Chrome Dev tools的几点小技巧
2019-10-25 06:31:34来源:博客园 阅读 ()

Chrome Dev tools的几点小技巧
-
呼出快捷指令面板:
cmd + shift + p在
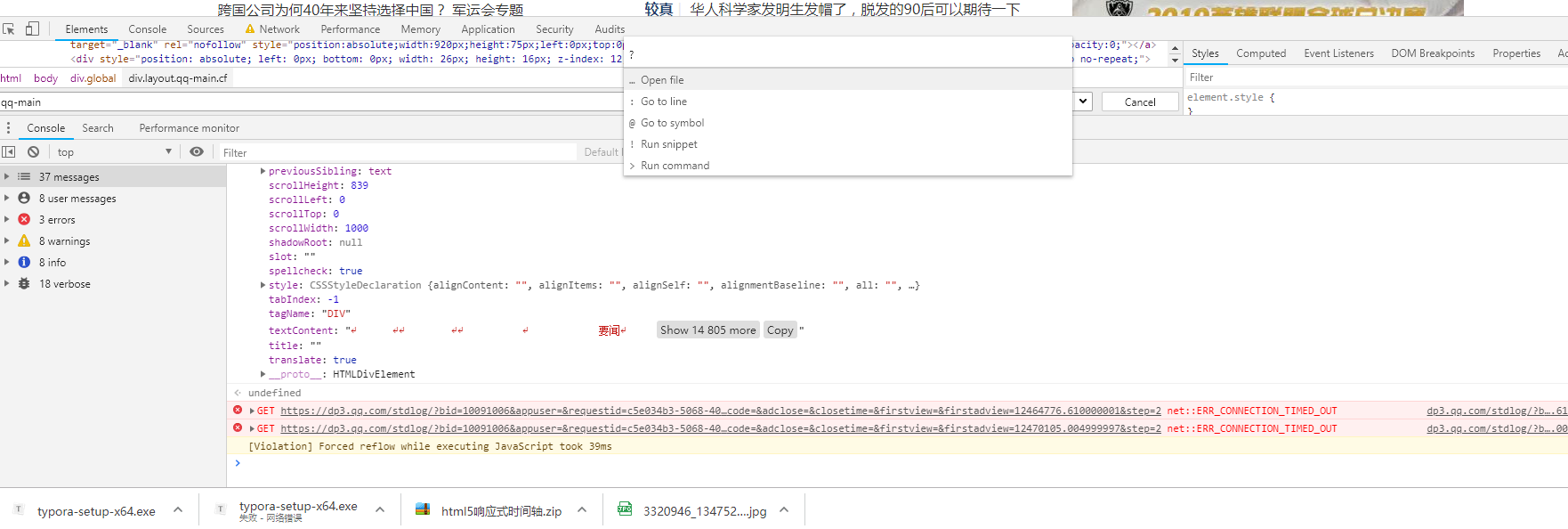
Devtools界面下,键入cmd + shift + p`将其激活,然后开始在栏中键入要查找的命令或输入?号以查看所有可用命令 .如下图:其中Open file,Go to line,Go to symbol对于快速打开文件和定位文件位置还是节省了不少时间.
1.性能监视器:> performance monitor

-
本地覆盖:
local overrides感觉这个特性是超级棒。 使用我们自己的本地资源覆盖网页所使用的资源。 多说无益,直接举个例子大家就明白了。
 大家看到了吧,我们可以把网络资源直接和本地资源映射,再次刷新网页,取得资源文件就是本地的了。这种对js、css等文件批量修改调试特别有用。
大家看到了吧,我们可以把网络资源直接和本地资源映射,再次刷新网页,取得资源文件就是本地的了。这种对js、css等文件批量修改调试特别有用。
local overrides还可以模拟Mock数据,如果后端API还不OK或者不想频繁的发布后台API。这个功能是相 当有用,不过听说还不支持XHR请求。
-
控制台内置指令
私以为如果网页里面如果没有引用jquery是不是就不能使用$这样的语法了,nonono
$(selector, [startNode]):单选择器可以选择元素并触发元素事件.

$$(选择器,[startNode]):全选择器
$x(path, [startNode]):xpath选择器
$x(path)返回与给定xpath表达式匹配的DOM元素数组 .
$x('//div'):返回页面上的所有div元素。
-
getEventListeners(object):获取指定对象的绑定事件
-
Console...的多种用法
1.变量打印:%s、%o、%d、和%c
例如: const text = "文本1"
console.log(打印${text})
//结果为打印文本1
2.布尔断言打印:console.assert()
做前端调试时很有用。
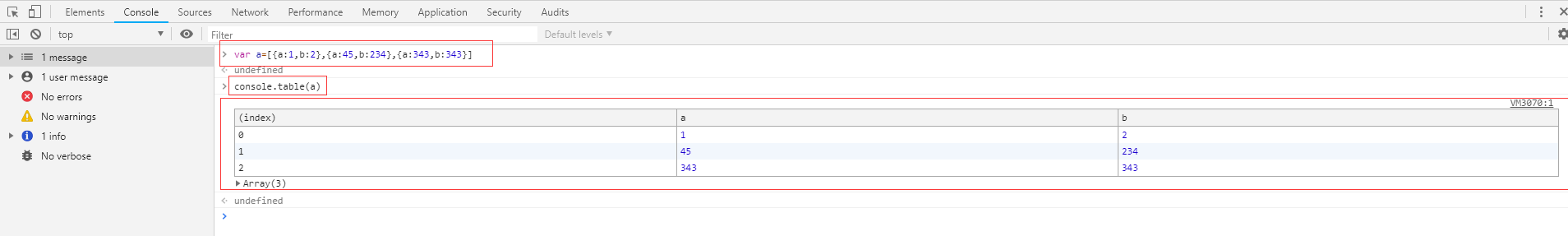
3.console.table()内容可以以表格的形式输出.

原文链接:https://www.cnblogs.com/cby-love/p/11711280.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:css权重等级
- 伸缩布局 2019-12-15
- 利用Web Developer插件制作网页的教程 2019-09-02
- 前端一些小知识点 2019-02-27
- input placeholder 在chrome 浏览器自动填充时,背景色覆盖 2018-09-05
- Chrome调试技巧 2018-06-24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
