Html介绍,认识html文件基本结构
2020-02-12 16:01:29来源:博客园 阅读 ()

Html介绍,认识html文件基本结构
一个HTML文件的基本机构如下:
<html>
<head>...</head>
<body>...</body>
</html>
代码讲解如下:
1.<html></html>称之为根标签,所有的网页标签都是在它们中间的。
2.<head></head>标签用于定义文档的头部,它是头部元素的容器。头部元素包含有<title>、<style>、<scipt>、<link>、<meta>等标签。
3.在<body>和<body>标签之间的内容是网页的主体内容,如:<h1>、<span>、<a>、<img>、<p>等网页内容标签,在这里的标签中的内容会在浏览器中展示。
整体代码如下展示:
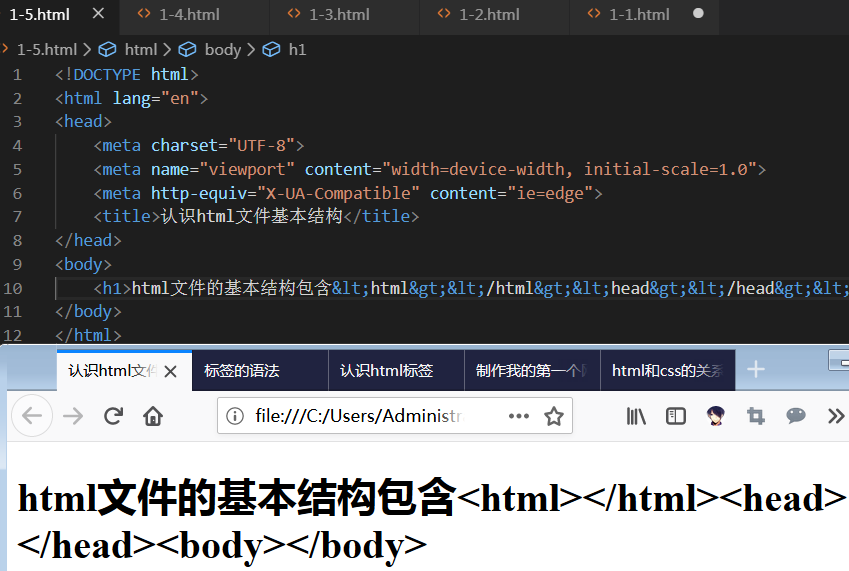
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>认识html文件基本结构</title> 8 </head> 9 <body> 10 <h1>html文件的基本结构包含<html></html><head></head><body></body></h1> 11 </body> 12 </html>
浏览器展示效果如图所示:

原文链接:https://www.cnblogs.com/dhnblog/p/12287720.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- DIV居中的经典方法 2020-06-13
- Html/css 列表项 区分列表首尾 2020-06-11
- HTML骨架 2020-06-10
- HTML基础教程_1 2020-06-09
- HTML基础02 2020-06-09
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
