HTML横向滚动条和文本超出显示三个小圆点
2020-01-06 16:00:21来源:博客园 阅读 ()

HTML横向滚动条和文本超出显示三个小圆点
我们这次要说的就是:现在有很多的公司以及很多的app软件经常使用的两个方法横向滚动条和文本超出三个小圆点
横向滚动条:顾名思义嘛,就是能够一块内容可以横着滑动.
文本超出三个小圆点:文本超出就是当文本的内容超出了我们的所定的盒子宽度,我们将多余的文本隐藏替换成i小圆点进行显示.
自己刚才写了一个简单横向滚动条的例子,我们看一下代码
html部分:
<div class="top">
<div class="box_top">
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
<span>1111</span>
</div>
</div>
css部分:
.box_top{
width: 100%;
height: 2rem;
background: green;
padding-left: 0.3rem;
padding-right: 0.3rem;
box-sizing: border-box;
overflow-x: auto;
white-space:nowrap;
}
.box_top span{
background: pink;
display: inline-block;
width: 1rem;
height: 2rem;
text-align: center;
vertical-align: middle;
}
其实横向滚动条的原理非常的简单就是给外层的盒子一个固定的宽度,当盒子中的内容超过了盒子的宽度就让其出现滚动条就可以了 我们要注意关键的几点 :
1、第一点就是我们一定要在给外层的盒子设置css样式的时候要设置如果超出了的话如何显示滚动条就是overflow-x(x轴显示滚动条)overflow-y(y轴显示滚动条)必须要搞清楚自己需要显示怎样的滚动条。
2、第二点就是我们必须要让盒子的内容在一行显示,不要让内容折行,这些上面的css样式中都有,不让内容折行是white-space:nowrap,内容在一行显示text-align: center。
3、超出后显示滚动滚动可以使用overflow: auto也可以使用overflow: scroll
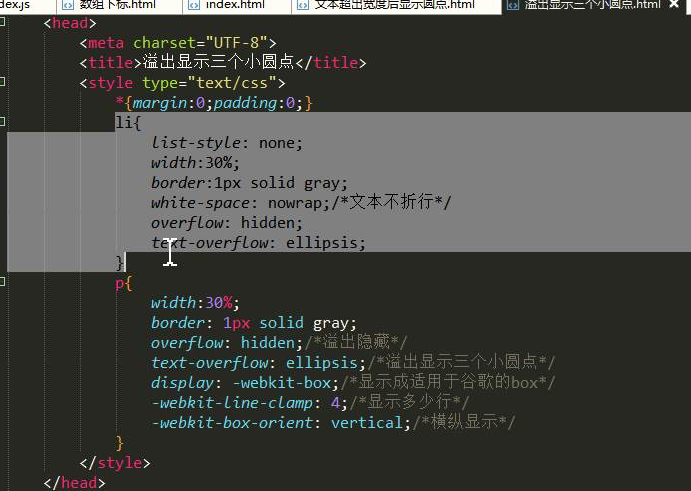
下面我们看一下文本超出显示三个小圆点的例子:

我给li定义了固定的宽度只要超出后就会显示三个小圆点,在css样式中也加上了注释,非常的清晰。
这样我们就完成了横向滚动条和文本超出显示三个小圆点这两个功能。
最后:诚挚的希望此文章能够帮助到正在观看的你,如有不理解或者有漏洞可以在评论中进行交流谢谢。
原文链接:https://www.cnblogs.com/xiaoxiaoxiongmao/p/12157876.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- DIV居中的经典方法 2020-06-13
- Html/css 列表项 区分列表首尾 2020-06-11
- HTML骨架 2020-06-10
- HTML基础教程_1 2020-06-09
- HTML基础02 2020-06-09
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
