CSS中元素的显示模式
2020-02-24 16:01:26来源:博客园 阅读 ()

CSS中元素的显示模式
在CSS中,根据元素显示模式的不同元素标签被分为了两类:行内元素(inline-level)、块级元素(block-level)。
1,首先介绍什么是行内元素,什么又是块级元素?
1.1,行内元素就是不会独占一行的元素,例如:span buis strong em ins del等
1.2,块级元素就是会独占一行的元素,例如:p div h ul ol dl li dt dd等
2,行内元素与块级元素有哪些区别?
2.1,行内元素不会独占一行,而块级元素会独占一行;
2.2,行内元素不能设置宽度和高度,它的宽度和高度会随着文本的改变而该改变。块级元素可以设置宽度和高度,
如果没有设置宽度和高度,在默认情况下和父元素一样宽,高度则为0;
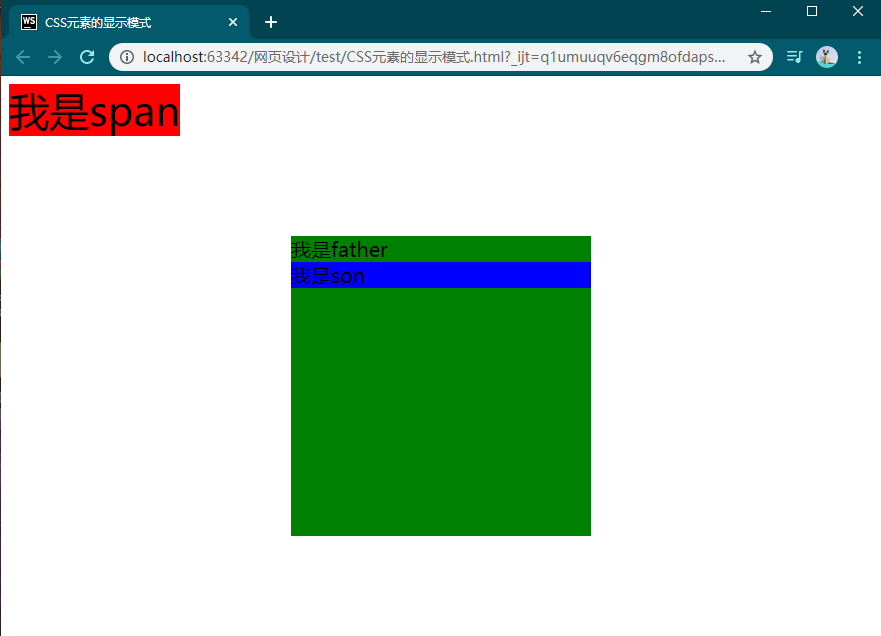
2.3,下面这个实例就是通过给行内元素span,块级元素div设置样式,来体现行内和块级的差异
<style> span{ height: 200px; width: 300px; background-color: red; font-size: 40px; } .father{ width: 300px; height: 300px; background-color: green; margin: 100px auto; } .son{ background-color: blue; } </style>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS元素的显示模式</title> </head> <body> <span>我是span</span> <div class="father"> 我是father <div class="son">我是son</div> </div> </body> </html>

3,由于我们有的时候不仅要设置元素的宽度和高度,同时也希望元素不会独占一行,
这时就出现了行内块级元素(inline-block),常见的行内块级元素有<img>/<input>/<td>等。
4,如何转换CSS元素的显示模式?
4.1,设置元素的display属性
4.2,display取值:inline(行内)、block(块级)、inline-block(行内块级)
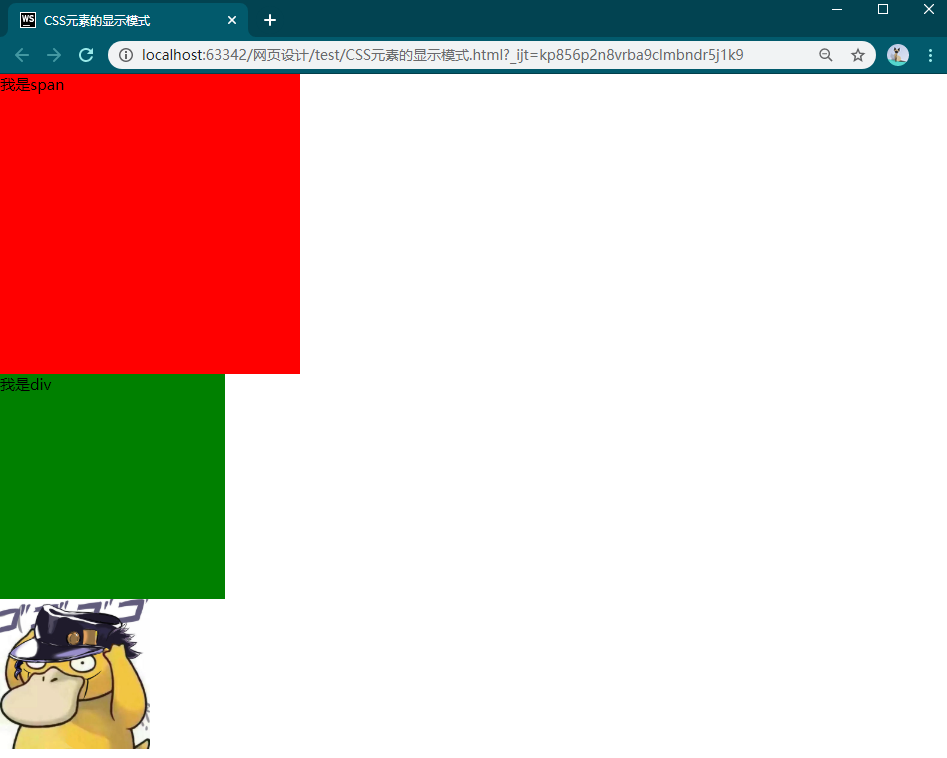
4.3,下面这个实例就是将span的显示模式转换为块级,将div的显示属性转换为行内块级,将img的显示模式转换为块级
<style> /*将span转换为块级元素--*/ *{ margin: 0; padding: 0; } span{ display: block; background-color: red; width: 400px; height: 400px; } /*将div转换为行内块级元素*/ div{ display: inline-block; background-color: green; width: 300px; height: 300px; } /*将img转换为块级元素*/ img{ display: block; width: 200px; } </style>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS元素的显示模式</title> </head> <body> <span>我是span</span> <div>我是div</div> <img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg"> </body> </html>

原文链接:https://www.cnblogs.com/TomHe789/p/12354179.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:CSS中的圣杯布局与双飞翼布局
- DIV居中的经典方法 2020-06-13
- CSS中的float和margin的混合使用 2020-06-11
- Html/css 列表项 区分列表首尾 2020-06-11
- css与javascript重难点,学前端,基础不好一切白费! 2020-06-11
- ie8下透明度处理 2020-06-11
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
