CSS书写功能介绍
2019-09-04 07:11:58来源:爱站网 阅读 ()

随着公司的发展我们的需求会变得越来越多,经常会由几个人来协同工作完成一个作品或是维护修改别人作品,但是你知道如何更快的定位、如何更高效的编写样式吗?因为每个人的书写风格不一样因此就会导致我们的工作效率降低,那么我们现在就去看看CSS书写功能介绍。
具体书写方法如下:CSS属性横排书写,选择符纵排书写,每个”,”(逗号)后必须换行;
重构组代码书写规范示例:(其中数字只用做示范,实际应用中不建议用数字命名。)
.class_name_1 .class_name_1_1,
.class_name_2 .class_name_2_1 .class_name_2_1_1,
.class_name_3{style1:value; style2:value; styel3:value; }
有人说,好代码就是用记事本打开也是艺术品,而样式文件本身就是设计作品。目前并没有一个权威来界定这种规范,我们只能对两种写法做个简单的总结。
就样式文件本身对比:

纵向书写特点:
- 每个CSS属性独立一行,一般不会出现换行或横向滚动条。
- 可以通过firebug等工具查找到模块,在DW中ctrl+g行定位,修改方便。
- 属性段落间有缩进,保证了代码的整洁,层次清楚,符合编程语言代码规范,修改更加直观。
存在的问题:代码冗余(如空格符、tab符、换行符);文件大小增加;容易出现纵向滚动条。
横向书写特点:
- 最大化的利用了空间,单屏内能显示更多,减小了纵向滚动条出现的几率,能够快速捕获较多的信息。
- 减小了文件大小,省去了不必要的空格、换行等。
- 横向书写方便分块以及注释,便于查看CSS结构,选择符一目了然。当今显示器正朝着越来越大,越来越宽发展,基本上一行内可以显示完全。
- 加快编写CSS速度,不用每次敲换行和tab,并且减少拉动滚动条的次数。
- 如果是活动页,不用作压缩处理。使用CSS optimizers 来优化CSS是提倡的,但是使用横向书写,基本上不存在多余的空格和换行,因此可以不用压缩,这样效率和能力都会得到提高。
- 便于阅读和查找相关结构。代码编辑器对同行数定位做的都比较好,因此我们要解决的是如何快速纵向定位目标。横向书写时选择符纵向对齐,再加上
.class_name_2? .class_name_2_1? .class_name_2_1_1的选择符层次分明,因此很容易定位到目标。
在调试小Bug的时候就可以直接打开CSS更改,不用再打开firebug去找到模块。 - 横向书写,是基于CSS选择符的写法,层次容易对比,更利于模块化。对整体CSS规划有好处,后期维护成本低。
- 便于不同版本的CSS代码对比。
存在的问题:书写过密,从而影响阅读。这种弊端显而易见,但只要优化做到家,这种状况会很少。
尽管对于现如今的带宽来说,网页文件那仅以K为单位的大小实在是微不足道,但如何将这以K来计算的网页文件精简到最小还是网页设计师们应该考虑的问题之一。而横向书写省去了不必要的空格、换行等,大大减小了文件大小。我们不能说哪种书写是对的,至于具体采用哪种写法依个人选择,当然改变习惯可能会影响一个人的工作效率,那我们提倡的是:提交的CSS样式文件是经过代码格式化的,而这个工作可以完全交给DW等工具,我们只要点击一下,整个文件就会像我们想象的那样呈现出来。这样的代码看起来很舒服,修改容易,团队成员在后续交接也会变得更加顺利。
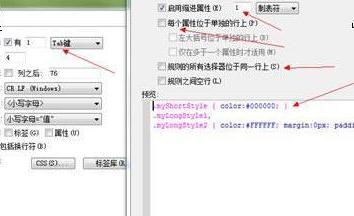
PS: Dreamweaver下代码格式的设置方法:

原文链接:https://js.aizhan.com/web_authoring/css/8685.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:实现图片div居中的代码
下一篇:CSS的实用秘诀
- DIV居中的经典方法 2020-06-13
- CSS中的float和margin的混合使用 2020-06-11
- Html/css 列表项 区分列表首尾 2020-06-11
- css与javascript重难点,学前端,基础不好一切白费! 2020-06-11
- ie8下透明度处理 2020-06-11
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
