html/css中相对定位relative和绝对定位absolute…
2019-09-17 09:53:35来源:博客园 阅读 ()

html/css中相对定位relative和绝对定位absolute的用法
一、相对定位(position:relative)
1、相对定位:将盒子的position属性设置为relative;可通过left、top、right、bottom设置偏移量。
相对定位基础用法示例:
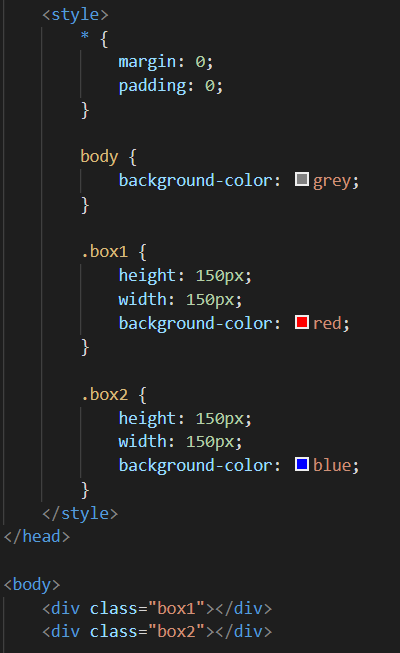
我们先在页面设置两个div盒子(第一个红色;第二个蓝色)

最初的位置

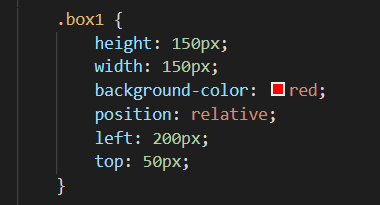
我们将第一个盒子进行相对定位;离左边200px;离顶部50px;

得到的效果是;

得出结论:
1、红色盒子是相对于盒子最初的位置向左偏移200px,向下偏移50px;
2、盒子偏移后也不会影响其他盒子;偏移后最初的位置会留下一个占位的。
二、绝对定位(position:absolute)
absolute用法示例:
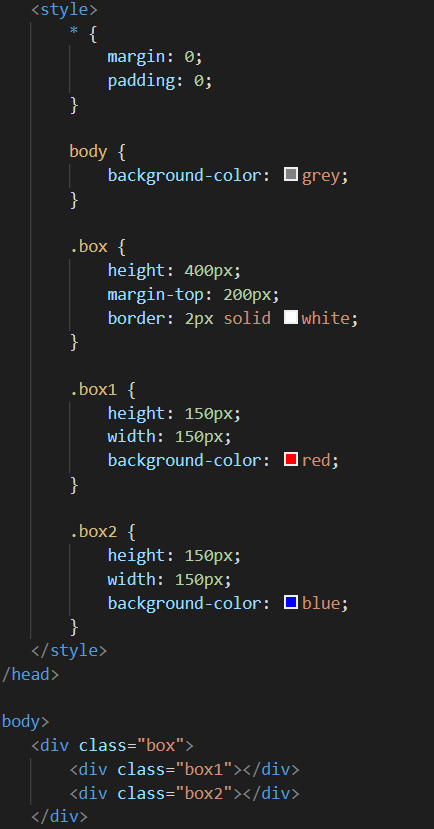
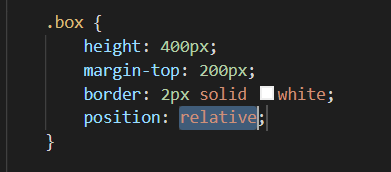
1、我们设置一个div盒子box{设置好高度、边框和离页面顶部的距离};里面还装有两个小盒子,第一个红色,第二个蓝色;

最初的位置

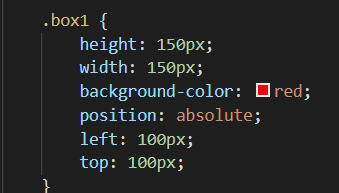
然后我们让第一个红色盒子设置绝对定位属性{left:100px;top:100px;}

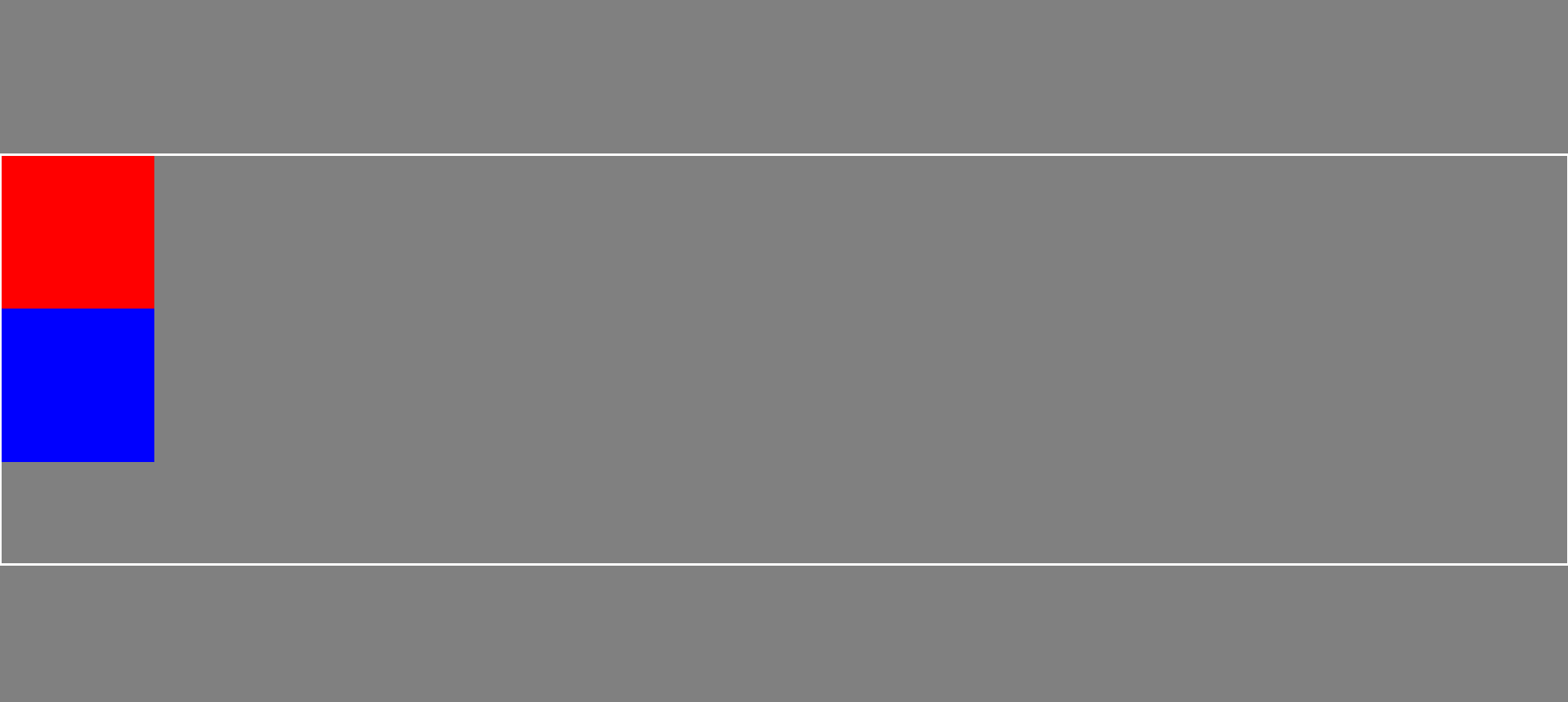
效果图如下:

结论:1、绝对定位的盒子,最初的位置不会再占用,后面的盒子会填上空缺;
2、在父元素(也就是大盒子box)没有position属性时,子元素(红色盒子)是以屏幕为参照物进行位置的定位的;
从上面所说,我们在大盒子box设置一个position属性时看看有没有什么不同的效果:

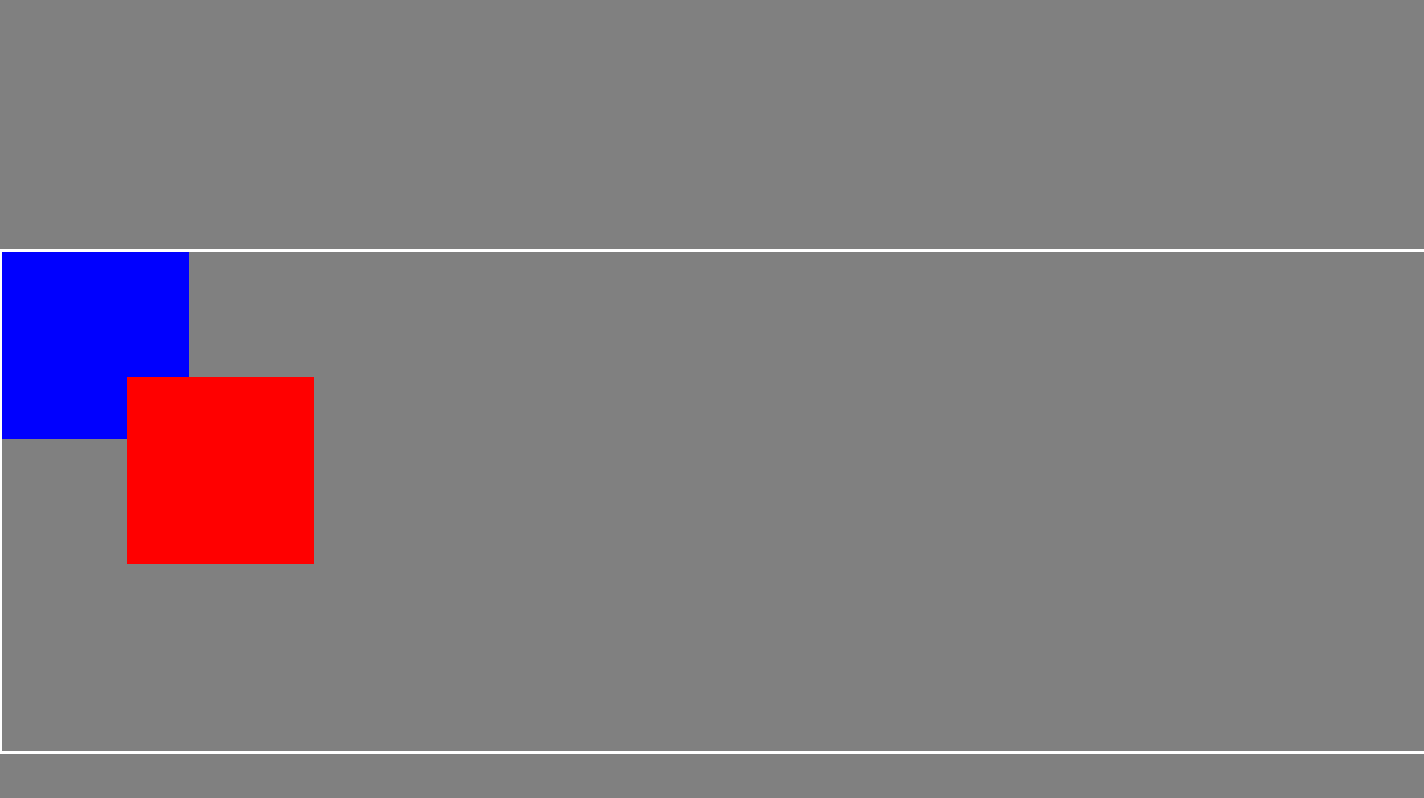
得到的效果是:

由此可见:如果父元素有position属性时;他就会以父元素为参照物进行偏移;当然如果父元素没有position这个属性,他就会一级一级往上找,
绝对定位相对于的位置偏移是发生在上层元素上是否有position这个属性,如果没找到,就相对于整个屏幕。 补充说明:Z-index可以设置层叠的置(绝对定位和相对定位都可以用),越大越在上层。(例如:z-index:1000;)
原文链接:https://www.cnblogs.com/qxz17760485467/p/11487657.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:layui省市区三级联动城市选择
- DIV居中的经典方法 2020-06-13
- CSS中的float和margin的混合使用 2020-06-11
- Html/css 列表项 区分列表首尾 2020-06-11
- css与javascript重难点,学前端,基础不好一切白费! 2020-06-11
- ie8下透明度处理 2020-06-11
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
