用canvas写一个简易画图工具
2019-11-13 08:19:46来源:博客园 阅读 ()

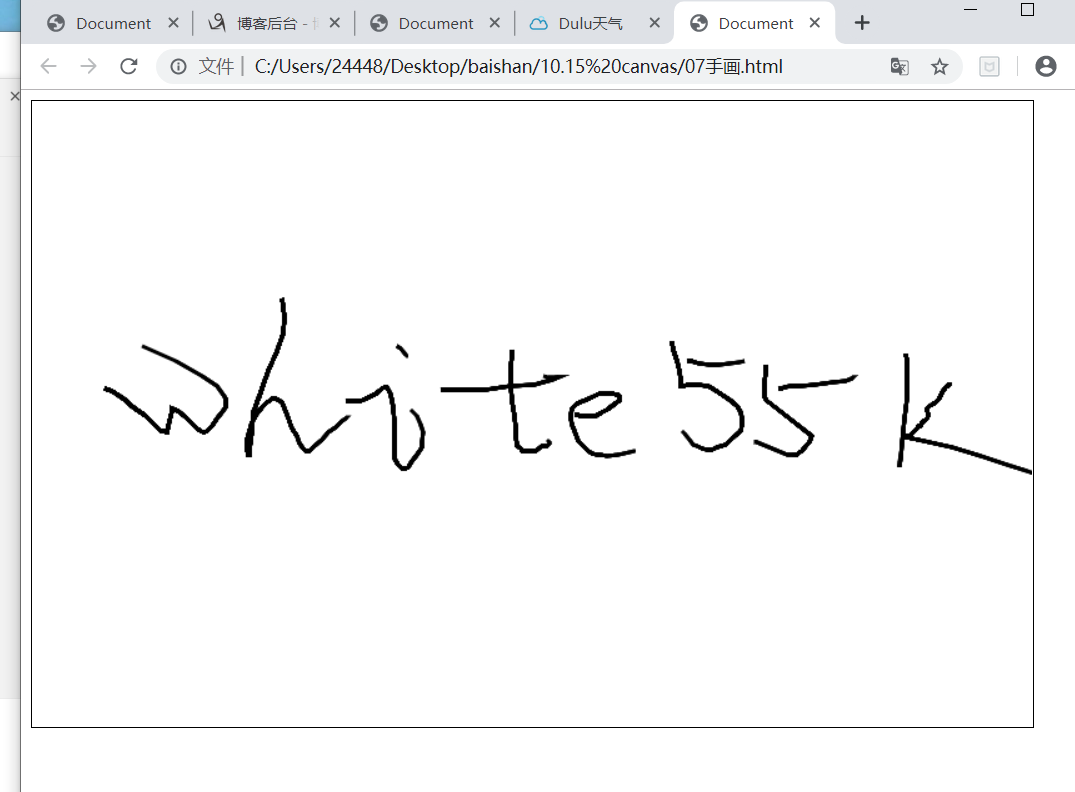
用canvas写一个简易画图工具
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <canvas id="myCanvas" width="800" height="500" style="border:1px solid #000000;">您的浏览器不支持canvas </canvas> <script type="text/javascript"> var c =document.querySelector('#myCanvas'); // 标识画布并指明上下文 var ctx = c.getContext('2d'); ctx.strokeStyle = '#000'; ctx.lineWidth = 3; c.onmousedown = function (ev){ ctx.beginPath(); ctx.moveTo(ev.clientX,ev.clientY) c.onmousemove = function (ev) { ctx.lineTo(ev.clientX,ev.clientY); ctx.stroke() } c.onmouseup = function () { c.onmousemove = null; } } </script> </body> </html>

原文链接:https://www.cnblogs.com/white55k/p/11846713.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:css之纯css实现流程导航效果
- HTML基础01 2020-06-07
- 想成为一个高薪WEB前端程序员,这些书籍你要看 2020-05-22
- 2020前端练习 —— 超级无敌简易版博客园 2020-05-14
- 构建一个杂志布局(译文) 2020-05-14
- Emmet插件的使用 2020-04-27
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
