HTML & CSS
2020-02-15 16:01:44来源:博客园 阅读 ()

HTML & CSS
这两天复习了下HTML和CSS的一些基本内容并实现了两个小的案例,在此整理一下。
主要内容
- web概念概述
- HTML
- CSS
web概念概述
* JavaWeb:
* 使用Java语言开发基于互联网的项目
* 软件架构:
1. C/S: Client/Server 客户端/服务器端
* 在用户本地有一个客户端程序,在远程有一个服务器端程序
* 如:QQ,迅雷...
* 优点:
(1). 用户体验好
* 缺点:
(1). 开发、安装、部署、维护 麻烦
2. B/S: Browser/Server 浏览器/服务器端
* 只需要一个浏览器,用户通过不同的网址(URL),客户访问不同的服务器端程序
* 优点:
(1) 开发、安装、部署、维护 简单
* 缺点:
(1) 如果应用过大,用户的体验可能会受到影响
(2) 对硬件要求过高
* B/S架构详解
* 资源分类:
1. 静态资源:
* 使用静态网页开发技术发布的资源。
* 特点:
* 所有用户访问,得到的结果是一样的。
* 如:文本,图片,音频,视频, HTML,CSS,JavaScript
* 如果用户请求的是静态资源,那么服务器会直接将静态资源发送给浏览器。浏览器中内置了静态资源的解析引擎,可以展示静态资源。
2. 动态资源:
* 使用动态网页及时发布的资源。
* 特点:
* 所有用户访问,得到的结果可能不一样。
* 如:jsp/servlet,php,asp...
* 如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源,再发送给浏览器。
* 我们要学习动态资源,必须先学习静态资源!
* 静态资源:
* HTML:用于搭建基础网页,展示页面的内容
* CSS:用于美化页面,布局页面
* JavaScript:控制页面的元素,让页面有一些动态的效果HTML
1. 概念:是最基础的网页开发语言
* Hyper Text Markup Language 超文本标记语言
* 超文本:
* 超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本.
* 标记语言:
* 由标签构成的语言。<标签名称> 如 html,xml
* 标记语言不是编程语言
2. 快速入门:
* 语法:
1. html文档后缀名 .html 或者 .htm
2. 标签分为
1. 围堵标签:有开始标签和结束标签。如 <html> </html>
2. 自闭和标签:开始标签和结束标签在一起。如 <br/>
3. 标签可以嵌套:
需要正确嵌套,不能你中有我,我中有你
错误:<a><b></a></b>
正确:<a><b></b></a>
4. 在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来
5. html的标签不区分大小写,但是建议使用小写。
* 代码:
<html>
<head>
<title>title</title>
</head>
<body>
<FONT color='red'>Hello World</font><br/>
<font color='green'>Hello World</font>
</body>
</html>
3. 标签学习:
(1) 文件标签:构成html最基本的标签
* html:html文档的根标签
* head:头标签。用于指定html文档的一些属性。引入外部的资源
* title:标题标签。
* body:体标签
* <!DOCTYPE html>:html5中定义该文档是html文档
(2) 文本标签:和文本有关的标签
* 注释:<!-- 注释内容 -->
* <h1> to <h6>:标题标签
* h1~h6:字体大小逐渐递减
* <p>:段落标签
* <br>:换行标签
* <hr>:展示一条水平线
* 属性:
* color:颜色
* width:宽度
* size:高度
* align:对其方式
* center:居中
* left:左对齐
* right:右对齐
* <b>:字体加粗
* <i>:字体斜体
* <font>:字体标签
* <center>:文本居中
* 属性:
* color:颜色
* size:大小
* face:字体
* 属性定义:
* color:
1. 英文单词:red,green,blue
2. rgb(值1,值2,值3):值的范围:0~255 如: rgb(0,0,255)
3. #值1值2值3:值的范围:00~FF之间。如: #FF00FF
* width:
1. 数值:width='20' ,数值的单位,默认是 px(像素)
2. 数值%:占比相对于父元素的比例
* 案例:HTML百度百科demo
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>HTML</title>
</head>
<body>
<h1>HTML</h1>
<hr color="#ffd700">
<p>
<b>HTML</b>称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
</p>
<p>
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
</p>
<hr color="#ffd700">
<font color="gray" size="2">
<center>
?2020 Baidu 使用百度前必读 | 百科协议 | 隐私政策 | 百度百科合作平台 | 京ICP证030173号<br>
京公网安备11000002000001号
</center>
</font>
</body>
</html>
(3) 图片标签:
* img:展示图片
* 属性:
* src:指定图片的位置
* alt:规定图像的替代文本,若未刷新出来则显示alt中的文本
* 代码:
<!--展示一张图片 img-->
<img src="image/jingxuan_2.jpg" align="right" alt="古镇" width="500" height="500"/>
<!--
相对路径
* 以.开头的路径
* ./:代表当前目录 ./image/1.jpg
* ../:代表上一级目录
-->
<img src="./image/jiangwai_1.jpg">
<img src="../image/jiangwai_1.jpg">
(4) 列表标签:
* 有序列表:
* ol:
* 属性:
* type:有序列表的样式如"1"、"A"、"I"
* start:有序列表的开始位置
* li:列表项
* 无序列表:
* ul:
* 属性:
* type: disc square circle
* li:列表项
(5) 链接标签:
* a:定义一个超链接
* 属性:
* href:指定访问资源的URL(统一资源定位符)
* target:指定打开资源的方式
* _self:默认值,在当前页面打开
* _blank:在空白页面打开
* 代码:
<!--超链接 a-->
<a href="http://www.baidu.com">点我</a>
<br>
<a href="http://www.baidu.com" target="_self">点我</a>
<br>
<a href="http://www.baidu.com" target="_blank">点我</a>
<br>
<a href="./5_列表标签.html">列表标签</a><br>
<a href="mailto:xxx@xxx.com">联系我们</a>
<br>
<a href="http://www.baidu.com"><img src="image/jiangwai_1.jpg"></a>
(6) div和span:
* div:每一个div占满一整行。块级标签
* span:文本信息在一行展示。行内标签 内联标签
(7) 语义化标签:html5中为了提高程序的可读性,提供了一些标签。
1. <header>:页眉
2. <footer>:页脚
(8) 表格标签:
* table:定义表格
* width:宽度
* border:边框
* cellpadding:定义内容和单元格的距离
* cellspacing:定义单元格之间的距离。如果指定为0,则单元格的线会合为一条、
* bgcolor:背景色
* align:对齐方式
* tr:定义行
* bgcolor:背景色
* align:对齐方式
* td:定义单元格
* colspan:合并列
* rowspan:合并行
* th:定义表头单元格
* <caption>:表格标题
* <thead>:表示表格的头部分
* <tbody>:表示表格的体部分
* <tfoot>:表示表格的脚部分
* 演示代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table border="1" width="40%" cellpadding="0" cellspacing="0" bgcolor="#faebd7" align="center">
<caption>学生信息表</caption>
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>60</td>
</tr>
</tbody>
<tfoot >
<tr bgcolor="red">
<td>1</td>
<td>王五</td>
<td>40</td>
</tr>
</tfoot>
</table>
</body>
</html>
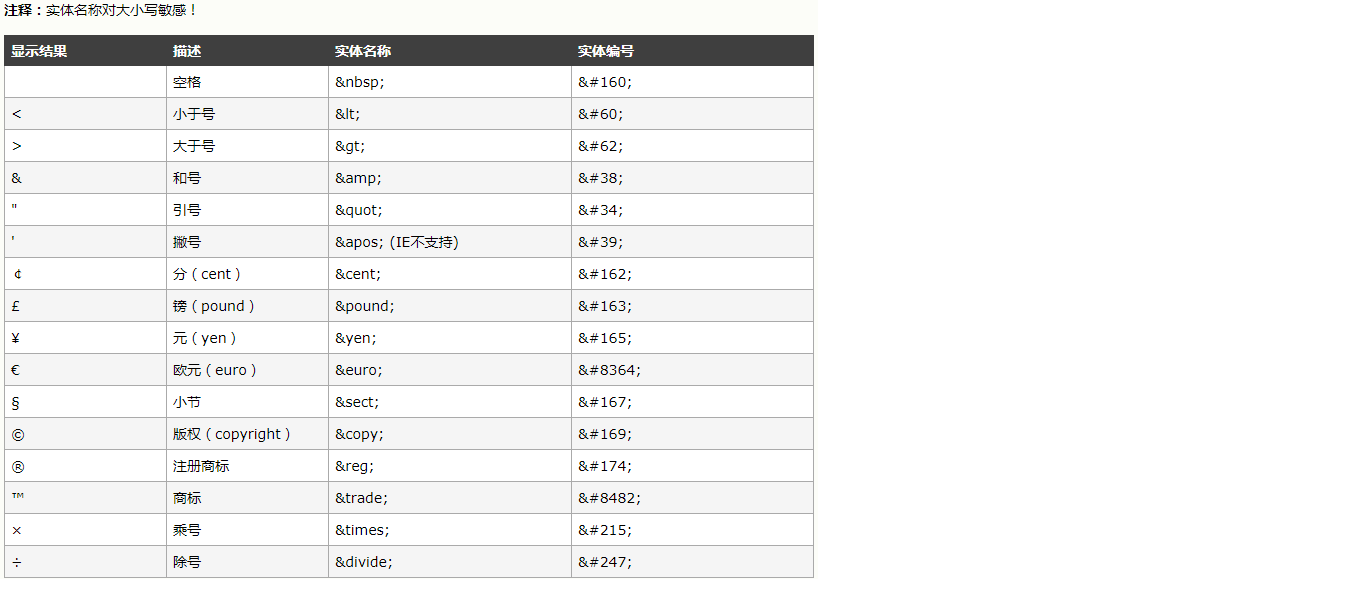
特殊字符表:

案例:旅游网站首页
1. 确定使用table来完成布局
2. 如果某一行只有一个单元格,则使用<tr><td></td></tr>
3. 如果某一行有多个单元格,则使用
<tr>
<td>
<table></table>
</td>
</tr>
4. 代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>旅游网</title>
</head>
<body>
<!--采用table来完成布局-->
<!--最外层的table,用于整个页面的布局-->
<table width="100%" align="center">
<!-- 第1行 -->
<tr>
<td>
<img src="image/top_banner.jpg" width="100%" alt="">
</td>
</tr>
<!-- 第2行 -->
<tr>
<td>
<table width="100%" align="center">
<tr>
<td>
<img src="image/logo.jpg" alt="">
</td>
<td>
<img src="image/search.png" alt="">
</td>
<td>
<img src="image/hotel_tel.png" alt="">
</td>
</tr>
</table>
</td>
</tr>
<!-- 第3行 -->
<tr>
<td>
<table width="100%" align="center">
<tr bgcolor="#ffd700" align="center" height="45" >
<td>
<a href="">首页</a>
</td>
<td>
门票
</td>
<td>
酒店
</td>
<td>
香港车票
</td>
<td>
出境游
</td>
<td>
国内游
</td>
<td>
港澳游
</td>
<td>
抱团定制
</td>
<td>
全国自由行
</td>
<td>
收藏排行榜
</td>
</tr>
</table>
</td>
</tr>
<!-- 第4行 轮播图 -->
<tr>
<td>
<img src="image/banner_3.jpg" alt="" width="100%">
</td>
</tr>
<!-- 第5行 精选推荐-->
<tr>
<td>
<img src="image/icon_5.jpg" alt="">
精选推荐
<hr color="#ffd700" >
</td>
</tr>
<!-- 第6行 -->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
</tr>
</table>
</td>
</tr>
<!-- 第7行 国内游 -->
<tr>
<td>
<img src="image/icon_6.jpg" alt="">
国内游
<hr color="#ffd700" >
</td>
</tr>
<!-- 第8行 -->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td rowspan="2">
<img src="image/guonei_1.jpg" alt="">
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="" height="100%">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
<tr>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
</table>
</td>
</tr>
<!-- 第9行 境外游 -->
<tr>
<td>
<img src="image/icon_7.jpg" alt="">
境外游
<hr color="#ffd700" >
</td>
</tr>
<!-- 第10行 -->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td rowspan="2">
<img src="image/jiangwai_1.jpg" alt="">
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="" height="100%">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
<tr>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
</table>
</td>
</tr>
<!-- 第11行 -->
<tr>
<td>
<img src="image/footer_service.png" alt="" width="100%">
</td>
</tr>
<!-- 第12行 -->
<tr>
<td align="center" bgcolor="#ffd700" height="40">
<font color="gray" size="2">
平酱旅游有限公司
版权所有Copyright 2006-2020©, All Rights Reserved 苏ICP备88888888
</font>
</td>
</tr>
</table>
</body>
</html>HTML标签:表单标签
* 表单:
* 概念:用于采集用户输入的数据的。用于和服务器进行交互。
* form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围
* 属性:
* action:指定提交数据的URL
* method:指定提交方式
* 分类:一共7种,2种比较常用
* get:
1. 请求参数会在地址栏中显示。会封装到请求行中(HTTP协议中学过)。
2. 请求参数大小是有限制的。
3. 不太安全。
* post:
2. 请求参数不会在地址栏中显示。会封装在请求体中(HTTP协议中学过)
2. 请求参数的大小没有限制。
3. 较为安全。
* 表单项中的数据要想被提交:必须指定其name属性
* 表单项标签:
* input:可以通过type属性值,改变元素展示的样式
* type属性:
* text:文本输入框,默认值
* placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
* password:密码输入框
* radio:单选框
* 注意:
1. 要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样。
2. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
3. checked属性,可以指定默认值
* checkbox:复选框
* 注意:
1. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
2. checked属性,可以指定默认值
* file:文件选择框
* hidden:隐藏域,用于提交一些信息。
* 按钮:
* submit:提交按钮。可以提交表单
* button:普通按钮
* image:图片提交按钮
* src属性指定图片的路径
* color:取色器
* date:日期
* datetime-local:带时间的日期,不带时区
* email:定义用于email地址的字段
* number:定义用于输入数字的字段
* label:指定输入项的文字描述信息
* 注意:
* label的for属性一般会和 input 的 id属性值对应。如果对应了,则点击label区域会让input输入框获取焦点。
* select: 下拉列表
* 子元素:option,指定列表项
* 加上selected 默认选中
* textarea:文本域
* cols:指定列数,每一行有多少个字符
* rows:默认多少行。CSS:页面美化和布局控制
1. 概念: Cascading Style Sheets 层叠样式表
* 层叠:多个样式可以作用在同一个html的元素上,同时生效
2. 好处:
(1) 功能强大
(2) 将内容展示和样式控制分离
* 降低耦合度。解耦
* 让分工协作更容易
* 提高开发效率
3. CSS的使用:CSS与html结合方式
(1) 内联样式
* 在标签内使用style属性指定css代码
* 如:<div style="color:red;">hello css</div>
(2) 内部样式
* 在head标签内,定义style标签,style标签的标签体内容就是css代码
* 如:
<style>
div{
color:blue;
}
</style>
<div>hello css</div>
(3) 外部样式
1. 定义css资源文件。
2. 在head标签内,定义link标签,引入外部的资源文件
* 如:
* a.css文件:
div{
color:green;
}
<link rel="stylesheet" href="css/a.css">
<div>hello css</div>
<div>hello css</div>
* 注意:
* 1,2,3种方式 css作用范围越来越大
* 1方式不常用,常用2,3
* 第3种格式可以写为:
<style>
@import "css/a.css";
</style>
4. css语法:
* 格式:
选择器 {
属性名1:属性值1;
属性名2:属性值2;
...
}
* 选择器:筛选具有相似特征的元素
* 注意:
* 每一对属性需要使用;隔开,最后一对属性可以不加;
5. 选择器:筛选具有相似特征的元素
* 分类:
(1) 基础选择器
1. id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一
* 语法:#id属性值{}
2. 元素选择器:选择具有相同标签名称的元素
* 语法:标签名称{}
* 注意:id选择器优先级高于元素选择器
3. 类选择器:选择具有相同的class属性值的元素。
* 语法:.class属性值{}
* 注意:类选择器选择器优先级高于元素选择器
(2) 扩展选择器:
1. 选择所有元素:
* 语法: *{}
2. 并集选择器:
* 选择器1,选择器2{}
3. 子选择器:筛选选择器1元素下的选择器2元素
* 语法: 选择器1 选择器2{}
4. 父选择器:筛选选择器2的父元素选择器1
* 语法: 选择器1 > 选择器2{}
5. 属性选择器:选择元素名称,属性名=属性值的元素
* 语法: 元素名称[属性名="属性值"]{}
6. 伪类选择器:选择一些元素具有的状态
* 语法: 元素:状态{}
* 如: <a>
* 状态:
* link:初始化的状态
* hover:鼠标悬浮状态
* active:正在访问状态
* visited:被访问过的状态
6. 属性
(1) 字体、文本
* font-size:字体大小
* color:文本颜色
* text-align:对其方式
* line-height:行高
(2) 背景
* background:复合属性
* no-repeat 不重复
* url("图片路径")
(3) 边框
* border:设置边框,复合属性
* style : solid 实线边界 dashed 虚线框
(4) 尺寸
* width:宽度
* height:高度
(5) 盒子模型:控制布局
* margin:外边距
* margin: auto; 让div水平居中
* padding:内边距
* 默认情况下内边距会影响整个盒子的大小
* box-sizing: border-box; 设置盒子的属性,让width和height就是最终盒子的大小
* float:浮动
* left
* right
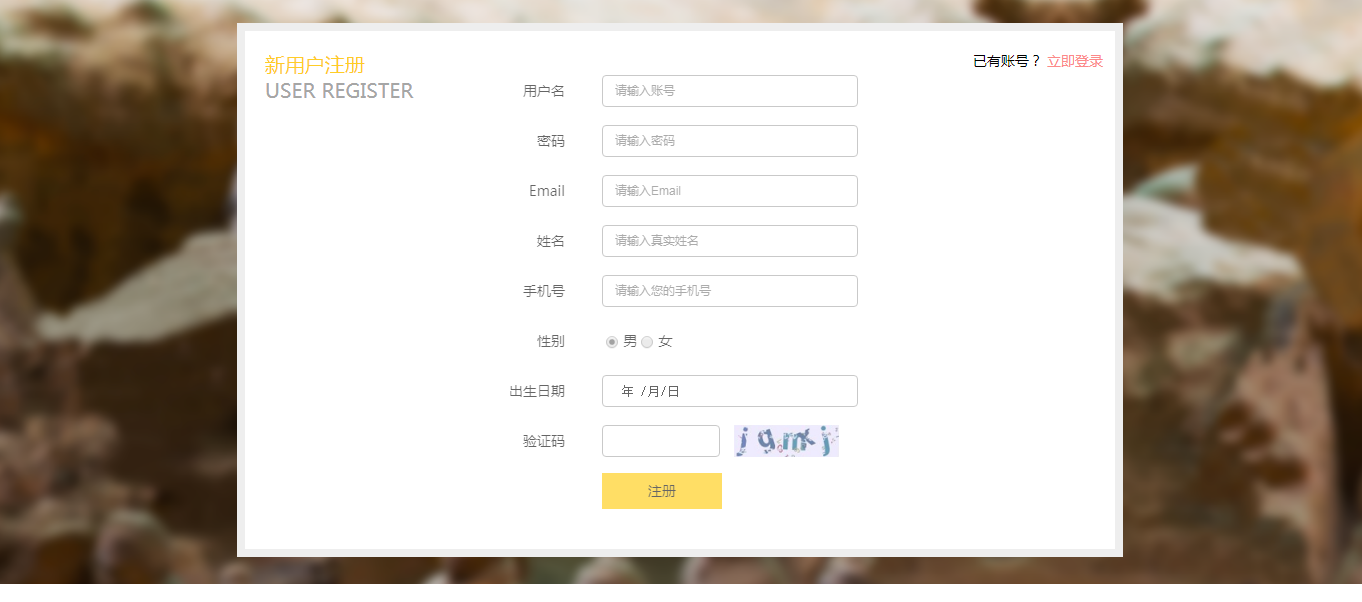
注册页面案例
实现效果:

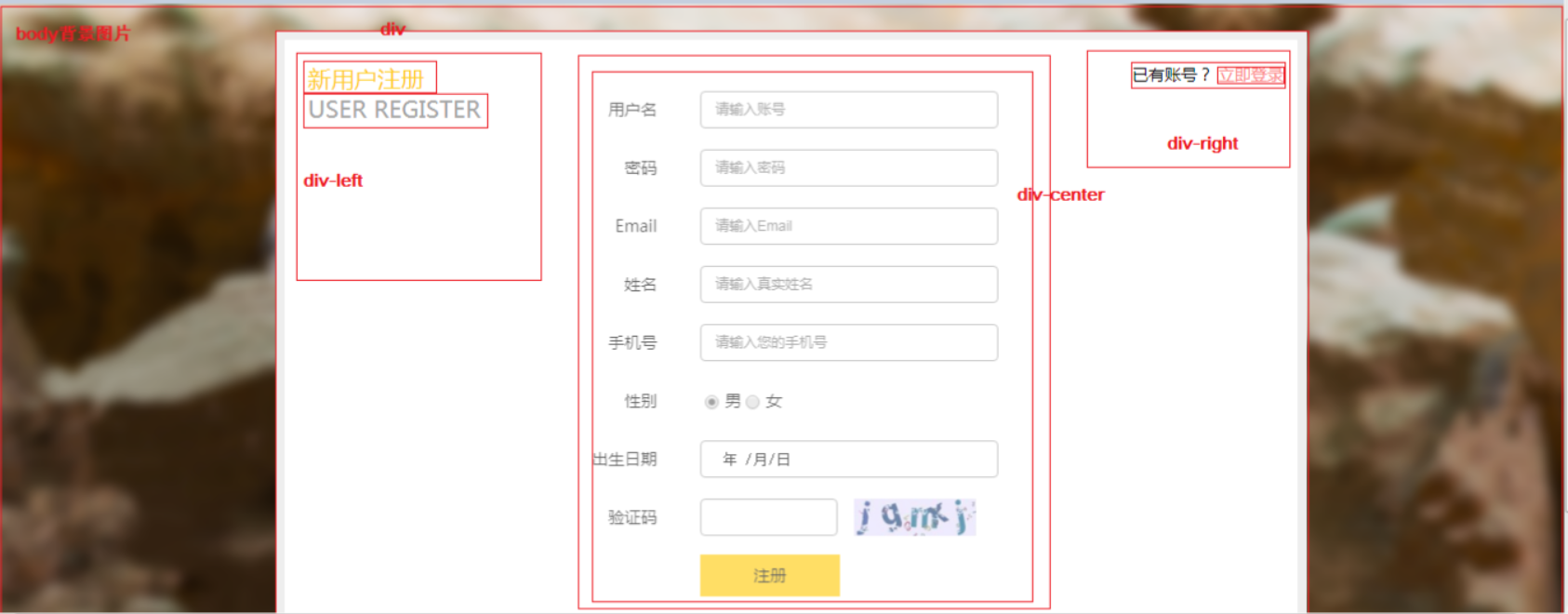
分析:

实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
background: url("img/register_bg.png") no-repeat center;
padding-top: 25px;
}
.rg_layout{
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中*/
margin: auto;
}
.rg_left{
/*border: 1px solid red;*/
float: left;
margin: 15px;
}
.rg_left > p:first-child{
color:#FFD026;
font-size: 20px;
}
.rg_left > p:last-child{
color:#A6A6A6;
font-size: 20px;
}
.rg_center{
float: left;
/* border: 1px solid red;*/
}
.rg_right{
/*border: 1px solid red;*/
float: right;
margin: 15px;
}
.rg_right > p:first-child{
font-size: 15px;
}
.rg_right p a {
color:pink;
}
.td_left{
width: 100px;
text-align: right;
height: 45px;
}
.td_right{
padding-left: 50px ;
}
#username,#password,#email,#name,#tel,#birthday,#checkcode{
width: 251px;
height: 32px;
border: 1px solid #A6A6A6 ;
/*设置边框圆角*/
border-radius: 5px;
padding-left: 10px;
}
#checkcode{
width: 110px;
}
#img_check{
height: 32px;
vertical-align: middle;
}
#btn_sub{
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026 ;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" method="post">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode" >验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>原文链接:https://www.cnblogs.com/p1ng/p/12313506.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- DIV居中的经典方法 2020-06-13
- CSS中的float和margin的混合使用 2020-06-11
- Html/css 列表项 区分列表首尾 2020-06-11
- css与javascript重难点,学前端,基础不好一切白费! 2020-06-11
- ie8下透明度处理 2020-06-11
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
