【新手向】一个超简单的基于jQuery ajax的天气预…
2019-10-08 08:48:05来源:博客园 阅读 ()

【新手向】一个超简单的基于jQuery ajax的天气预报Demo
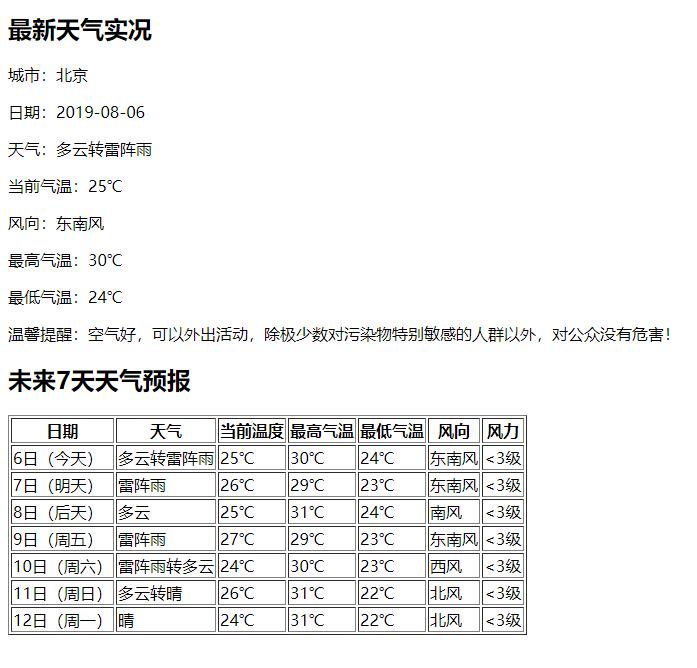
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>天气</title> 6 </head> 7 <body> 8 <div id="app"> 9 <h2>最新天气实况</h2> 10 <p>城市:<span></span></p> 11 <p>日期:<span></span></p> 12 <p>天气:<span></span></p> 13 <p>当前气温:<span></span></p> 14 <p>风向:<span></span></p> 15 <p>最高气温:<span></span></p> 16 <p>最低气温:<span></span></p> 17 <p>温馨提醒:<span></span></p> 18 <h2>未来7天天气预报</h2> 19 <table border="1" id="detail"> 20 <thead> 21 <tr> 22 <th>日期</th> 23 <th>天气</th> 24 <th>当前温度</th> 25 <th>最高气温</th> 26 <th>最低气温</th> 27 <th>风向</th> 28 <th>风力</th> 29 </tr> 30 </thead> 31 <tbody> 32 </tbody> 33 </table> 34 </div> 35 36 <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> 37 <script> 38 $(document).ready(function() { 39 $.ajax({ 40 url: 'https://www.tianqiapi.com/api/?version=v1&appid=1001&appsecret=5578', 41 type: 'get', 42 data: { 43 city: "北京" 44 }, 45 dataType: 'json', 46 error: function(resp, status) { 47 console.log('请求失败:', status, resp); 48 }, 49 success: function(resp, status) { 50 var wCity = resp.city; 51 var wDate = resp.data[0].date; 52 var wWea = resp.data[0].wea; 53 var wTem = resp.data[0].tem; 54 var wWin = resp.data[0].win[0]; 55 var wTemMax = resp.data[0].tem1; 56 var wTemMin = resp.data[0].tem2; 57 var wAirTips = resp.data[0].air_tips; 58 $('#app p:nth-child(2) span').html(wCity); 59 $('#app p:nth-child(3) span').html(wDate); 60 $('#app p:nth-child(4) span').html(wWea); 61 $('#app p:nth-child(5) span').html(wTem); 62 $('#app p:nth-child(6) span').html(wWin); 63 $('#app p:nth-child(7) span').html(wTemMax); 64 $('#app p:nth-child(8) span').html(wTemMin); 65 $('#app p:nth-child(9) span').html(wAirTips); 66 $("#detail tbody").empty(); 67 for (var i = 0; i < 7; i++) { 68 var forword_day = "<tr><td>" + 69 resp.data[i].day + "</td><td>" + 70 resp.data[i].wea + "</td><td>" + 71 resp.data[i].tem + "</td><td>" + 72 resp.data[i].tem1 + "</td><td>" + 73 resp.data[i].tem2 + "</td><td>" + 74 resp.data[i].win[0] + "</td><td>" + 75 resp.data[i].win_speed + "</td>" + 76 "</tr>"; 77 $("#detail tbody").append(forword_day); 78 } 79 } 80 }) 81 }) 82 </script> 83 </body> 84 </html>
原文链接:https://www.cnblogs.com/pylory/p/11578501.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:HTML-复杂动画和变形
下一篇:3.form表单
- HTML基础01 2020-06-07
- [01]HTML基础之简单介绍 2020-06-01
- HTML开发实例-简单相亲网站开发(主体为table) 2020-05-27
- 想成为一个高薪WEB前端程序员,这些书籍你要看 2020-05-22
- 构建一个杂志布局(译文) 2020-05-14
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash