children和childNodes差异【转】
2020-03-05 16:01:22来源:博客园 阅读 ()

children和childNodes差异【转】
1,childNodes属性,标准的,它返回指定元素的子元素集合,包括html节点,所有属性,文本。可以通过nodeType来判断是哪种类型的节点,只有当nodeType==1时才是元素节点,2是属性节点,3是文本节点。
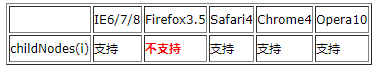
有些人错误的使用()去取该集合元素,下表列出各浏览器对childNodes(i)的支持情况:

? 2,有时候需要获取指定元素的第一个html子节点(非属性/文本节点),最容易想到的就是firstChild属性。代码中第一个html节点前如果有换行,空格,那么firstChild返回的就不是你想要的了。可以使用nodeType来判断下。
Js代码?
function?getFirst(elem){??
????for(var?i=0,e;e=elem.childNodes\[i++\];){??
????????if(e.nodeType==1)??
????????????return?e;??
????}?????????
}? 3,children属性,非标准的,它返回指定元素的子元素集合。经测试,它只返回html节点,甚至不返回文本节点。且在所有浏览器下表现惊人的一致。和childNodes一样,在firefox下不支持()取集合元素。因此如果想获取指定元素的第一个html节点,可以使用children[0]来替代上面的getFirst函数。需注意children在IE中包含注释节点。
相关资源:
http://www.w3.org/TR/2000/REC-DOM-Level-2-Core-20001113/core.html#ID-1451460987
http://www.w3.org/TR/2004/REC-DOM-Level-3-Core-20040407/core.html#ID-1451460987
http://www.w3.org/TR/2004/REC-DOM-Level-3-Core-20040407/core.html#ID-536297177
https://developer.mozilla.org/En/DOM/Element.children
http://msdn.microsoft.com/en-us/library/ms537446%28VS.85%29.aspx
文章来自:https://www.iteye.com/blog/snandy-547369
原文链接:https://www.cnblogs.com/KillBugMe/p/12420453.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- input按钮显示差异怎么办 2019-09-17
- absolute和relative元素 设置百分比宽高的差异 2018-06-24
- 将childNodes返回的数据转化维数组的方法 2018-06-24
- CSS3选择器:nth-child和:nth-of-type之间的差异 2018-06-24
- 获取子元素节点(children,childNodes) 2018-06-24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
