Web前端基础(3):HTML(三)
2019-11-17 09:20:24来源:博客园 阅读 ()

Web前端基础(3):HTML(三)
1. body中的相关标签
1.1 表格标签:table、tr、td
HTML表格由<table>标签以及一个或多个<tr>、<th>或<td>标签组成。
<table>:父标签,相当于整个表格的容器。
border:表格边框的宽度。
width:表格的宽度。
cellpadding:单元边沿与其内容之间的空白。
cellspacing:单元格之间的空白。
bgcolor:表格的背景颜色。
<tr>:标签用于定义行。
<td>:标签用于定义表格的单元格(一个列)
colspan:单元格可横跨的列数。
rowspan:单元格可横跨的行数。
align:单元格内容的水平对齐方式,取值:left 左、right 右、center 居中。
nowrap:单元格中的内容是否折行。
<th>:标签用于定义表头。单元格内的内容默认居中、加粗。
实例1:
<html> <head> <meta charset="utf-8"/> <title></title> </head> <body> <!-- 3*3表格,设置宽度和边线,并显示1像素的边线 --> <table border="1" width="400px" cellpadding="0" cellspacing="0"> <tr> <th>1标题</th> <th>2标题</th> <th>3标题</th> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> </tr> </table> </body> </html>

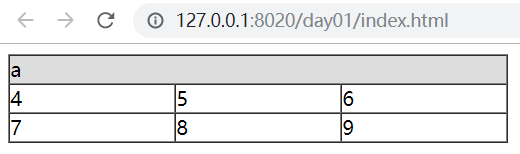
实例2:
<html> <head> <meta charset="utf-8"/> <title></title> </head> <body> <!-- 3*3表格,将第一行全部合并 --> <table border="1" width="400px" cellpadding="0" cellspacing="0"> <tr> <td colspan="3" bgcolor="#ddd">a</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> </tr> </table> </body> </html>

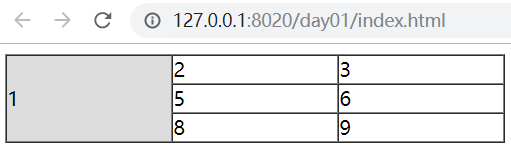
实例3:
<html> <head> <meta charset="utf-8"/> <title></title> </head> <body> <!-- 3*3表格,将第一列全部合并 --> <table border="1" width="400px" cellpadding="0" cellspacing="0"> <tr> <td rowspan="3" bgcolor="#ddd">1</td> <td>2</td> <td>3</td> </tr> <tr> <td>5</td> <td>6</td> </tr> <tr> <td>8</td> <td>9</td> </tr> </table> </body> </html>

1.2 框架标签:frameset
<frameset>标签,是多个窗口页面整合在一起的一个集合(框架集)。每一个页面(框架)都是单独文档,需要使用子标签<frame>来确定页面的位置。<frameset>通过列和行来确定整体布局,使用cols确定列数,使用rows确定行数。多个<frameset>可以嵌套使用。
<frameset>和<body>两个不能共存。
rows属性和cols属性取值:值1,值2,值3,......一个值表示一行(列),多值使用逗号分隔,值可以是10px、10%等,最后一个值如果不想计算可以使用*匹配剩余量。
<frame>标签,用于设置<frameset>框架集中的一个页面(框架)。
src属性:确定页面的路径。
noresize属性:框架分隔先不能移动。
target属性:确定需要显示的页面在何处显示。
实例:
<html> <head> <meta charset="utf-8"/> <title></title> </head> <frameset rows="15%,*"> <frame src="top.html" name="top" /> <frameset cols="15%,*"> <frame src="left.html" name="left" /> <frame src="right.html" name="right" /> </frameset> </frameset> </html>

1.3 表单标签:form
<form>:表单标签,在html页面创建一个表单,表单标签在浏览器上没有任何显示。如果数据需要提交到服务器,负责搜集数据的标签必须存放在表单标签体内容。
action属性:请求路径,确定表单提交到服务器的地址(路径)。
method属性:请求方式。常用的取值:GET、POST。
GET:默认值
提交的数据追加在请求路径上。例如:/1,html?username=xhh&password=1234,数据格式k/v,追加是使用?连接,之后每一对数据使用&连接。
因为请求路径长度有限,所有GET请求提交的数据有限。
POST:
提交的数据不再请求路径上追加(及不显示在地址栏上)。
提交的数据大小不显示。
<html> <head> <meta charset="utf-8"/> <title></title> </head> <body> <!-- 表单 --> <form action="" method=""> <!-- 此处的内容可能被提交到服务器 --> </form> <!-- 此处的内容在<form>标签外部,此处数据不能提交到表单 --> </body> </html>
1.3.1 输入域标签:input
<input>标签用于获得用户输入信息,type属性值不同,搜集方式不同。最常用的标签。
type属性
text:文本框,单行的输入字段,用户可在其中输入文本。默认宽度为20个字符。
password:密码框,密码字段。该字段中的字符以黑圆显示。
radio:单选框,表示一组互斥选项按钮中的一个。当一个按钮被选中,之前选中的按钮就变为非选中的。
submit:提交按钮。提交按钮会把表单数据发送到服务器。一般不写那么属性,否则将“提交”两个字提交到服务器。
checkbox:复选框。
file:文件上传组件,提供“浏览”按下可以选择需要上传的文件。
hidden:隐藏字段。数据会发送给服务器,但是浏览器不进行显示。
reset:重置按钮。将表单恢复到默认值。
image:图形提交按钮,通过src给按钮设置图片。
button:普通按钮,常用于有JavaScript结合使用。
name:元素名,如果需要表单数据提交到服务器,必须提供name属性值,服务器通过属性值获得提交的数据。
value属性:设置input标签的默认值。submit和reset为按钮显示数据。
size:大小。
checked属性:单选框或复选框被选中。
readonly:是否只读。
disabled:是否可用。
maxlength:允许输入的最大长度。
1.3.2 下拉列表标签:select
<select>:下拉列表。可以进行单选或多选。需要使用子标签<option>指定列表项。
name属性:发送给服务器的名称。
multiple属性:不写默认单选,取值为“multiple”表示多选。
size属性:多选时,可见选项的数目。
option子标签:下拉列表中的一个选项(一个条目)。
selected:勾选当前列表项。
value:发送给服务器的选项值。
1.3.3 文本域标签:textarea
<textarea>:文本域。多行的文本输入控件。
cols属性:文本域的列数。
rows属性:文本域的行数。
1.3.4 按钮标签:button
<button type="button|reset|submit">:按钮标签一般很少使用,“提供普通|重置|提交” 功能,不同的浏览器默认值不同。
原文链接:https://www.cnblogs.com/liuhui0308/p/11876605.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-14
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-13
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-02
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
