vscode 同步扩展插件
2019-12-22 16:00:32来源:博客园 阅读 ()

vscode 同步扩展插件
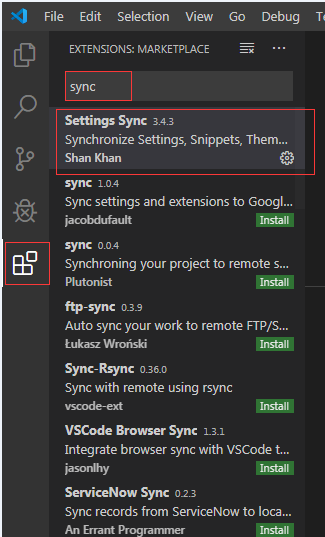
第一步: 在 VSCode 中,安装用于同步配置的插件 settings sync

第二步:将 VSCode 配置上传到 GitHub
完成这一步需要 GitHub token 和 GitHub gist
-
进入GitHub 设置界面 & 创建 GitHub token




在这里找到之前你上传 VSCode 配置的那个 token,点击进去

在这里点击 [Regenerate token] 按钮,重新生成一个 GitHub token,注意:重新生成 GitHub token 之后,之前用这个 token 的应用需要进行更新

然后就可以看到新的 GitHub token 生成了,保存这个 token,以后再次下载配置就可以使用了
GitHub gist 可以在这里获取
其实之前上传配置的时候,GitHub gist 是已经上传到 GitHub 上了的,所以 gist 可以直接在之前的配置文件中找到,具体操作如下:


找到之前上传的那个配置,然后进去看具体的配置内容

在这里可以看到具体的 gist 信息

现在有了 token 和 gist ,就可以到 VSCode 中去同步设置啦~~
同步 VSCode 配置
打开 VSCode,安装 settings sync 插件,然后按 shift+alt +u(下载配置的快捷键),然后根据提示输入 GitHub token 和 GitHub gist,稍等片刻就可以看到配置从 GitHub 同步完成啦~
作者:梦幻之云
链接:https://www.jianshu.com/p/245b20c9acd9
原文链接:https://www.cnblogs.com/personblog/p/12079181.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:前段
下一篇:html5+css3的神奇搭配
- injected stylesheet 谷歌扩展插件,造成样式异常 2019-12-19
- 前端开发之VSCode扩展 2019-09-23
- VSCode中快捷输入HTML代码 2019-02-25
- vscode 折叠所有区域代码的快捷键 2018-09-18
- XML学习笔记 2018-09-01
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
