CSS3 渐变
2019-11-26 16:02:44来源:博客园 阅读 ()
 CSS3 渐变
CSS3 渐变
div{ width: 200px; height: 200px; background-image:repeating-linear-gradient(to right, red 10%, green 20%); }
渐变分为线性渐变和径向渐变两种;其中:线性渐变指的是从上/下/左/右/对角方向开始的渐变 ,径向渐变指的是从模块的中心到周边开始的渐变
,径向渐变指的是从模块的中心到周边开始的渐变 。
。
线性渐变:
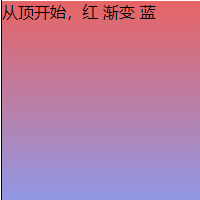
- 从上至下线性渐变

div{ width: 200px; height: 200px; background-image:linear-gradient(#e66465, #9198e5); }
- 从左至右线性渐变

div{ width: 200px; height: 200px; background-image:linear-gradient(to right, red, yellow); }
- 对角线性渐变

div{ width: 200px; height: 200px; background-image:linear-gradient(to right bottom, red, green); }
- 使用角度的线性渐变

div{ width: 200px; height: 200px; background-image:linear-gradient(-90deg, red,yellow); }
- 使用多个颜色节点的线性渐变

div{ width: 600px; height: 100px; background-image: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet); }
- 使用透明度的线性渐变

div{ width: 200px; height: 200px; background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); }
- 重复的线性渐变

div{ width: 200px; height: 200px; background-image:repeating-linear-gradient(to right, red 10%, green 20%); }
径向渐变:
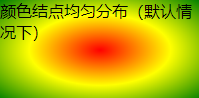
- 颜色节点均匀分布(默认情况下)

div{ width: 200px; height: 100px; background-image:radial-gradient(red, yellow,green); }
- 颜色节点不均匀分布

div{ width: 200px; height: 100px; background-image: radial-gradient(red 5%, yellow 15%, green 60%); }
- 设置形状——circle

div{ display: inline-block; width: 200px; height: 100px; background-image: radial-gradient(circle,red,yellow,green); }
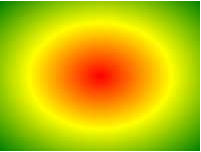
- 设置形状——ellipse

div{ display: inline-block; width: 200px; height: 100px; background-image: radial-gradient(ellipse,red,yellow,green); }
- 重复的径向渐变

div{ width: 200px; height: 200px; background-image:repeating-radial-gradient(red, yellow 10%, green 15%); }
- 不同尺寸大小关键字的使用

.one{ width: 100px; height: 100px; background-image:radial-gradient(closest-side at 60% 55%, red, yellow, black); }

.two{ width: 100px; height: 100px; background-image:radial-gradient(farthest-side at 60% 55%, red, yellow, black); }

.three{ width: 100px; height: 100px; background-image:radial-gradient(closest-corner at 60% 55%, red, yellow, black); }

.four{ width: 100px; height: 100px; background-image:radial-gradient(farthest-corner at 60% 55%, red, yellow, black); }
注:本文仅供理解,重点在于熟练使用
原文链接:https://www.cnblogs.com/xihailong/p/11935144.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇: HTML中引用CSS的几种方法
下一篇: css样式的书写顺序及原理——很重要!
- ie8下透明度处理 2020-06-11
- CSS3 2020-06-05
- css:css3(圆角边框、盒子阴影、文字阴影) 2020-06-05
- 2.CSS3选择器 2020-05-17
- 1.CSS3简介 2020-05-17
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
