼

原文链接:https://www.cnblogs.com/ruigege0000/p/11450678.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:HTML的基本概念
- DIV居中的经典方法 2020-06-13
- Html/css 列表项 区分列表首尾 2020-06-11
- HTML骨架 2020-06-10
- HTML基础教程_1 2020-06-09
- HTML基础02 2020-06-09
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
