我的 Input框 不可能这么可爱
2019-12-02 16:01:27来源:博客园 阅读 ()

我的 Input框 不可能这么可爱
<input /> 标签是我们日常开发中非常常见的替换元素了,但是最近在刷 whattwg 跟 MDN 的时候发现 跟 <input /> 有很多相关的属性,选择器都没怎么用过,所以就开篇文章来整理一下一些比较有趣或者实用的知识点。 本篇文章默认大家已经知道 <input /> 标签的基本用法,不会做过多的基础说明~ 没想到,这些选择器居然跟 input …
(根据最新的 drafts 指出,一共有3大类,16种跟 input 相关的选择。其实都挺有用的,善用它们,会让我们的用户体验更加美好。)
下面我们来分享一下这3大类选择器的作用:
没想到,这些选择器居然跟 input …
(根据最新的 drafts 指出,一共有3大类,16种跟 input 相关的选择。其实都挺有用的,善用它们,会让我们的用户体验更加美好。)
下面我们来分享一下这3大类选择器的作用:
 第一类:控制系(Input Control States)
第一类:控制系(Input Control States)

第二类:输出系(Input Value States)

第三类:侦查系(Input Value-checking)

可怕,除了选择器,居然还跟这些属性有关系 <input> 除了有很多相关的选择器,结合不同的type还有不同的属性可以供使用。他们的作用如下:

实战 通过上面的三类说明,我们大致了解了 <input /> 标签的相关信息,但是你们以为我是来列list的吗? 当然不是,还有实操啊~
 纯CSS实现表单提交功能
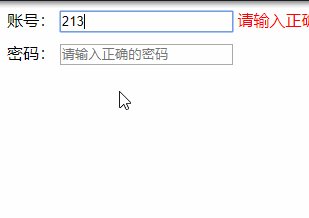
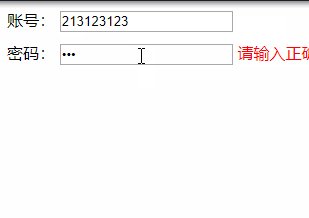
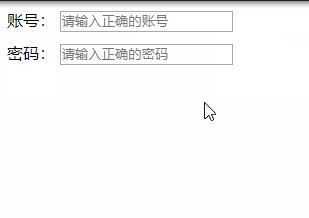
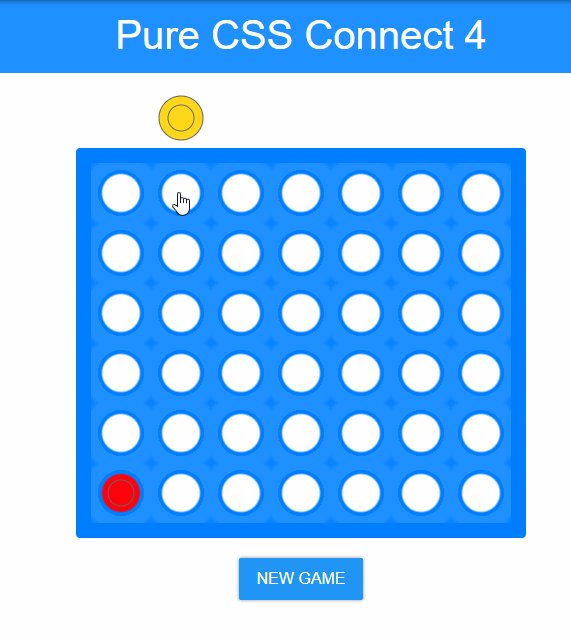
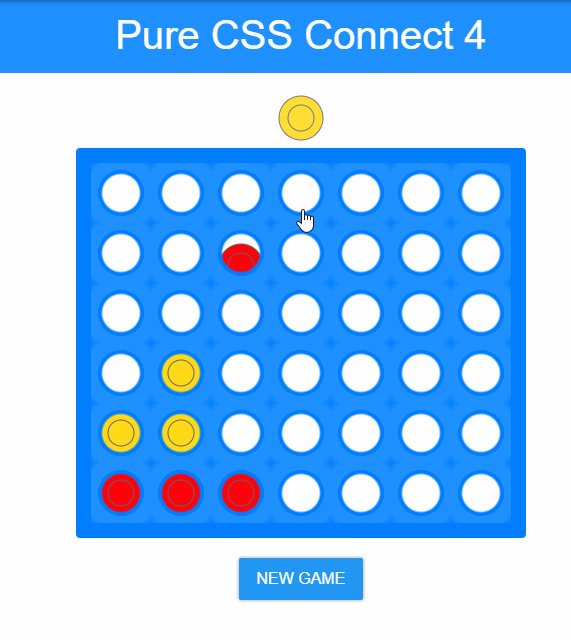
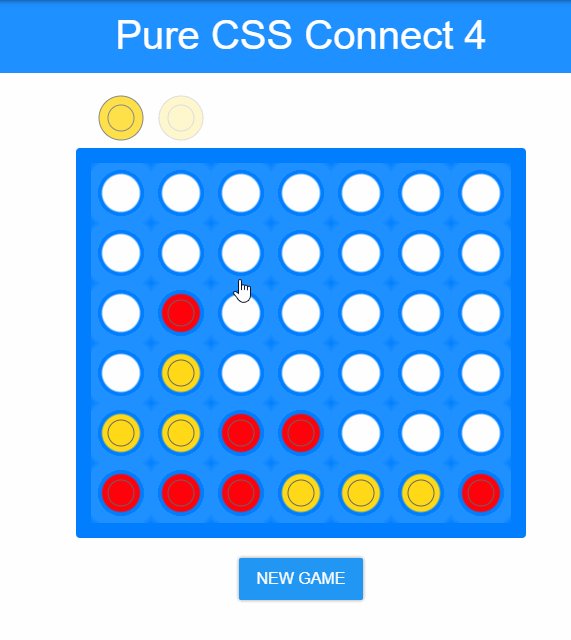
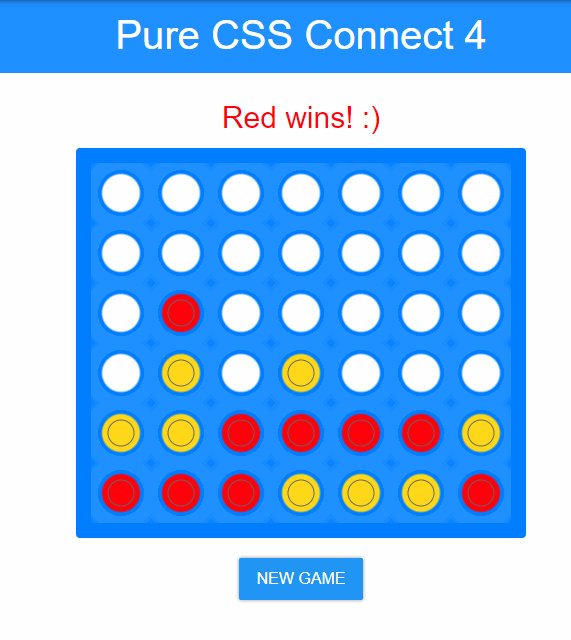
首先我们来看个效果图
纯CSS实现表单提交功能
首先我们来看个效果图
 上面的效果就是一个纯CSS实现的表单提交功能,这是怎么实现的呢?下面我们直接看源码,然后一步一步地来分拆(不想看的可以直接CV下面的源码自己做测试~)
上面的效果就是一个纯CSS实现的表单提交功能,这是怎么实现的呢?下面我们直接看源码,然后一步一步地来分拆(不想看的可以直接CV下面的源码自己做测试~)
<style> :root { --error-color: red; } .form > input { margin-bottom: 10px; } .form > .f-tips { color: var(--error-color); display: none; } input[type="text"]:invalid ~ input[type="submit"], input[type="password"]:invalid ~ input[type="submit"] { display: none; } input[required]:focus:invalid + span { display: inline; } input[required]:empty + span { display: none; } input[required]:invalid:not(:placeholder-shown) + span { display: inline; } </style> <form class="form" id="form" method="get" action="/api/form"> 账号: <input data-title="账号" placeholder="请输入正确的账号" pattern="\w{6,10}" name="account" type="text" required /> <span class="f-tips">请输入正确的账号</span> <br /> 密码: <input data-title="密码" placeholder="请输入正确的密码" pattern="\w{6,10}" name="password" type="password" required /> <span class="f-tips">请输入正确的密码</span> <br /> <input name="button" type="submit" value="提交" /> </form>
第一步:写好基础结构 首先我们来把基础结构给写好,代码如下:
<style> :root { --error-color: red; } .form > input { margin-bottom: 10px; } .form > .f-tips { color: var(--error-color); display: none; } </style> <form class="form" id="form" method="get" action="/api/form"> 账号: <input data-title="账号" placeholder="请输入正确的账号" pattern="\w{6,10}" name="account" type="text" required /> <span class="f-tips">请输入正确的账号</span> <br /> 密码: <input data-title="密码" placeholder="请输入正确的密码" pattern="\w{6,10}" name="password" type="password" required /> <span class="f-tips">请输入正确的密码</span> <br /> <input name="button" type="submit" value="提交" /> </form>
扫一眼,嗯,挺简单的,都是常用的东西。咦,不对,这个 pattern 是什么东西? 在这里我们重点分享下 pattern 这个属性,这是一个用来验证 input[value] 是否合法的属性,里面的内容就是匹配value的,语法便是正则的语法,例子如下:
<label> <!-- 当前pattern的内容就是验证input[name="part"]的value的, 其规则如同里面的正则一样,匹配input[name="part"]的value是否是一个数字+3个大写字母 --> <input pattern="[0-9][A-Z]{3}" name="part" /> </label>
当然,不同的 input[type] 也会默认带有相应的 pattern ,例如 input[type="email"] 就是默认匹配了以下规则:
| /^[a-zA-Z0-9.!#$%&'*+\/=?^_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(?:\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/ |
input[type="text"]:invalid ~ input[type="submit"],
input[type="password"]:invalid ~ input[type="submit"] {
display: none;
}
input[required]:focus:invalid + span {
display: inline;
}
input[required]:empty + span {
display: none;
}
input[required]:invalid:not(:placeholder-shown) + span {
display: inline;
}
上面便是核心交互的实现。 首先第一个class就是保证了在两个输入框不通过的时候隐藏,就是当输入框值为空或者不符合验证规则,则隐藏提交按钮。 第二个,第三个class则是控制当用户在输入框输入内容时,如果不符合验证规则,则显示错误信息,否则则隐藏。 第四个class则是用过 placeholder 是否存在来控制错误信息的显隐,如果 placeholder 不显示,则证明用户正在输入,错误信息则根据用户输入的值来判断是否显隐,否则则隐藏。 状态切换 上面我们有提到一个选择器 :indeterminate ,这个是用于选择状态不确定的表单元素与 <progress> ,玩过扫雷的人都知道,右击除了可以选择红旗,还可以选择问号,就是选中,但不确定;又跟 promise 的 pending 状态类型,介于 resolve 与 reject 之间。 多了 :indeterminate 会给我们带来很多很有趣的体验。 首先我们来看看它的使用案例。 基础使用法 先看效果
 代码如下:
代码如下:
<style> body { background: #333; color: #fff; padding: 20px; text-align: center; } input { margin-right: .25em; width: 30px; height: 30px; } label { position: relative; top: 1px; font-size: 30px; } </style> <form> <input type="checkbox" id="checkbox"> <label for="option">点击左边</label> </form> <script> 'use strict'; checkbox.addEventListener('click', ev => { if (ev.target.readOnly) { ev.target.checked = ev.target.readOnly = false; } else if (!ev.target.checked) { ev.target.readOnly = ev.target.indeterminate = true; }; }); </script>
这里面其实没有什么复杂的实现,只是做了个中间态的判断,就非常轻松的实现了radio的三种状态切换。 秀到头皮发麻法 先看效果
 输入框绑定的可选值
先看效果
输入框绑定的可选值
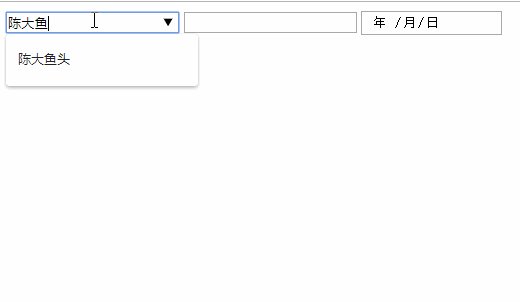
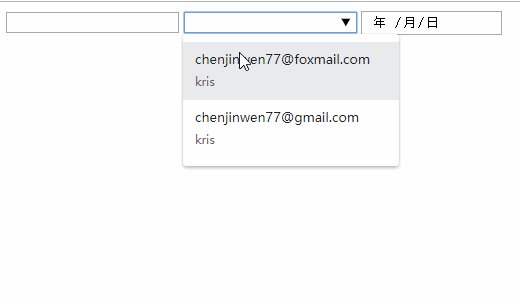
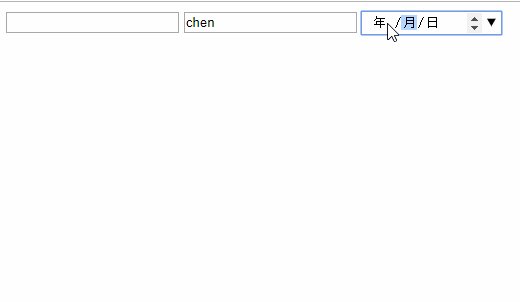
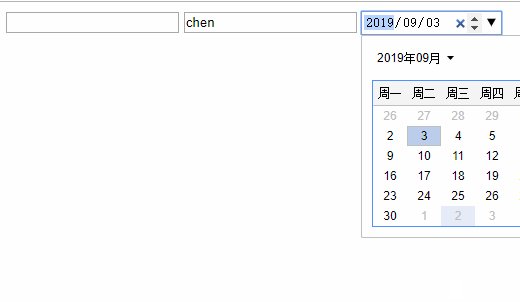
先看效果
 其实代码很简单:
其实代码很简单:
<input type="text" list="names" multiple /> <datalist id="names"> <option value="kris"> <option value="陈大鱼头"> <option value="深圳金城武"> </datalist> <input type="email" list="emails" multiple /> <datalist id="emails"> <option value="chenjinwen77@foxmail.com" label="kris"> <option value="chenjinwen77@gmail.com" label="kris"> </datalist> <input type="date" list="dates" /> <datalist id="dates"> <option value="2019-09-03"> </datalist>
这里原理就是通过 <input list="dates" /> 来绑定需要下拉显示的数据列表 <datalist id="dates"> 。 那么当我们要实现输入联想的时候,也可以通过修改 <datalist id="dates"> 的子元素来实现,而不是再写一大堆的操作函数来实现。 总结 其实 <input /> 标签还有很多有趣的功能是可以挖掘的,不同的类型,结合不同的选择器与属性,是可以有更多让人为之惊叹的体验的
原文链接:https://www.cnblogs.com/wadhf/p/11973745.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 前端的前景怎么样? 2020-06-02
- 常见form表单5种input输入类型 2020-03-29
- HTML5中input新增类型+表单新增属性+其他标签属性 2020-02-01
- 我的寒假学习计划 2020-01-12
- HTML5 2019-12-26
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
