《HTML、CSS、Javascript网页制作,从入门到精通…
2019-10-13 11:02:06来源:博客园 阅读 ()

《HTML、CSS、Javascript网页制作,从入门到精通》——第一章 HTML基础,第二章HTML基本标记
1)HTML的基本概念
HTML就一种描述性的标记语言,是文档的超文本标记语言。
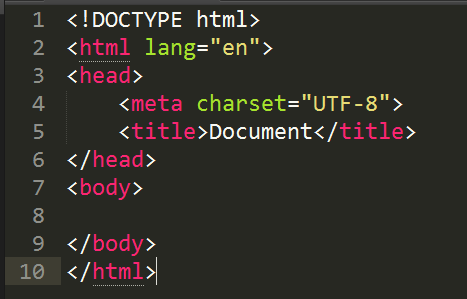
基本结构为:

HTML标记组成 : <标记元素> 源文件中标记是不区分大小写的。
2)编写方法:
1》dreamweaver 或者其他的工具如sublime等。
3)浏览HTML文件,查看源代码。右键点击网页,选择查看源代码即可。
4)基本标记:一个完整的HTML文档必须包含3个部分,一个是由<html>元素定义的文档版权信息,一个是由<head>定义各项声明的文档头部,一个是由<body>定义的文档主体部分。
<head>头部标记, <title>标题标记 ,元信息标记 <meta name="keywords" content="数据具体的关键字"/>设置网页关键字 . <meta name="description" content="设置页面说明"/> <meta name="generator" content="FrontPage"/>设置编辑软件的名称
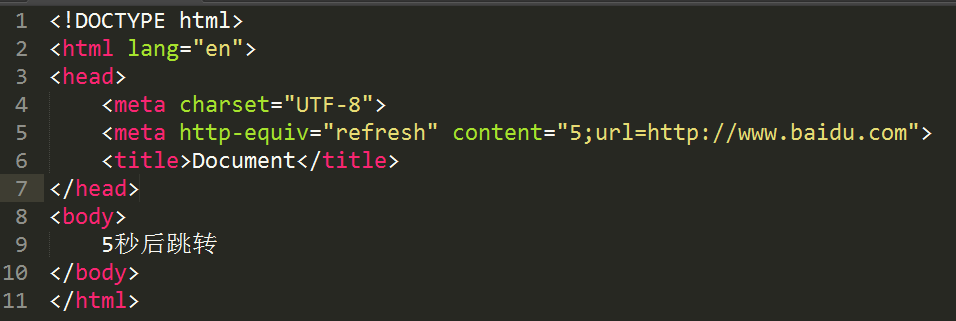
设置作者信息 <meta name="auther" content="夯哥"/ > 设置网页文字及语言 <meta http-equive="content-type" content="text/html;charset=euc-jp"/> 设置网页的定时跳转: <meta http-equive="refresh" content="跳转时间" ;URL="跳转地址">

网页跳转实例,既可以跳转到网页,也可以跳转到指定页面,如index1.html。
主体标记body

第三章 文字与段落标记
1)<h1>标题标记,从h1-h6.<h1/> 标题字对其属性 align

2)文本基本标记
<font> 可以控制字体,字号,颜色等属性

3)文本格式化标记
1》b标签,strong标签 2》斜体标记 <i><i/> <em> <cite> 3》上标标记 <sup> 下标标记<sub> 4》大号字标记 <big> 小号字标记<small> 5》下划线标记 <u> 6》段落标记 <p> 换行标记 <br> 不换行标记<nobr> 7》水平线标记 <hr>属性width宽度,高度size 去掉阴影 noshade 颜色color 排列align
其他标记:空格  ;引号标记" =" &=& <= < >=> x=× 版权 ©; ®;TM=&trade
第四章 使用图像
1)格式:jpg,gif,png
2)插入图片 img标记 属性:src,width,height,alt,border ,图像垂直边距 vspace,水平间距 hspace ,div控制比这个好用。
3)超链接 a 图像热区连接 <img src="图像地址" usemap="映射图像名称" >
第五章 使用列表
原文链接:https://www.cnblogs.com/hanggedege/p/11664646.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
