Vue实例:vue2.0+ElementUI框架开发pc项目
2019-10-12 08:14:27来源:博客园 阅读 ()

Vue实例:vue2.0+ElementUI框架开发pc项目
开发前准备
- vue.js2.0中文,项目所使用的js框架
- vue-router,vue.js配套路由
- vuex,状态管理
- Element,UI框架
1,根据官方指引,构建项目框架
安装vue npm install vue@2.1.6 全局安装 vue-cli npm install --global vue-cli 创建一个基于 webpack 模板的新项目my-project vue init webpack my-project 进入项目目录 cd my-project 安装依赖,走你 npm install 运行项目 npm run dev
2,使用webpack+ sass 来写css
less是一门css预处理语言,它是拓展了css,增加了变量,Mixin等等。使用sass需要安装sass服务,sass-loader用来打包时用,
想要将sass正确解析成css当然还需要style-loader和css-loader。loader是webpack重要的功能之一,通过使用不同的loader,
webpack可以使用外部脚本或工具处理不同格式类型的文件,如通过sass-loader处".sass"文件。
首先安装:
npm install sass --save-dev
npm install style-loader css-loader sass-loader --save-dev
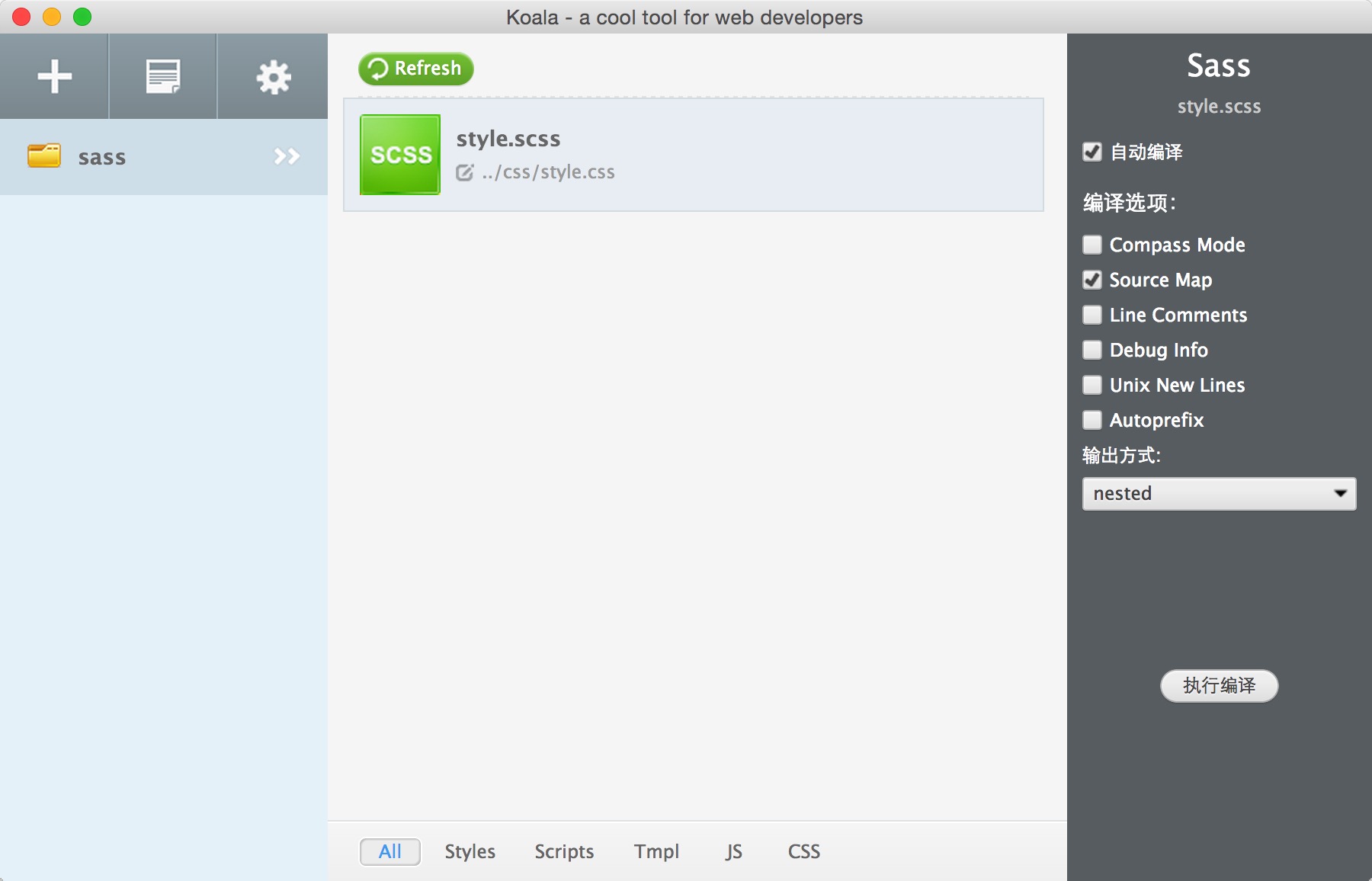
3,LESS/Sass 编译工具Koala介绍
koala是一个国产免费前端预处理器语言图形编译工具,支持Less、Sass、Compass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。跨平台运行,完美兼容windows、linux、mac。

转载:https://www.jianshu.com/p/d87d7140944e/ vue入门 | 使用vue.js2.0 + ElementUI开发后台管理系统详细教程
https://www.cnblogs.com/chen-cong/p/8323958.html webpack---less+热更新 使用
原文链接:https://www.cnblogs.com/yizhilin/p/11653963.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:前端简介
下一篇:html解决空格显示问题
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-14
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-13
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-02
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
