如何将文本放置在div的底部显示呢?
2020-02-04 16:00:54来源:博客园 阅读 ()

如何将文本放置在div的底部显示呢?
转自:将文本定位于div的底部的方法
摘要:
下文讲述将文本放于div的底部的两种方法,如下所示:
实现思路:
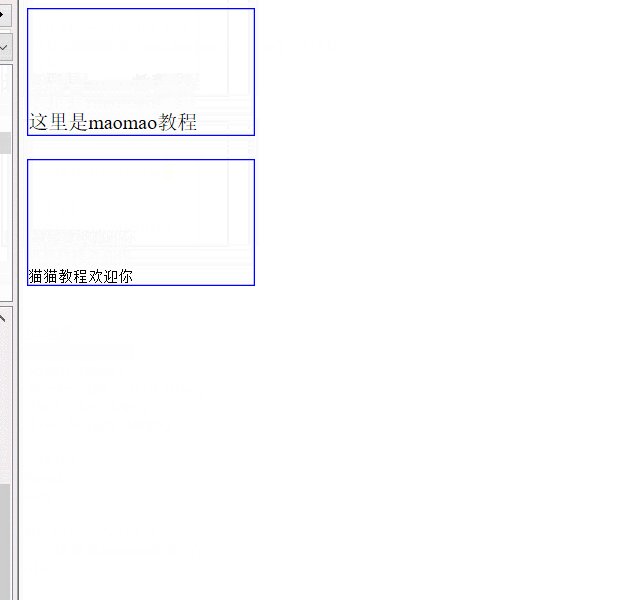
思路1:采用绝对定位的方式,将其放置于div的底部
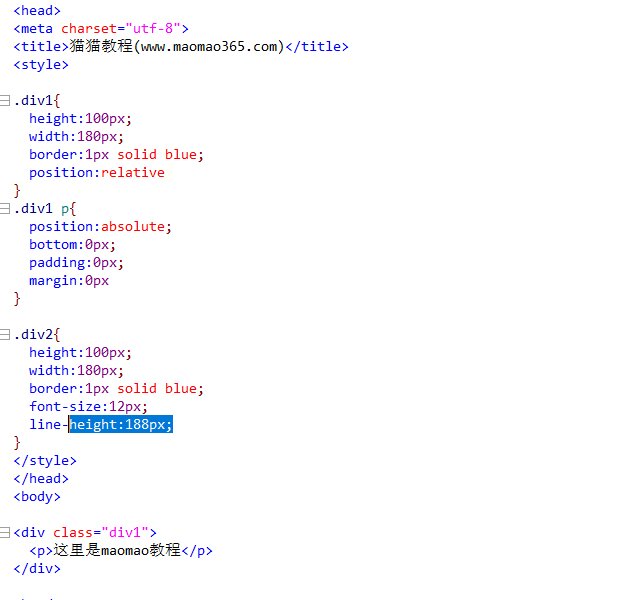
思路2:使用Line-height属性将文本放置于div的底部
行高大小设置的计算公式:(height-(font-size/2))x2=***px
(100-(12/2)*2 = 188px;
在web开发中,我们经常需要将div中的文本进行相关的定位,那么下文将通过举例的方法讲述
底部对齐的方法分享
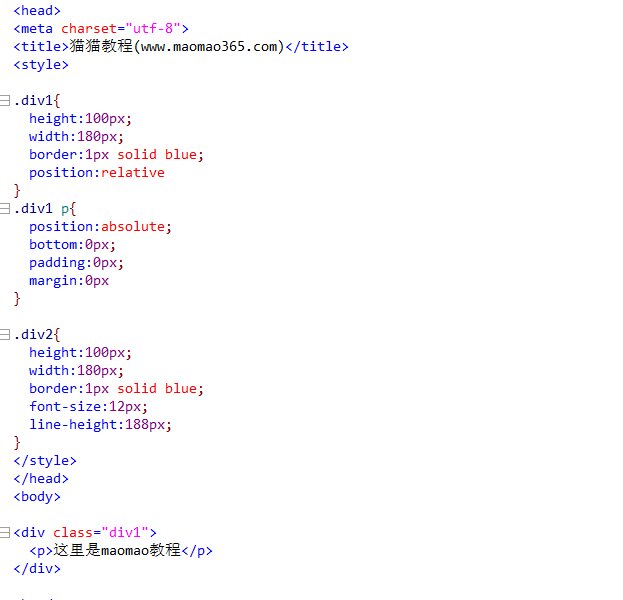
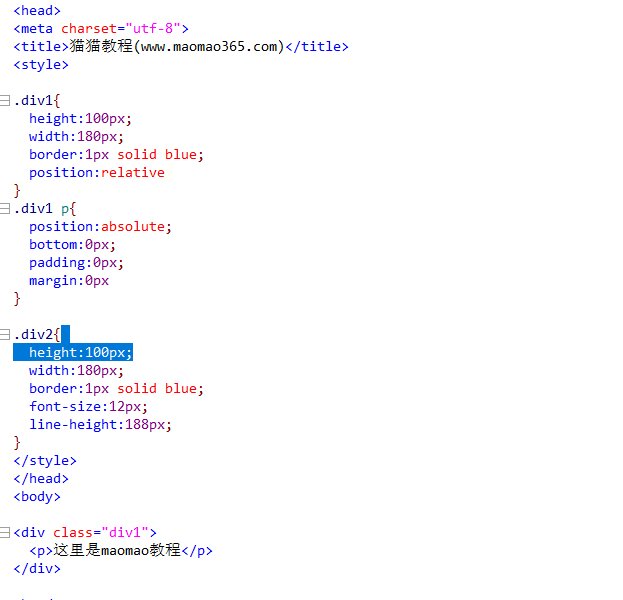
<html> <head> <meta charset="utf-8"> <title>猫猫教程(www.maomao365.com)</title> <style> .div1{ height:180px; width:180px; border:1px solid blue; position:relative } .div1 p{ position:absolute; bottom:0px; padding:0px; margin:0px } .div2{ height:100px; width:180px; border:1px solid blue; font-size:12px; line-height:188px; } </style> </head> <body> <div class="div1"> <p>这里是maomao教程</p> </div> <br /> <div class="div2"> 猫猫教程欢迎你 </div> </body> </html>

原文链接:https://www.cnblogs.com/lairui1232000/p/12261745.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:图解HTTP----读书笔记
- 如果是自学WEB前端的话,该如何才能找到一份7K实习生工作呢 2020-06-04
- 前端如何学习? 2020-06-04
- 如何成为一名优秀的web前端工程师 2020-06-02
- 零基础小白转行如何入门学习web前端 2020-06-01
- 如何在博客园添加自己的头像 2020-05-27
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
