webPack 4.0的零基础学习
2019-11-07 16:00:53来源:博客园 阅读 ()

webPack 4.0的零基础学习
webPack 也更新到了4.0阶段,今天看了一下官网,总结一下,零基础的学习路径吧。
(1)首先需要下载 webPake和webpack cli
npm install webpack webpack-cli
(2)下载完之后,则是建立新的文件夹,进行初始化
//webpack 初始化 npm init
(3)完成之后,则是从零配置webpack 需要在根目录下,建立一个 webpack.config.js 的文件,里面用来写webpack 的配置

(4)配置webpack 因为webpack 是基于node.js 运行的,所以首先需要在文件里配置

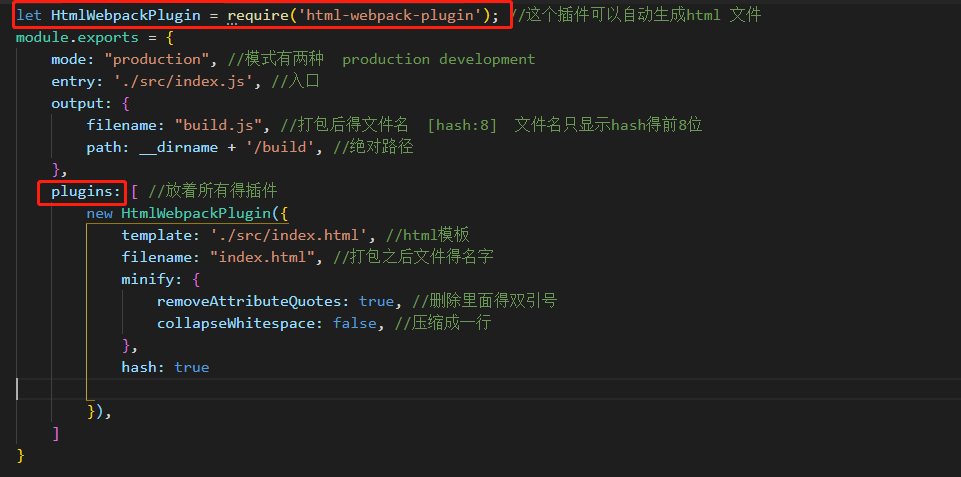
(5)众所周知,webpack 的工作机制就是把一堆文件打包成 浏览器所认识的html 和js 和 css,那么就需要打包的入口文件和打包之后的出口文件夹啊
mode: "production", //模式有两种 production development
entry: './src/index.js', //入口
output: {
filename: "build.js", //打包后得文件名 [hash:8] 文件名只显示hash得前8位
path: __dirname + '/build', //绝对路径
},
这里的注释都相当清楚了,所以就不一一解释了,production 是生产模式(也就是上线的版本);development 是开发模式
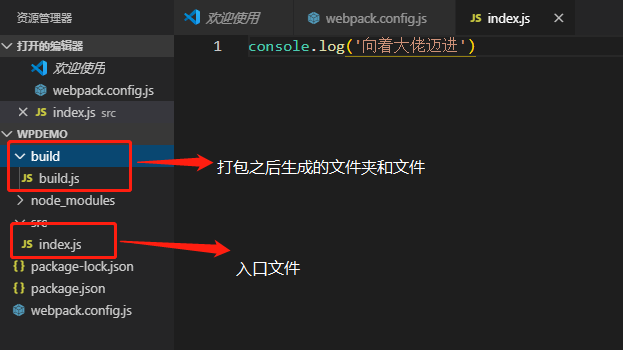
(6)到了这一步,最基础的就完成了,我们就可以做一个测试了,新建一个src文件夹,在里面建立一个index.js ,输入一点东西,然后运行webpack 则会看见他自动打包成buil文件夹,并在里面生成index.js

这个意味着打包成功

(7)但是是不是有什么不对呢?哪里不对劲呢?如果我想让他生成index.html文件呢?怎么生成?------那么就需要用到插件了
html-webpack-plugin 这个插件可以在build 文件夹下自动生成index.html (首先我们需要在命令行中下载这个插件 然后再将其配置到webpack.config.js文件中)
//下载插件 npm add html-webpack-plugin
然后则是在配置文件中进行引用
plugins 这个属性是放置所有用到的插件

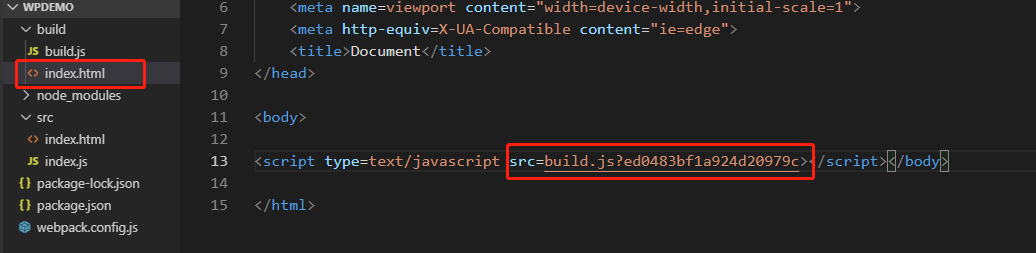
运行成功之后则会自动加载出文件(并且还会主动引入build 文件夹下面的js 文件)

(8)那么如果又css 文件呢?哪有改如何去打包呢?中间又会涉及到那些问题呢?
css 文件,我们就需要用到 loader (他的作用就是将浏览器不认识的文件转换成所认识的js或css文件)
loader 的工作机制顺序是: 从右向左,从上往下
css 文件中,我们用到的是 css-loader 和style-loader 所以我们应该先下载下来,然后再进行配置
这里我们需要注意的是,在src 文件中,我们在index.js 中引入css 文件时应该用 require 的方式来引入

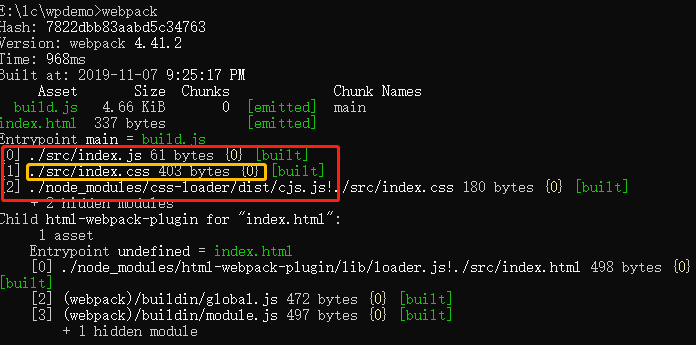
这样我们可以见已经打包成功了

(9)那么,问题又来了,既然js 都可以单独打包成一个文件,css 是不是也可以呢
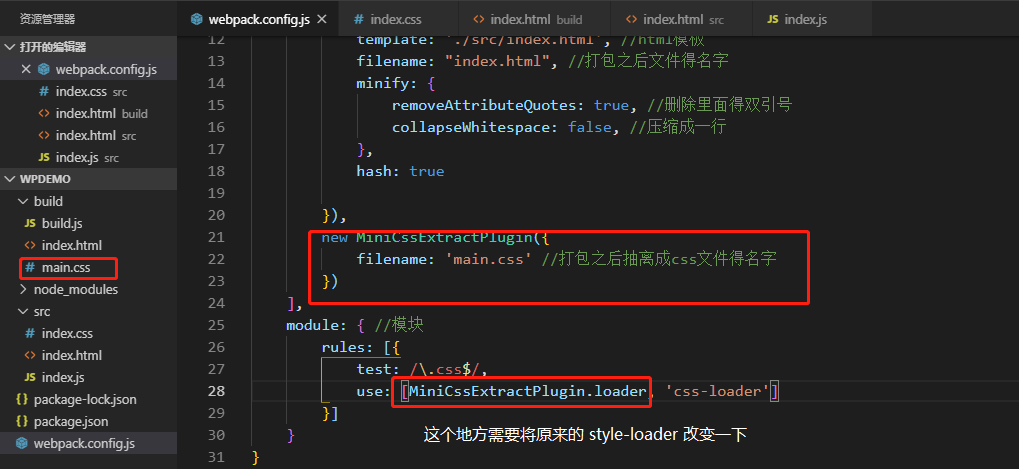
mini-css-extract-plugin 这个插件,则是会主动生成一个css 文件,将其插入在 link 标签里面 之后我们需要的就是在配置文件中进行配置就ok了

(10)仔细的你会发先又有个小小的问题(就是即使在生产模式下,js 文件被压缩成一行了,但是生成的css 却没有呢?这又怎么解决呢)
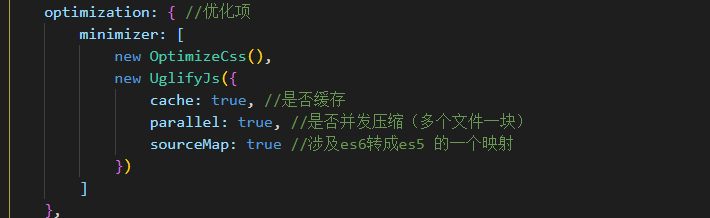
这时候需要两个插件来解决
let OptimizeCss = require('optimize-css-assets-webpack-plugin'); //这个插件可以压缩css文件 let UglifyJs = require('uglifyjs-webpack-plugin') //有了css 压缩必须加上这个js压缩 不然 js 文件不会别压缩

(11)这些都弄完了,那么如果是时css 文件中又图片呢? js 文件中有图片呢?那咋整?咱下次再接着说。。。
(12)咦~ 插播一个小小的知识点,大家都知道vue 是集合了webpack 的,打包时直接 npm run build 就好了,那你知道咋配置的吗?

OK,这次真拜拜了~~~~
原文链接:https://www.cnblogs.com/qinyuanchun/p/11815912.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:持续交付体系在高德的实践历程
- css与javascript重难点,学前端,基础不好一切白费! 2020-06-11
- HTML基础教程_1 2020-06-09
- HTML基础02 2020-06-09
- HTML基础01 2020-06-07
- [03]HTML基础之行内标签 2020-06-01
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
