DOM盒模型和位置 client offset scroll 和滚动的…
2020-01-09 16:00:30来源:博客园 阅读 ()

DOM盒模型和位置 client offset scroll 和滚动的关系
DOM盒模型和位置 client offset scroll 和滚动的关系
概览
在dom里面有几个描述盒子位置信息的值,
- pading border margin
- width height
- client
- clientWidth 不要border
- clientHeight?不要border
- offset
- offsetTop
- offsetLeft
- offsetWidth? 要border
- offsetHeight? 要border
- scroll
- scrollTop
- scrollHeight
- scrollLeft
- scrollWidth
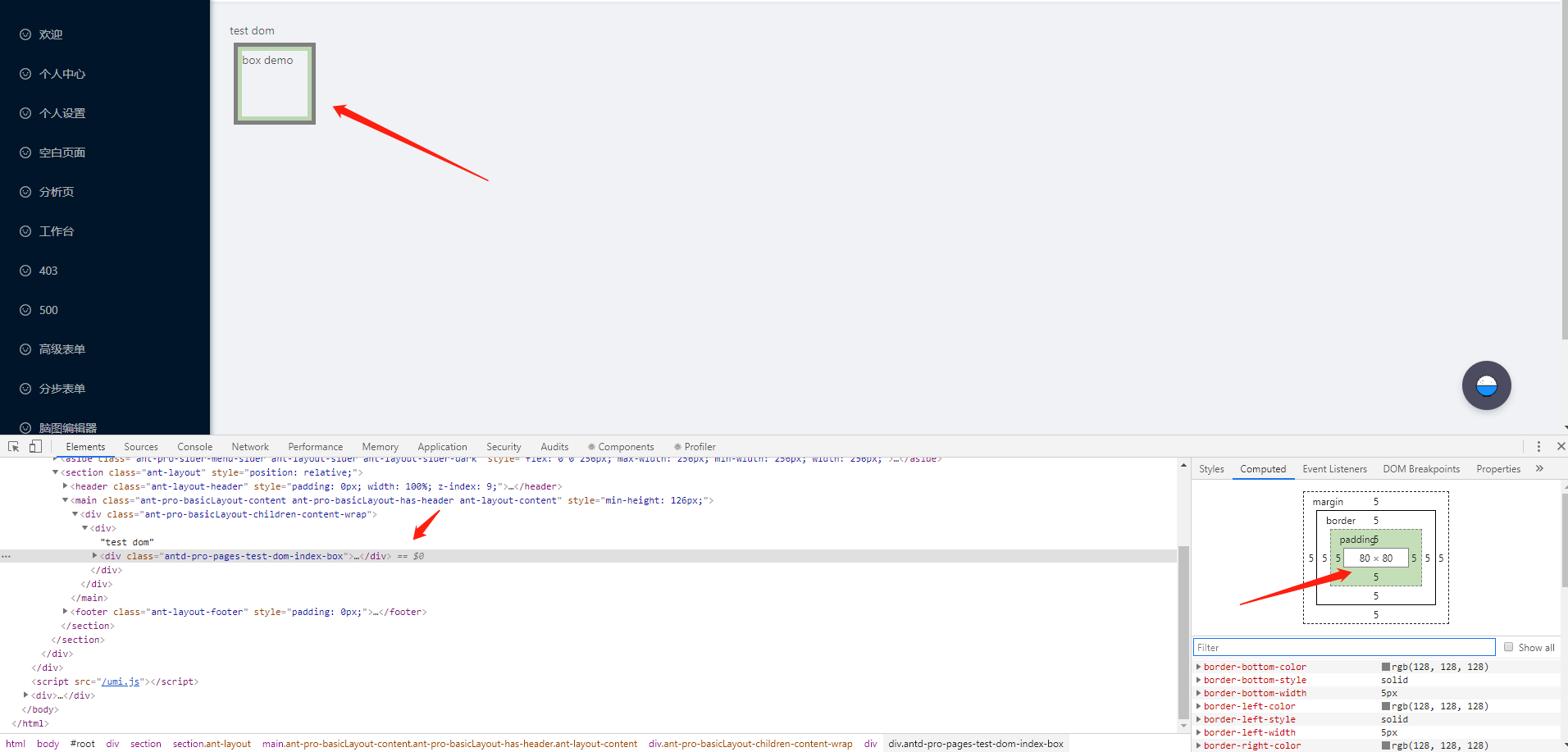
盒模型
生产环境一般使用 box-sizing: border-box,
效果:
? ? width == content.width + pading + border
? ? height == content.height + pading + border
.antd-pro-pages-test-dom-index-box {
box-sizing: border-box;
width: 100px;
height: 100px;
padding: 5px;
border-color: grey;
border-style: solid;
border-width: 5px;
margin: 5px;
}
滚动
<div class="container1" style="overflow: auto; height: 200px; width: 200px">
<ul class="container2" style="position: relative">
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
</div>// 把item 放在container的可视区域范围内
function scrollToDom(container, item){
// 当前元素 上边框上边 到 基线 的距离
const itemTop = item.offsetTop;
// 当前元素 下边框下边 到 基线 的距离
const itemBottom = itemTop + item.offsetHeight;
// container 上边框下边 距离 基线距离
const containerTop = container.scrollTop;
// container 下边框上边 距离 基线距离
const containerBottom = containerTop + container.clientHeight;
if(itemTop < containerTop){
container.scrollTop = itemTop;
}
if(itemBottom > containerBottom){
container.scrollTop = itemBottom - container.clientHeight;
}
}此种结构特点
如果垂直滚动条已经出来了
.container1的上下 padding 区域也会有内容
向上滑动
- 向上滑动, 实质是
.container2向上滑动了 - 因为.container2.position == relative??
li.offsetParent? 也是.container2, 所以.container1.scrollTop和li.offsetTop基准线都是.container2的上边框, 具有可比性
原文链接:https://www.cnblogs.com/fepapa/p/12169690.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:15个超赞的配色网站,建议收藏
下一篇:小程序新闻网站详情页
- css:盒子模型边框(边框、内外边距) 2020-06-03
- 5.盒模型 2020-05-23
- 弹性盒模型 2020-04-02
- CSS核心概念之盒子模型 2020-03-17
- 高度塌陷,清除浮动---CSS必备的盒子模型知识! 2020-03-07
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
