看板娘
2020-01-15 09:27:54来源:博客园 阅读 ()

看板娘
给自己博客添加看板娘
此版本不但有不同的看板娘形象,还有多套衣服可以选择搭配,具备聊天功能等
好了,废话不多讲先给大家展示一下,这是用看板娘自带的照相功能下载的几张图片




这就是其中几个小可爱的样子了,看完之后有没有把她们带到自己博客的想法??教程在下面
第一步
首先下载配置文件,文件目录如下

下载地址:https://download.csdn.net/download/zhongwenhy/12102287
第二步
把下好的文件全部上传到博客的文件里,之后把以下代码复制到博客侧边栏公告区域,注意需要申请开通(支持JS代码)
1 <html xmlns="http://www.w3.org/1999/xhtml"> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 4 <title>Live2D</title> 5 6 <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/自己博客的Blog地址名/waifu.css"/> 7 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 8 </head> 9 <body> 10 <div class="waifu" id="waifu"> 11 <div class="waifu-tips" style="opacity: 1;"></div> 12 <canvas id="live2d" width="280" height="250" class="live2d"></canvas> 13 <div class="waifu-tool"> 14 <span class="fui-home"></span> 15 <span class="fui-chat"></span> 16 <span class="fui-eye"></span> 17 <span class="fui-user"></span> 18 <span class="fui-photo"></span> 19 <span class="fui-info-circle"></span> 20 <span class="fui-cross"></span> 21 </div> 22 </div> 23 <script src="https://blog-static.cnblogs.com/files/自己博客的Blog地址名/live2d.min.js"></script> 24 <script src="https://blog-static.cnblogs.com/files/自己博客的Blog地址名/waifu-tips.js"></script> 25 <script type="text/javascript">initModel()</script> 26 </body> 27 </html> 28 <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/自己博客的Blog地址名/flat-ui.min.css"/>
第三步
在复制的代码里更改路径,这里一定要注意路径是否正确
第四步
完成之后记得点赞哦??
看板娘位置问题
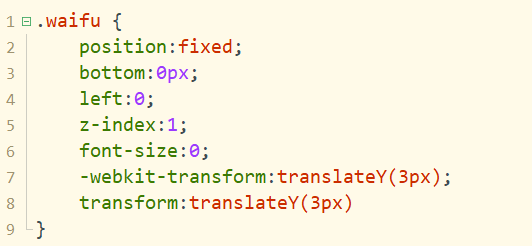
看板娘位置可以自己根据自己喜欢调整,打开waifu.css,第一个类名就是了

原文链接:https://www.cnblogs.com/zhaizx/p/12196532.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 如何在博客园添加自己的头像 2020-05-27
- 9.使用CSS样式,自己制作单选框样式和选中功能 2020-04-11
- 如何利用 githob 上传自己的网站 2020-03-01
- HTML+JavaScript自己动手做日历 2019-08-26
- css常见小问题(自己遇到的) 2019-08-14
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
