Re:萌娘百科上的黑幕实现
2020-02-24 16:01:05来源:博客园 阅读 ()

Re:萌娘百科上的黑幕实现
Re:萌娘百科上的黑幕
说明
本文所有的代码均来自萌娘百科。萌娘百科打钱!
第零段话(我想说的)
这方面不是我的专长,所以有的地方说的不对也请纠正!
我可不是萌娘百科的员工或者管理员或者收了钱
我只是对这个黑幕很感兴趣就去做了点研究而已……
虽然这篇博客带有一些幽默性
但是这些不是广告!!!
第一段话(复制东西时会自动添加滴)
阅读更多:https://zh.moegirl.org/MediaWiki:Mobile.css
本文引自萌娘百科(https://zh.moegirl.org),文字内容默认使用《知识共享 署名-非商业性使用-相同方式共享 3.0》协议。
第二段话(引用MediaWiki:Common.css的注释)
1 /* 2 * 放置于这里的CSS将应用于所有皮肤 3 * 萌娘百科仅开放Vector皮肤 4 * 请尊重萌娘百科版权,以下代码除非注明均是管理员手敲出来的!!!复制需要注明源自萌娘百科,并且附上URL地址http://zh.moegirl.org/MediaWiki:Common.css 5 * 版权协定:知识共享 署名-非商业性使用-相同方式共享 3.0 6 * 复制之后请把图片换成自己网站上URL地址! 7 */
介绍
不动它,它就是个黑条子。你盯着它看什么都不会发生。
当你把鼠标移到了黑幕上,一些神奇的事情就会发生……
示例
这条黑幕是用来让你鼠标悬停的
用处
当然是隐藏一些见不得人的话啦!
不过这样也可以让人很好奇呢!
黑幕模版是整个萌百中,最早建立的功能模板。最初这个模板是效仿英语维基百科,用于那些可能会涉及到剧情的段落,避免剧透。后来逐渐被用于吐槽。
最初编辑们使用这个黑幕也只是进行一些适当的吐槽,避免访客将吐槽的内容误以为是条目的正文内容。但是,随着新编辑的加入,黑幕就逐渐开始泛滥了。
当然,还会有些刮不开的……

CSS
放到“页面定制CSS代码”中
1 .heimu, .heimu a, a .heimu, .heimu a.new { 2 background-color: #252525; 3 color: #252525; 4 text-shadow: none; 5 } 6 .heimu:hover, .heimu:active, 7 .heimu:hover .heimu, .heimu:active .heimu { 8 color: white !important; 9 } 10 .heimu:hover a, a:hover .heimu, 11 .heimu:active a, a:active .heimu { 12 color: lightblue !important; 13 } 14 .heimu:hover .new, .heimu .new:hover, .new:hover .heimu, 15 .heimu:active .new, .heimu .new:active, .new:active .heimu { 16 color: #BA0000 !important; 17 } 18 19 /*阅读更多:https://zh.moegirl.org/MediaWiki:Mobile.css 本文引自萌娘百科(https://zh.moegirl.org),文字内容默认使用《知识共享 署名-非商业性使用-相同方式共享 3.0》协议。*/
html
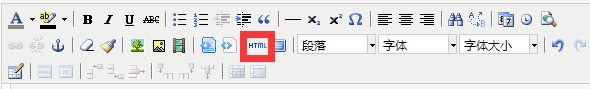
首先点开编辑HTML源码
以博客园为例

然后只要在你想要加黑幕的话之前加上
<span class="heimu" title="你知道的太多了">
在你想要加黑幕的话之后加上
</span>
即可
当然,要是觉得这句话太长不想打,可以先复制好前半句,将你想要加黑幕的话先“选择背景颜色”为黑色(都行),这时候在HTML源码里面就能清晰的看到你要加黑幕的是哪里,最后只要把“选择背景颜色”的<span……>粘贴为 <span class="heimu" title="你知道的太多了"> 即可。
注意
小弹框里的字
当然了,当鼠标放在黑幕上时,小弹框里的字是可以自己设置的哦
比如说萌娘百科的默认黑幕弹出字就是“你知道的太多了”
“你知道的太多了”
如今网络上多用于调侃,分几种:
- 对敏感问题的调侃。使用者可能有“提醒对方注意”、“隐晦地表示自己的关注”或“活跃气氛”意图。
- 调侃对方火星了,刚刚知道很久以前的消息或者人尽皆知的事情。
- 针对对方调侃自己的回复。承认对方的同时又不失颜面与幽默感。
//为什么这里复制的时候不会添加“版权协议广告”呢?要不我手动添加一个吧。
阅读更多:你知道的太多了(https://zh.moegirl.org/%E4%BD%A0%E7%9F%A5%E9%81%93%E7%9A%84%E5%A4%AA%E5%A4%9A%E4%BA%86)
本文引自萌娘百科(https://zh.moegirl.org),文字内容默认使用《知识共享 署名-非商业性使用-相同方式共享 3.0》协议。
还有
还有就是,我很喜欢萌娘百科!!!
原文链接:https://www.cnblogs.com/send-off-a-friend/p/12355387.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- HTML CSS百科及常用嵌入方式 2020-03-27
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
