HTML-简单动画
2019-10-08 08:48:05来源:博客园 阅读 ()

HTML-简单动画
简单动画
(1)简单动画通常称之为“过渡transition”
Transition-property:需要过渡的属性,但是并非所有的属性都支持过渡。
Transition-duration:过渡的时间;
简写:transition:all 时间;
(2)渐变时间函数
Transition-timing-function——CSS属性以何种速度进行渐变
贝塞尔曲线的预设值:
ease:渐快,匀速,减慢(cubic-bezier(0.25,0.1,0.25,1))
ease-in:渐快,匀速(cubic-bezier(0.42,0,1,1))
ease-out:匀速,减慢(cubic-bezier(0,0,0.58,1))
ease-in-out:和ease类似,相比ease的加速度大(幅度大)(cubic-bezier(0.42,0,0.58,1))
linear:全程匀速(cubic-bezier(0,0,1,1))
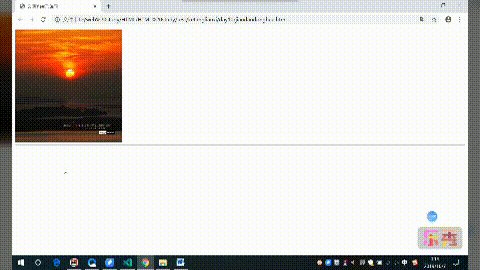
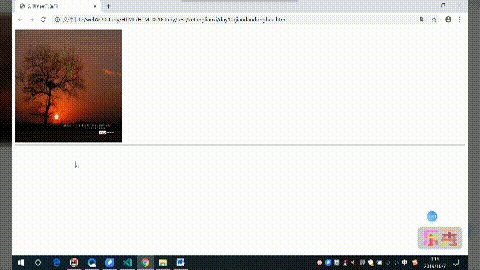
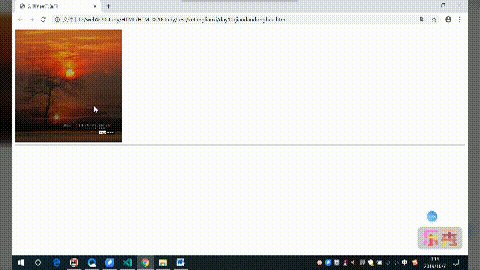
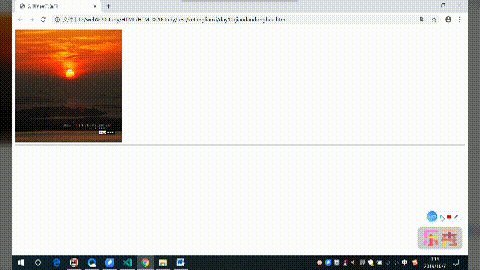
以下代码所示,第一部分展示的是一个,当鼠标移动到图片上时,显示另一张(底下)的图片;
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>动画和变形练习</title> 9 </head> 10 <style> 11 /* 第一个部分,设置当鼠标滑动到图片上时,显示底下的图片 */ 12 13 .box { 14 width: 300px; 15 height: 300px; 16 position: relative; 17 } 18 19 .box img { 20 width: 300px; 21 height: 300px; 22 position: absolute; 23 left: 0; 24 top: 0; 25 } 26 27 .show1 { 28 transition: all 3s; 29 } 30 31 .show1:hover { 32 opacity: 0; 33 } 34 <body> 35 <div class="box"> 36 <img src="img/2010011712541728.jpg" alt=""> 37 <img src="img/2010011712541759.jpg" alt="" class="show1"> 38 </div> 39 </body> 40 41 </html>
效果如下:

以下代码展示的是利用简单动画制作出轮播图的效果,当鼠标移动到图片上时,后面的图片推动前面的图片,从而达到轮播的效果;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>动画和变形练习</title> </head> <style> /* 第二个部分 */ .content { width: 500px; height: 300px; overflow: hidden; } .imgs img { width: 500px; height: 300px; } .imgs { width: 1100px; height: 300px; transition: all 3s; display: flex; justify-content: flex-start; } .imgs:hover { margin-left: -500px; } </style> <body> <!-- 第二部分 --> <div class="content"> <div class="imgs"> <img src="img/2010011712541728.jpg" alt=""> <img src="img/2010011712541759.jpg" alt="" class="show"> </div> </div> <hr> </body> </html>
效果如下:

以下代码展示的是当鼠标移动到图片上时,四周都散发阴影效果;
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>动画和变形练习</title> 9 </head> 10 <style> 11 12 /* 第三个部分 */ 13 14 .box3 { 15 width: 300px; 16 height: 300px; 17 transition: all 3s; 18 position: relative; 19 } 20 21 .box3 img { 22 width: 300px; 23 height: 300px; 24 position: absolute; 25 left: 0; 26 top: 0; 27 } 28 29 .box3:hover { 30 box-shadow: 0 0 4px 15px rgba(233, 22, 233, 0.5) 31 } 32 </style> 33 34 <body> 35 36 <!-- 第三部分 --> 37 <div class="box3"> 38 <img src="img/2010011712541728.jpg" alt="" class="show3"> 39 <img src="img/2010011712541759.jpg" alt=""> 40 </div> 41 </body> 42 43 </html>
效果如下:

原文链接:https://www.cnblogs.com/czy18227988114/p/11629140.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:3.form表单
- [01]HTML基础之简单介绍 2020-06-01
- HTML开发实例-简单相亲网站开发(主体为table) 2020-05-27
- 6.动画 2020-05-24
- Bootstrap4网格系统+文字排版+颜色 简单练习 2020-04-14
- 简单理解vertical-align属性和基线 2020-04-03
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
