css———详解height与line_height
2019-10-25 06:30:39来源:博客园 阅读 ()

css———详解height与line_height
定义
height指的是块级别元素的高度;
line-height指的是元素内容的高度。

height和line-height的联系
CSS中起高度作用的应该就是height以及line-height。height是用来设置元素的高度,比如img的高度、div的高度等。
如果不设置div的高度时,是div的font-size决定了div的高度还是line-weight的值?
测试一
CSS: .test1{font-size:20px; text-align:center;line-height:0; border:1px solid black; background: red;} html: <div class="test1">测试</div>
结果:

测试二
CSS: .test2{font-size:1px; text-align:center;line-height:20px; border:1px solid black; background:red;} html: <div class="test2">测试</div>
结果:

结论:在没有设置div的height属性时,div的高度根据line-height的大小而变化,且文字垂直居中。
div的height与line-height的大小关系不同时,会有什么显示结果呢?
(1)height = line-height时
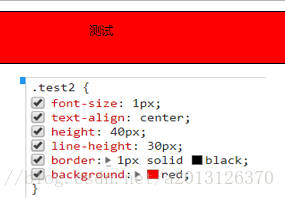
(2)height>line-height时
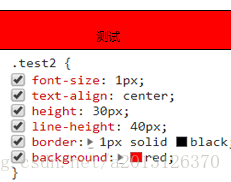
(3)height<line-height时
原文链接:https://www.cnblogs.com/insist-bin/p/11718676.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- DIV居中的经典方法 2020-06-13
- CSS中的float和margin的混合使用 2020-06-11
- Html/css 列表项 区分列表首尾 2020-06-11
- css与javascript重难点,学前端,基础不好一切白费! 2020-06-11
- ie8下透明度处理 2020-06-11
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash