如何在HTML中设置文本的大小写
2019-11-17 16:03:14来源:博客园 阅读 ()

如何在HTML中设置文本的大小写
text-transform属性介绍
text-transform属性就是设置HTML页面中的标签里面的文本大小写,text-transform属性常用的属性值有三种:capitalize、uppercase、lowercase,不常用的属性值在这笔者就不进行一一说明了。
text-transform属性值说明表
| 属性值 | 描述 |
|---|---|
| none | 默认。定义带有小写字母和大写字母的标准的文本。 |
| capitalize | 将英文字母的首字母设置为大写。 |
| uppercase | 将英文字母设置为大写。 |
| lowercase | 将英文字母设置为小写。 |
| inherit | 规定应该从父元素继承 text-transform 属性的值。 |
capitalize首字母设置为大写。
让我们进入
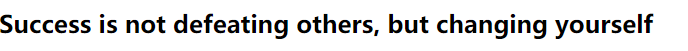
text-transform属性的属性值为capitalize实践,实践内容如:笔者将HTML页面中的h2标签中的文本首字母设置为大写。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置文本的大小写</title>
<style>
h2{
text-transform: capitalize;
}
</style>
</head>
<body>
<h2>success is not defeating others, but changing yourself</h2>
</body>
</html>结果图

uppercase文本设置为大写。
让我们进入
text-transform属性的属性值为uppercase实践,实践内容如:笔者将HTML页面中的h2标签中的文本小写的英文设置为大写。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置文本的大小写</title>
<style>
h2{
text-transform: uppercase;
}
</style>
</head>
<body>
<h2>success is not defeating others, but changing yourself</h2>
</body>
</html>结果图

lowercase文本设置为大写。
- 让我们进入
text-transform属性的属性值为lowercase实践,实践内容如:笔者将HTML页面中的h2标签中的文本大写的英文设置为小写。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置文本的大小写</title>
<style>
h2{
text-transform: lowercase;
}
</style>
</head>
<body>
<h2>SUCCESS IS NOT DEFEATING OTHERS, BUT CHANGING YOURSELF</h2>
</body>
</html>结果图

总结
text-transform属性只对英文起作用,不支持中文哦。
原文链接:https://www.cnblogs.com/lq0001/p/11878507.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- DIV居中的经典方法 2020-06-13
- Html/css 列表项 区分列表首尾 2020-06-11
- HTML骨架 2020-06-10
- HTML基础教程_1 2020-06-09
- HTML基础02 2020-06-09
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
