css,对包含有子元素的元素进行flex后,会影响原…
2019-11-09 16:00:53来源:博客园 阅读 ()

css,对包含有子元素的元素进行flex后,会影响原有的布局。如何后续处理
对包含有子元素的元素进行flex后,会影响原有的布局。
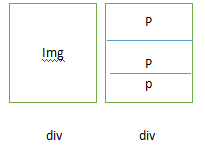
例如设置两个div,第一个div包含一个img(图片),第二个div包含多个p元素(对前面的img的说明)。如下图


1:当对着两个两个div进行flex布局后。虽然两个div会同时处在一行内。但第二个div内部多个p元素的排序会被打乱,因为p元素的父元素div被应用了display:flex;后,已经改变了其主轴方向,所有的p元素都会横向排列,而不是原来的纵向排列
2:为了让两个div再同一行内,同时第二个div内部的多个p元素仍按照原有的块元素排序,需要对第二个div。需对第二个div作如下处理。
display:flex;
flex-direction:column;
则会重新改变第二个div的主轴方向。从而得到我们想要的结果。
结果如下:

原文链接:https://www.cnblogs.com/yt0817/p/11825734.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- DIV居中的经典方法 2020-06-13
- CSS中的float和margin的混合使用 2020-06-11
- Html/css 列表项 区分列表首尾 2020-06-11
- css与javascript重难点,学前端,基础不好一切白费! 2020-06-11
- ie8下透明度处理 2020-06-11
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
