前端之css(一)
2019-11-13 16:07:59来源:博客园 阅读 ()

前端之css(一)
目录
- 什么是css
- 注释
- CSS三种引入方式
- 基本选择器
- 元素选择器
- id选择器
- 类选择器
- 通用选择器
- 组合选择器
- 后代选择器
- 儿子选择器
- 弟弟选择器
- 毗邻选择器
- 属性选择器
- 分组与嵌套
- 伪类选择器
- 伪元素选择器
- first-letter
- before
- after
- 选择器优先级
什么是css
css: 层叠样式表
css语法结构:
选择器 {属性1:属性值1}
注释
/*单行注释*/
/*
多行注释1
多行注释2
*/CSS三种引入方式
- 通过link标签引入外部的css文件(最正规用法)
<link rel="stylesheet" href="01%20css简介.css">- 直接在html页面上的head内通过style标签直接书写css代码
<style>
h1 {
color: red;
}
</style>- 行内标签(直接在标签内部通过style标签写)(不推荐使用)
<h1 style="color: yellow">文本信息</h1>基本选择器
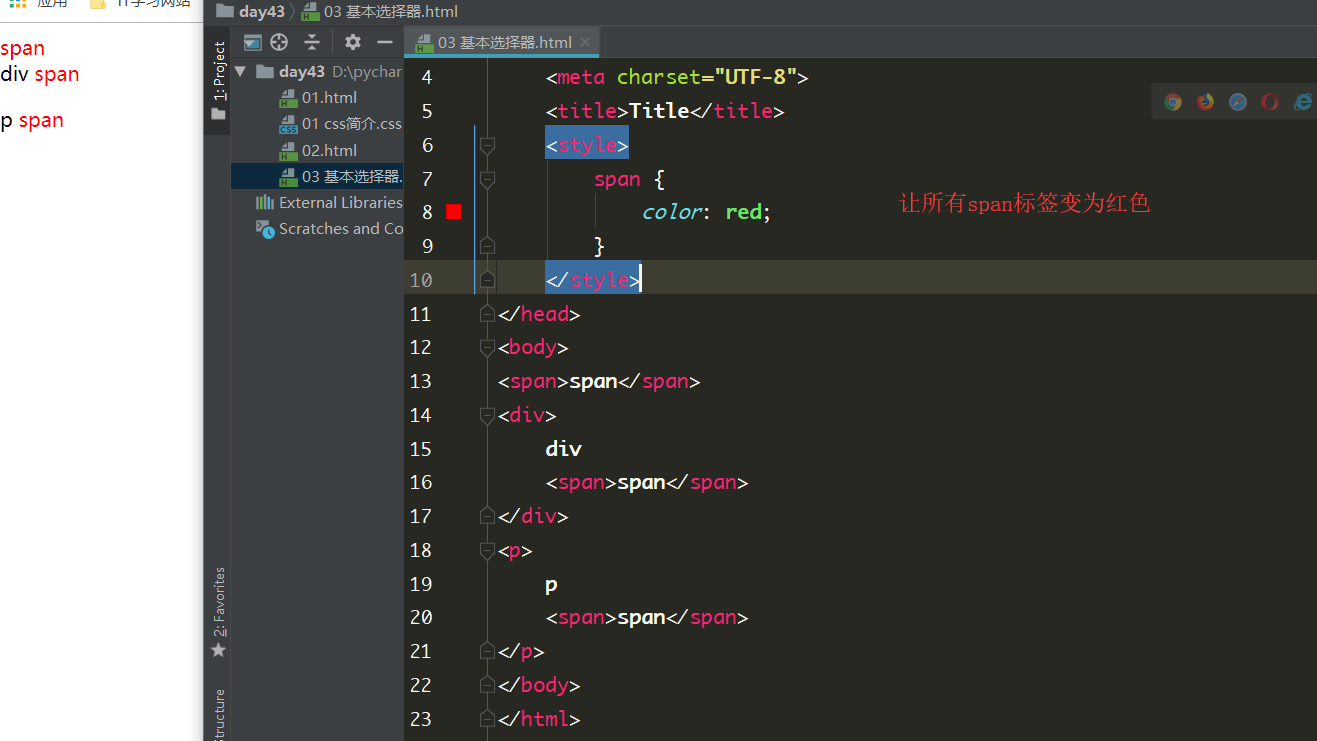
元素选择器

/*让所有的span标签变成红色*/
<style>
span {
color: red;
}
</style>id选择器

<style>
#d2 {
color: gold;
}
</style>类选择器

<style>
.c1 {
color: red;
}
</style>通用选择器
选择所有
<style>
* {
color: orchid;
}
</style>组合选择器
后代选择器

儿子选择器

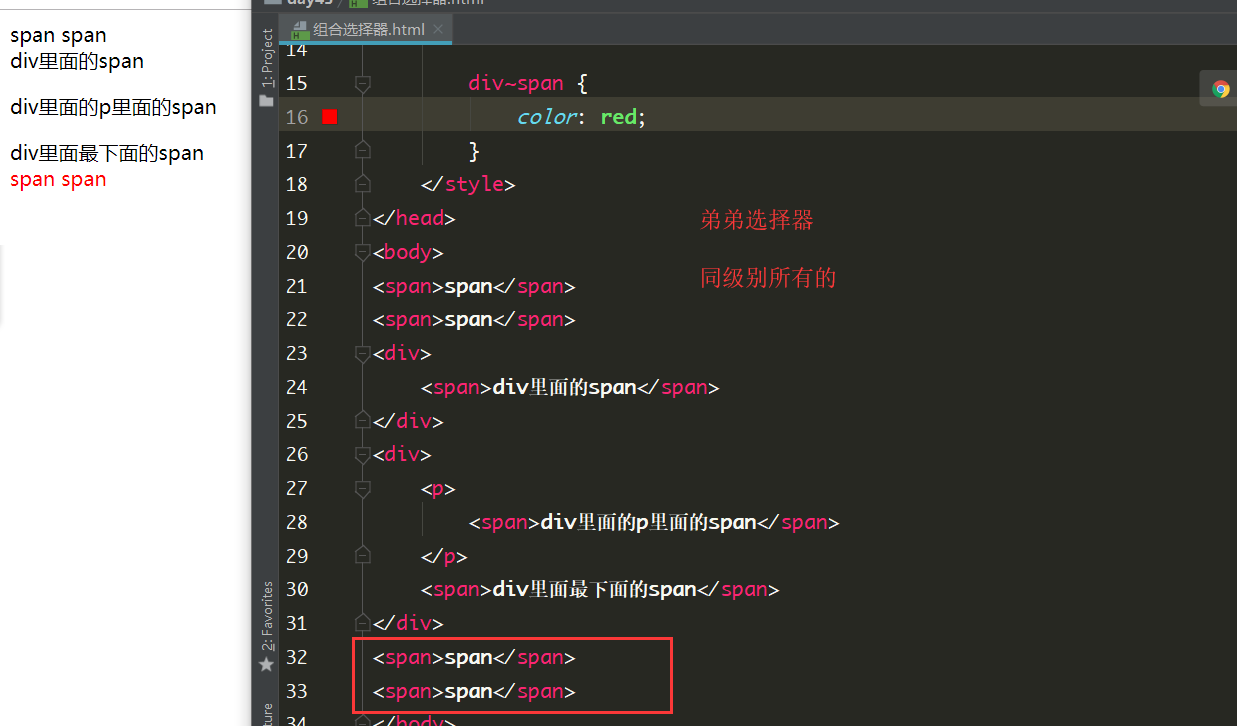
弟弟选择器

毗邻选择器

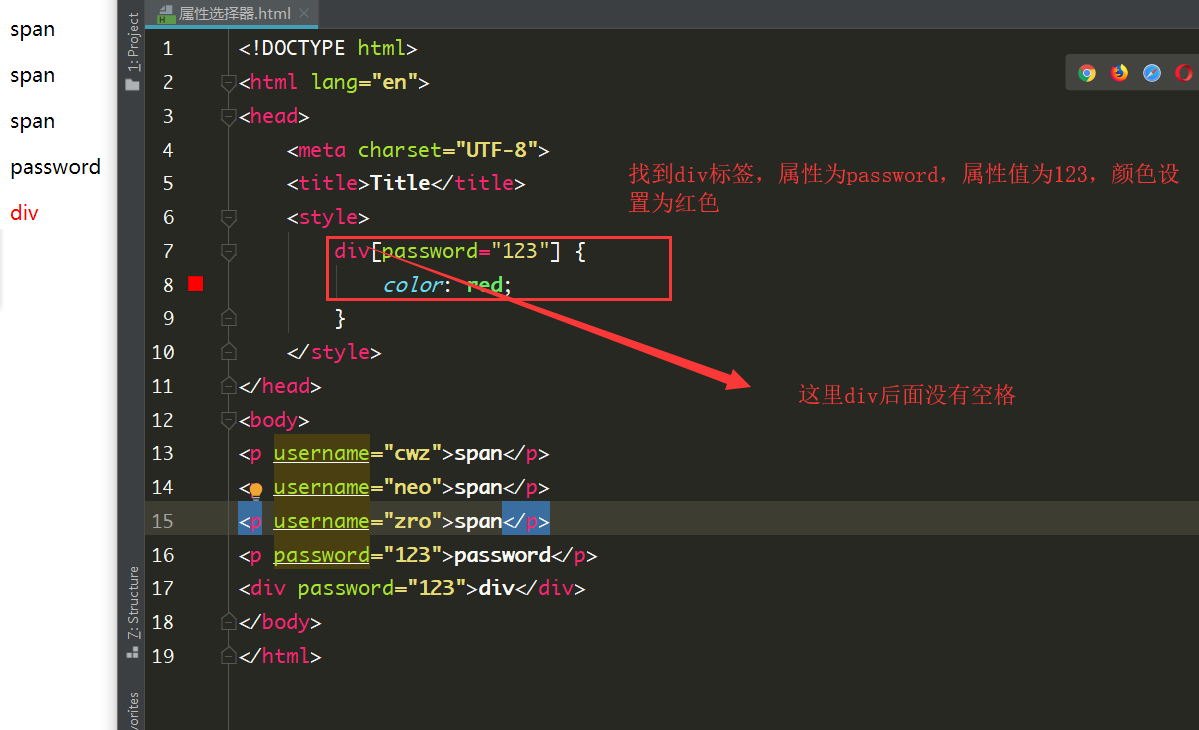
属性选择器
- 找含有某个属性名的标签

- 找含有某个属性名并且属性值是什么的标签

- 找p标签 含有某个属性名并且属性值是什么 的标签

- 任何的标签都有自己的默认的属性 id class
- 标签支持自定义任何多的属性(也就意味着可以让标签帮你携带一些额外的数据)
分组与嵌套
分组

嵌套

伪类选择器
a标签有四种状态
- 没有被点击过
- 鼠标悬浮在上面
- 点击之后不松手
- 点击之后 再回到原来的页面
我们将input框鼠标带你进去之后的那个状态叫做input获取焦点,
鼠标移出去之后的状态叫做input框失去焦点
<style>
a:link { /*没有点击为红色*/
color: red;
}
a:hover { /*鼠标悬浮之后为蓝色*/
color: blue;
}
a:active { /*点击之后不放手为黄色*/
color: yellow;
}
a:visited { /*点击之后回到原来的页面 显示为绿色*/
color: green;
}
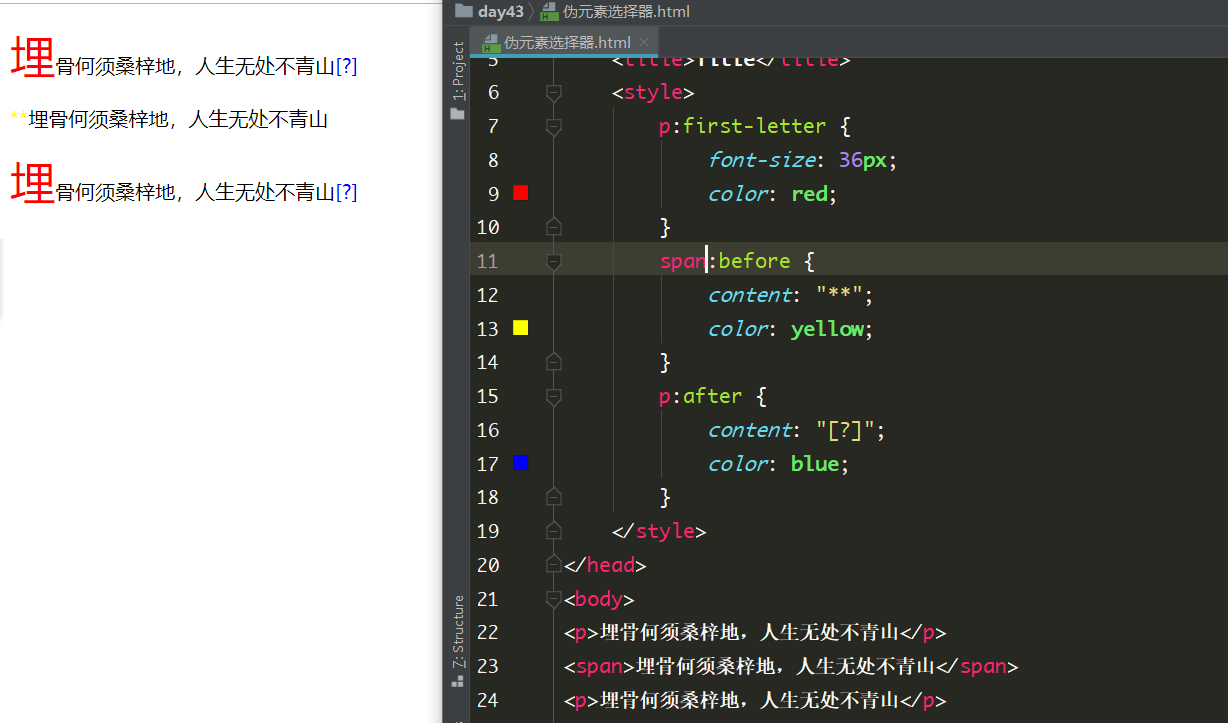
</style>伪元素选择器
可以清除浮动带来的负面影响,可以通过css添加文本内容
first-letter
常用的给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
} 
选择器优先级
选择器相同的情况下, 引入方式不同
遵循就近原则, 谁离标签更近,就听谁的
选择器不同的情况下
行内选择器 > id选择器 > 类选择器 > 元素选择器
原文链接:https://www.cnblogs.com/setcreed/p/11853729.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:html之form表单
下一篇:CSS尺寸样式属性
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-14
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-13
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-02
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
