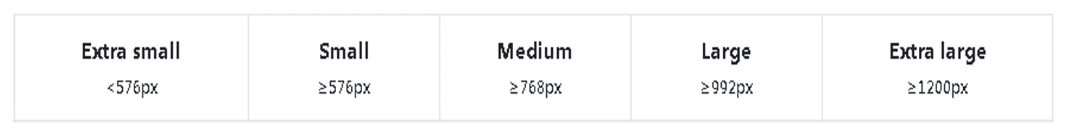
使用栅格系统开发响应式页面
2020-03-15 16:00:47来源:博客园 阅读 ()

使用栅格系统开发响应式页面
响应式布局的原理:使用媒体查询设置断点

栅格系统 grid.css
/*解决嵌套时的padding:0 15px*/ .row{margin:0 -15px;} /*xs*/ .container{width:100%;margin:0 auto;/*水平居中*/padding:0 15px;/*解决不嵌套时的margin:0 -15px;*/} /*sm*/ @media (min-width:576px){ .container{width:540px;} } /*md*/ @media (min-width:768px){ .container{width:720px;} } /*lg*/ @media (min-width:992px){ .container{width:960px;} } /*xl*/ @media (min-width:1200px){ .container{width:1140px;} } /*xs*/ .col-1,.col-2,.col-3,.col-4,.col-5,.col-6,.col-7,.col-8,.col-9,.col-10,.col-11,.col-12{ float:left; } .col-1{width:8.3333%;} .col-2{width:16.6667%;} .col-3{width:25%;} .col-4{width:33.3333%;} .col-5{width:41.6667%;} .col-6{width:50%;} .col-7{width:58.3333%;} .col-8{width:66.6667%;} .col-9{width:75%;} .col-10{width:83.3333%;} .col-11{width:91.6667%;} .col-12{width:100%;} .col-offset-0{margin-left:0;} .col-offset-1{margin-left:8.3333%;} .col-offset-2{margin-left:16.6667%;} .col-offset-3{margin-left:25%;} .col-offset-4{margin-left:33.3333%;} .col-offset-5{margin-left:41.6667%;} .col-offset-6{margin-left:50%;} .col-offset-7{margin-left:58.3333%;} .col-offset-8{margin-left:66.6667%;} .col-offset-9{margin-left:75%;} .col-offset-10{margin-left:83.3333%;} .col-offset-11{margin-left:91.6667%;} .col-offset-12{margin-left:100%;} .col-push-0{left:auto;} .col-push-1{left:8.3333%;} .col-push-2{left:16.6667%;} .col-push-3{left:25%;} .col-push-4{left:33.3333%;} .col-push-5{left:41.6667%;} .col-push-6{left:50%;} .col-push-7{left:58.3333%;} .col-push-8{left:66.6667%;} .col-push-9{left:75%;} .col-push-10{left:83.3333%;} .col-push-11{left:91.6667%;} .col-push-12{left:100%;} .col-pull-0{right:auto;} .col-pull-1{right:8.3333%;} .col-pull-2{right:16.6667%;} .col-pull-3{right:25%;} .col-pull-4{right:33.3333%;} .col-pull-5{right:41.6667%;} .col-pull-6{right:50%;} .col-pull-7{right:58.3333%;} .col-pull-8{right:66.6667%;} .col-pull-9{right:75%;} .col-pull-10{right:83.3333%;} .col-pull-11{right:91.6667%;} .col-pull-12{right:100%;} /*sm*/ @media (min-width:576px){ .col-sm-1,.col-sm-2,.col-sm-3,.col-sm-4,.col-sm-5,.col-sm-6,.col-sm-7,.col-sm-8,.col-sm-9,.col-sm-10,.col-sm-11,.col-sm-12{ float:left; } .col-sm-1{width:8.3333%;} .col-sm-2{width:16.6667%;} .col-sm-3{width:25%;} .col-sm-4{width:33.3333%;} .col-sm-5{width:41.6667%;} .col-sm-6{width:50%;} .col-sm-7{width:58.3333%;} .col-sm-8{width:66.6667%;} .col-sm-9{width:75%;} .col-sm-10{width:83.3333%;} .col-sm-11{width:91.6667%;} .col-sm-12{width:100%;} .col-sm-offset-0{margin-left:0;} .col-sm-offset-1{margin-left:8.3333%;} .col-sm-offset-2{margin-left:16.6667%;} .col-sm-offset-3{margin-left:25%;} .col-sm-offset-4{margin-left:33.3333%;} .col-sm-offset-5{margin-left:41.6667%;} .col-sm-offset-6{margin-left:50%;} .col-sm-offset-7{margin-left:58.3333%;} .col-sm-offset-8{margin-left:66.6667%;} .col-sm-offset-9{margin-left:75%;} .col-sm-offset-10{margin-left:83.3333%;} .col-sm-offset-11{margin-left:91.6667%;} .col-sm-offset-12{margin-left:100%;} .col-sm-push-0{left:auto;} .col-sm-push-1{left:8.3333%;} .col-sm-push-2{left:16.6667%;} .col-sm-push-3{left:25%;} .col-sm-push-4{left:33.3333%;} .col-sm-push-5{left:41.6667%;} .col-sm-push-6{left:50%;} .col-sm-push-7{left:58.3333%;} .col-sm-push-8{left:66.6667%;} .col-sm-push-9{left:75%;} .col-sm-push-10{left:83.3333%;} .col-sm-push-11{left:91.6667%;} .col-sm-push-12{left:100%;} .col-sm-pull-0{right:auto;} .col-sm-pull-1{right:8.3333%;} .col-sm-pull-2{right:16.6667%;} .col-sm-pull-3{right:25%;} .col-sm-pull-4{right:33.3333%;} .col-sm-pull-5{right:41.6667%;} .col-sm-pull-6{right:50%;} .col-sm-pull-7{right:58.3333%;} .col-sm-pull-8{right:66.6667%;} .col-sm-pull-9{right:75%;} .col-sm-pull-10{right:83.3333%;} .col-sm-pull-11{right:91.6667%;} .col-sm-pull-12{right:100%;} } /*md*/ @media (min-width:768px){ .col-md-1,.col-md-2,.col-md-3,.col-md-4,.col-md-5,.col-md-6,.col-md-7,.col-md-8,.col-md-9,.col-md-10,.col-md-11,.col-md-12{ float:left; } .col-md-1{width:8.3333%;} .col-md-2{width:16.6667%;} .col-md-3{width:25%;} .col-md-4{width:33.3333%;} .col-md-5{width:41.6667%;} .col-md-6{width:50%;} .col-md-7{width:58.3333%;} .col-md-8{width:66.6667%;} .col-md-9{width:75%;} .col-md-10{width:83.3333%;} .col-md-11{width:91.6667%;} .col-md-12{width:100%;} .col-md-offset-0{margin-left:0;} .col-md-offset-1{margin-left:8.3333%;} .col-md-offset-2{margin-left:16.6667%;} .col-md-offset-3{margin-left:25%;} .col-md-offset-4{margin-left:33.3333%;} .col-md-offset-5{margin-left:41.6667%;} .col-md-offset-6{margin-left:50%;} .col-md-offset-7{margin-left:58.3333%;} .col-md-offset-8{margin-left:66.6667%;} .col-md-offset-9{margin-left:75%;} .col-md-offset-10{margin-left:83.3333%;} .col-md-offset-11{margin-left:91.6667%;} .col-md-offset-12{margin-left:100%;} .col-md-push-0{left:auto;} .col-md-push-1{left:8.3333%;} .col-md-push-2{left:16.6667%;} .col-md-push-3{left:25%;} .col-md-push-4{left:33.3333%;} .col-md-push-5{left:41.6667%;} .col-md-push-6{left:50%;} .col-md-push-7{left:58.3333%;} .col-md-push-8{left:66.6667%;} .col-md-push-9{left:75%;} .col-md-push-10{left:83.3333%;} .col-md-push-11{left:91.6667%;} .col-md-push-12{left:100%;} .col-md-pull-0{right:auto;} .col-md-pull-1{right:8.3333%;} .col-md-pull-2{right:16.6667%;} .col-md-pull-3{right:25%;} .col-md-pull-4{right:33.3333%;} .col-md-pull-5{right:41.6667%;} .col-md-pull-6{right:50%;} .col-md-pull-7{right:58.3333%;} .col-md-pull-8{right:66.6667%;} .col-md-pull-9{right:75%;} .col-md-pull-10{right:83.3333%;} .col-md-pull-11{right:91.6667%;} .col-md-pull-12{right:100%;} } /*lg*/ @media (min-width:992px){ .col-lg-1,.col-lg-2,.col-lg-3,.col-lg-4,.col-lg-5,.col-lg-6,.col-lg-7,.col-lg-8,.col-lg-9,.col-lg-10,.col-lg-11,.col-lg-12{ float:left; } .col-lg-1{width:8.3333%;} .col-lg-2{width:16.6667%;} .col-lg-3{width:25%;} .col-lg-4{width:33.3333%;} .col-lg-5{width:41.6667%;} .col-lg-6{width:50%;} .col-lg-7{width:58.3333%;} .col-lg-8{width:66.6667%;} .col-lg-9{width:75%;} .col-lg-10{width:83.3333%;} .col-lg-11{width:91.6667%;} .col-lg-12{width:100%;} .col-lg-offset-0{margin-left:0;} .col-lg-offset-1{margin-left:8.3333%;} .col-lg-offset-2{margin-left:16.6667%;} .col-lg-offset-3{margin-left:25%;} .col-lg-offset-4{margin-left:33.3333%;} .col-lg-offset-5{margin-left:41.6667%;} .col-lg-offset-6{margin-left:50%;} .col-lg-offset-7{margin-left:58.3333%;} .col-lg-offset-8{margin-left:66.6667%;} .col-lg-offset-9{margin-left:75%;} .col-lg-offset-10{margin-left:83.3333%;} .col-lg-offset-11{margin-left:91.6667%;} .col-lg-offset-12{margin-left:100%;} .col-lg-push-0{left:auto;} .col-lg-push-1{left:8.3333%;} .col-lg-push-2{left:16.6667%;} .col-lg-push-3{left:25%;} .col-lg-push-4{left:33.3333%;} .col-lg-push-5{left:41.6667%;} .col-lg-push-6{left:50%;} .col-lg-push-7{left:58.3333%;} .col-lg-push-8{left:66.6667%;} .col-lg-push-9{left:75%;} .col-lg-push-10{left:83.3333%;} .col-lg-push-11{left:91.6667%;} .col-lg-push-12{left:100%;} .col-lg-pull-0{right:auto;} .col-lg-pull-1{right:8.3333%;} .col-lg-pull-2{right:16.6667%;} .col-lg-pull-3{right:25%;} .col-lg-pull-4{right:33.3333%;} .col-lg-pull-5{right:41.6667%;} .col-lg-pull-6{right:50%;} .col-lg-pull-7{right:58.3333%;} .col-lg-pull-8{right:66.6667%;} .col-lg-pull-9{right:75%;} .col-lg-pull-10{right:83.3333%;} .col-lg-pull-11{right:91.6667%;} .col-lg-pull-12{right:100%;} } /*xl*/ @media (min-width:1200px){ .col-xl-1,.col-xl-2,.col-xl-3,.col-xl-4,.col-xl-5,.col-xl-6,.col-xl-7,.col-xl-8,.col-xl-9,.col-xl-10,.col-xl-11,.col-xl-12{ float:left; } .col-xl-1{width:8.3333%;} .col-xl-2{width:16.6667%;} .col-xl-3{width:25%;} .col-xl-4{width:33.3333%;} .col-xl-5{width:41.6667%;} .col-xl-6{width:50%;} .col-xl-7{width:58.3333%;} .col-xl-8{width:66.6667%;} .col-xl-9{width:75%;} .col-xl-10{width:83.3333%;} .col-xl-11{width:91.6667%;} .col-xl-12{width:100%;} .col-xl-offset-0{margin-left:0;} .col-xl-offset-1{margin-left:8.3333%;} .col-xl-offset-2{margin-left:16.6667%;} .col-xl-offset-3{margin-left:25%;} .col-xl-offset-4{margin-left:33.3333%;} .col-xl-offset-5{margin-left:41.6667%;} .col-xl-offset-6{margin-left:50%;} .col-xl-offset-7{margin-left:58.3333%;} .col-xl-offset-8{margin-left:66.6667%;} .col-xl-offset-9{margin-left:75%;} .col-xl-offset-10{margin-left:83.3333%;} .col-xl-offset-11{margin-left:91.6667%;} .col-xl-offset-12{margin-left:100%;} .col-xl-push-0{left:auto;} .col-xl-push-1{left:8.3333%;} .col-xl-push-2{left:16.6667%;} .col-xl-push-3{left:25%;} .col-xl-push-4{left:33.3333%;} .col-xl-push-5{left:41.6667%;} .col-xl-push-6{left:50%;} .col-xl-push-7{left:58.3333%;} .col-xl-push-8{left:66.6667%;} .col-xl-push-9{left:75%;} .col-xl-push-10{left:83.3333%;} .col-xl-push-11{left:91.6667%;} .col-xl-push-12{left:100%;} .col-xl-pull-0{right:auto;} .col-xl-pull-1{right:8.3333%;} .col-xl-pull-2{right:16.6667%;} .col-xl-pull-3{right:25%;} .col-xl-pull-4{right:33.3333%;} .col-xl-pull-5{right:41.6667%;} .col-xl-pull-6{right:50%;} .col-xl-pull-7{right:58.3333%;} .col-xl-pull-8{right:66.6667%;} .col-xl-pull-9{right:75%;} .col-xl-pull-10{right:83.3333%;} .col-xl-pull-11{right:91.6667%;} .col-xl-pull-12{right:100%;} } /*xs*/ .d-none{display: none !important;} .d-block{display: block !important;} /*sm*/ @media (min-width:576px){ .d-sm-none{display: none !important;} .d-sm-block{display: block !important;} } /*md*/ @media (min-width:768px){ .d-md-none{display: none !important;} .d-md-block{display: block !important;} } /*lg*/ @media (min-width:992px){ .d-lg-none{display: none !important;} .d-lg-block{display: block !important;} } /*xl*/ @media (min-width:1200px){ .d-xl-none{display: none !important;} .d-xl-block{display: block !important;} } /*清浮动*/ .clearfix:before, .clearfix:after, .container:before, .container:after, .row:before, .row:after{ display: table; content:" "; } .clearfix:after, .container:after, .row:after{ clear:both; } /*统一设置内边距*/ .col-1,.col-2,.col-3,.col-4,.col-5,.col-6,.col-7,.col-8,.col-9,.col-10,.col-11,.col-12, .col-sm-1,.col-sm-2,.col-sm-3,.col-sm-4,.col-sm-5,.col-sm-6,.col-sm-7,.col-sm-8,.col-sm-9,.col-sm-10,.col-sm-11,.col-sm-12, .col-md-1,.col-md-2,.col-md-3,.col-md-4,.col-md-5,.col-md-6,.col-md-7,.col-md-8,.col-md-9,.col-md-10,.col-md-11,.col-md-12, .col-lg-1,.col-lg-2,.col-lg-3,.col-lg-4,.col-lg-5,.col-lg-6,.col-lg-7,.col-lg-8,.col-lg-9,.col-lg-10,.col-lg-11,.col-lg-12, .col-xl-1,.col-xl-2,.col-xl-3,.col-xl-4,.col-xl-5,.col-xl-6,.col-xl-7,.col-xl-8,.col-xl-9,.col-xl-10,.col-xl-11,.col-xl-12{ padding:0 15px; position: relative; }
使用栅格系统开发响应式页面
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>grid</title> <link rel="stylesheet" href="font/iconfont.css"> <link rel="stylesheet" href="base.css"> <link rel="stylesheet" href="grid.css"> <link rel="stylesheet" href="index.css"> </head> <body> <header class="header-container"> <div class="container"> <div class="row"> <div class="header-logo-container col-8 col-md-3"> <a href="#" class="header-logo"><img src="img/logo.svg"></a> </div> <div class="header-btn-container col-4 d-md-none"> <!-- button一定要加type,否则不同浏览器给的值不同 --> <button type="button" class="btn-toggle" id="btn-toggle"> <span class="btn-toggle-bar"></span> <span class="btn-toggle-bar"></span> <span class="btn-toggle-bar"></span> </button> </div> <div class="header-nav-container col-md-9 d-none d-md-block"> <ul class="header-nav"> <li class="header-nav-item"><a href="#" class="header-nav-link">手机&平板</a></li> <li class="header-nav-item"><a href="#" class="header-nav-link">电视&影音</a></li> <li class="header-nav-item"><a href="#" class="header-nav-link">生活家电</a></li> <li class="header-nav-item"><a href="#" class="header-nav-link">电脑/办公/储存</a></li> <li class="header-nav-item"><a href="#" class="header-nav-link">网上商城</a></li> </ul> </div> </div> </div> </header> <nav class="nav-container d-md-none" id="nav"> <ul class="container"> <li><a href="#" class="nav-link">手机&平板</a></li> <li><a href="#" class="nav-link">电视&影音</a></li></a></li> <li><a href="#" class="nav-link">生活家电</a></li> <li><a href="#" class="nav-link">电脑/办公/储存</a></li> <li><a href="#" class="nav-link">网上商城</a></li> </ul> </nav> <div class="slider-container"> <div class="container"> <div class="row"> <div class="slider-text-container col-md-5 col-md-push-7"> <h3 class="slider-title">Galaxy S9 | S9+</h3> <h4 class="slider-subtitle">冰蓝 焕新上市</h4> <div class="slider-btns"> <a href="#" class="btn-rounded">了解更多</a> <a href="#" class="btn-rounded">立即购买</a> </div> </div> <div class="col-md-7 col-md-pull-5"> <img src="img/1.png"> </div> </div> </div> </div> <script> var nav=document.getElementById("nav"); var navExtendedClassName="nav-container-extended"; document.getElementById("btn-toggle").onclick=function(){ if(nav.classList.contains(navExtendedClassName)){ nav.classList.remove(navExtendedClassName); }else{ nav.classList.add(navExtendedClassName); } } </script> </body> </html>
base.css
*{margin:0;padding:0;box-sizing:border-box;} body{font-size:14px;} ul{list-style: none;} img{width:100%;border:none;/*IE浏览器会加边框*/vertical-align: top;/*解决图片与边框之间的间距*/} a{text-decoration: none;font-size:14px;color:#363636;} a:hover{color:#1428a0;}
grid.css
/*解决嵌套时的padding:0 15px*/ .row{margin:0 -15px;} /*xs*/ .container{width:100%;margin:0 auto;/*水平居中*/padding:0 15px;/*解决不嵌套时的margin:0 -15px;*/} /*sm*/ @media (min-width:576px){ .container{width:540px;} } /*md*/ @media (min-width:768px){ .container{width:720px;} } /*lg*/ @media (min-width:992px){ .container{width:960px;} } /*xl*/ @media (min-width:1200px){ .container{width:1140px;} } /*xs*/ .col-1,.col-2,.col-3,.col-4,.col-5,.col-6,.col-7,.col-8,.col-9,.col-10,.col-11,.col-12{ float:left; } .col-1{width:8.3333%;} .col-2{width:16.6667%;} .col-3{width:25%;} .col-4{width:33.3333%;} .col-5{width:41.6667%;} .col-6{width:50%;} .col-7{width:58.3333%;} .col-8{width:66.6667%;} .col-9{width:75%;} .col-10{width:83.3333%;} .col-11{width:91.6667%;} .col-12{width:100%;} .col-offset-0{margin-left:0;} .col-offset-1{margin-left:8.3333%;} .col-offset-2{margin-left:16.6667%;} .col-offset-3{margin-left:25%;} .col-offset-4{margin-left:33.3333%;} .col-offset-5{margin-left:41.6667%;} .col-offset-6{margin-left:50%;} .col-offset-7{margin-left:58.3333%;} .col-offset-8{margin-left:66.6667%;} .col-offset-9{margin-left:75%;} .col-offset-10{margin-left:83.3333%;} .col-offset-11{margin-left:91.6667%;} .col-offset-12{margin-left:100%;} .col-push-0{left:auto;} .col-push-1{left:8.3333%;} .col-push-2{left:16.6667%;} .col-push-3{left:25%;} .col-push-4{left:33.3333%;} .col-push-5{left:41.6667%;} .col-push-6{left:50%;} .col-push-7{left:58.3333%;} .col-push-8{left:66.6667%;} .col-push-9{left:75%;} .col-push-10{left:83.3333%;} .col-push-11{left:91.6667%;} .col-push-12{left:100%;} .col-pull-0{right:auto;} .col-pull-1{right:8.3333%;} .col-pull-2{right:16.6667%;} .col-pull-3{right:25%;} .col-pull-4{right:33.3333%;} .col-pull-5{right:41.6667%;} .col-pull-6{right:50%;} .col-pull-7{right:58.3333%;} .col-pull-8{right:66.6667%;} .col-pull-9{right:75%;} .col-pull-10{right:83.3333%;} .col-pull-11{right:91.6667%;} .col-pull-12{right:100%;} /*sm*/ @media (min-width:576px){ .col-sm-1,.col-sm-2,.col-sm-3,.col-sm-4,.col-sm-5,.col-sm-6,.col-sm-7,.col-sm-8,.col-sm-9,.col-sm-10,.col-sm-11,.col-sm-12{ float:left; } .col-sm-1{width:8.3333%;} .col-sm-2{width:16.6667%;} .col-sm-3{width:25%;} .col-sm-4{width:33.3333%;} .col-sm-5{width:41.6667%;} .col-sm-6{width:50%;} .col-sm-7{width:58.3333%;} .col-sm-8{width:66.6667%;} .col-sm-9{width:75%;} .col-sm-10{width:83.3333%;} .col-sm-11{width:91.6667%;} .col-sm-12{width:100%;} .col-sm-offset-0{margin-left:0;} .col-sm-offset-1{margin-left:8.3333%;} .col-sm-offset-2{margin-left:16.6667%;} .col-sm-offset-3{margin-left:25%;} .col-sm-offset-4{margin-left:33.3333%;} .col-sm-offset-5{margin-left:41.6667%;} .col-sm-offset-6{margin-left:50%;} .col-sm-offset-7{margin-left:58.3333%;} .col-sm-offset-8{margin-left:66.6667%;} .col-sm-offset-9{margin-left:75%;} .col-sm-offset-10{margin-left:83.3333%;} .col-sm-offset-11{margin-left:91.6667%;} .col-sm-offset-12{margin-left:100%;} .col-sm-push-0{left:auto;} .col-sm-push-1{left:8.3333%;} .col-sm-push-2{left:16.6667%;} .col-sm-push-3{left:25%;} .col-sm-push-4{left:33.3333%;} .col-sm-push-5{left:41.6667%;} .col-sm-push-6{left:50%;} .col-sm-push-7{left:58.3333%;} .col-sm-push-8{left:66.6667%;} .col-sm-push-9{left:75%;} .col-sm-push-10{left:83.3333%;} .col-sm-push-11{left:91.6667%;} .col-sm-push-12{left:100%;} .col-sm-pull-0{right:auto;} .col-sm-pull-1{right:8.3333%;} .col-sm-pull-2{right:16.6667%;} .col-sm-pull-3{right:25%;} .col-sm-pull-4{right:33.3333%;} .col-sm-pull-5{right:41.6667%;} .col-sm-pull-6{right:50%;} .col-sm-pull-7{right:58.3333%;} .col-sm-pull-8{right:66.6667%;} .col-sm-pull-9{right:75%;} .col-sm-pull-10{right:83.3333%;} .col-sm-pull-11{right:91.6667%;} .col-sm-pull-12{right:100%;} } /*md*/ @media (min-width:768px){ .col-md-1,.col-md-2,.col-md-3,.col-md-4,.col-md-5,.col-md-6,.col-md-7,.col-md-8,.col-md-9,.col-md-10,.col-md-11,.col-md-12{ float:left; } .col-md-1{width:8.3333%;} .col-md-2{width:16.6667%;} .col-md-3{width:25%;} .col-md-4{width:33.3333%;} .col-md-5{width:41.6667%;} .col-md-6{width:50%;} .col-md-7{width:58.3333%;} .col-md-8{width:66.6667%;} .col-md-9{width:75%;} .col-md-10{width:83.3333%;} .col-md-11{width:91.6667%;} .col-md-12{width:100%;} .col-md-offset-0{margin-left:0;} .col-md-offset-1{margin-left:8.3333%;} .col-md-offset-2{margin-left:16.6667%;} .col-md-offset-3{margin-left:25%;} .col-md-offset-4{margin-left:33.3333%;} .col-md-offset-5{margin-left:41.6667%;} .col-md-offset-6{margin-left:50%;} .col-md-offset-7{margin-left:58.3333%;} .col-md-offset-8{margin-left:66.6667%;} .col-md-offset-9{margin-left:75%;} .col-md-offset-10{margin-left:83.3333%;} .col-md-offset-11{margin-left:91.6667%;} .col-md-offset-12{margin-left:100%;} .col-md-push-0{left:auto;} .col-md-push-1{left:8.3333%;} .col-md-push-2{left:16.6667%;} .col-md-push-3{left:25%;} .col-md-push-4{left:33.3333%;} .col-md-push-5{left:41.6667%;} .col-md-push-6{left:50%;} .col-md-push-7{left:58.3333%;} .col-md-push-8{left:66.6667%;} .col-md-push-9{left:75%;} .col-md-push-10{left:83.3333%;} .col-md-push-11{left:91.6667%;} .col-md-push-12{left:100%;} .col-md-pull-0{right:auto;} .col-md-pull-1{right:8.3333%;} .col-md-pull-2{right:16.6667%;} .col-md-pull-3{right:25%;} .col-md-pull-4{right:33.3333%;} .col-md-pull-5{right:41.6667%;} .col-md-pull-6{right:50%;} .col-md-pull-7{right:58.3333%;} .col-md-pull-8{right:66.6667%;} .col-md-pull-9{right:75%;} .col-md-pull-10{right:83.3333%;} .col-md-pull-11{right:91.6667%;} .col-md-pull-12{right:100%;} } /*lg*/ @media (min-width:992px){ .col-lg-1,.col-lg-2,.col-lg-3,.col-lg-4,.col-lg-5,.col-lg-6,.col-lg-7,.col-lg-8,.col-lg-9,.col-lg-10,.col-lg-11,.col-lg-12{ float:left; } .col-lg-1{width:8.3333%;} .col-lg-2{width:16.6667%;} .col-lg-3{width:25%;} .col-lg-4{width:33.3333%;} .col-lg-5{width:41.6667%;} .col-lg-6{width:50%;} .col-lg-7{width:58.3333%;} .col-lg-8{width:66.6667%;} .col-lg-9{width:75%;} .col-lg-10{width:83.3333%;} .col-lg-11{width:91.6667%;} .col-lg-12{width:100%;} .col-lg-offset-0{margin-left:0;} .col-lg-offset-1{margin-left:8.3333%;} .col-lg-offset-2{margin-left:16.6667%;} .col-lg-offset-3{margin-left:25%;} .col-lg-offset-4{margin-left:33.3333%;} .col-lg-offset-5{margin-left:41.6667%;} .col-lg-offset-6{margin-left:50%;} .col-lg-offset-7{margin-left:58.3333%;} .col-lg-offset-8{margin-left:66.6667%;} .col-lg-offset-9{margin-left:75%;} .col-lg-offset-10{margin-left:83.3333%;} .col-lg-offset-11{margin-left:91.6667%;} .col-lg-offset-12{margin-left:100%;} .col-lg-push-0{left:auto;} .col-lg-push-1{left:8.3333%;} .col-lg-push-2{left:16.6667%;} .col-lg-push-3{left:25%;} .col-lg-push-4{left:33.3333%;} .col-lg-push-5{left:41.6667%;} .col-lg-push-6{left:50%;} .col-lg-push-7{left:58.3333%;} .col-lg-push-8{left:66.6667%;} .col-lg-push-9{left:75%;} .col-lg-push-10{left:83.3333%;} .col-lg-push-11{left:91.6667%;} .col-lg-push-12{left:100%;} .col-lg-pull-0{right:auto;} .col-lg-pull-1{right:8.3333%;} .col-lg-pull-2{right:16.6667%;} .col-lg-pull-3{right:25%;} .col-lg-pull-4{right:33.3333%;} .col-lg-pull-5{right:41.6667%;} .col-lg-pull-6{right:50%;} .col-lg-pull-7{right:58.3333%;} .col-lg-pull-8{right:66.6667%;} .col-lg-pull-9{right:75%;} .col-lg-pull-10{right:83.3333%;} .col-lg-pull-11{right:91.6667%;} .col-lg-pull-12{right:100%;} } /*xl*/ @media (min-width:1200px){ .col-xl-1,.col-xl-2,.col-xl-3,.col-xl-4,.col-xl-5,.col-xl-6,.col-xl-7,.col-xl-8,.col-xl-9,.col-xl-10,.col-xl-11,.col-xl-12{ float:left; } .col-xl-1{width:8.3333%;} .col-xl-2{width:16.6667%;} .col-xl-3{width:25%;} .col-xl-4{width:33.3333%;} .col-xl-5{width:41.6667%;} .col-xl-6{width:50%;} .col-xl-7{width:58.3333%;} .col-xl-8{width:66.6667%;} .col-xl-9{width:75%;} .col-xl-10{width:83.3333%;} .col-xl-11{width:91.6667%;} .col-xl-12{width:100%;} .col-xl-offset-0{margin-left:0;} .col-xl-offset-1{margin-left:8.3333%;} .col-xl-offset-2{margin-left:16.6667%;} .col-xl-offset-3{margin-left:25%;} .col-xl-offset-4{margin-left:33.3333%;} .col-xl-offset-5{margin-left:41.6667%;} .col-xl-offset-6{margin-left:50%;} .col-xl-offset-7{margin-left:58.3333%;} .col-xl-offset-8{margin-left:66.6667%;} .col-xl-offset-9{margin-left:75%;} .col-xl-offset-10{margin-left:83.3333%;} .col-xl-offset-11{margin-left:91.6667%;} .col-xl-offset-12{margin-left:100%;} .col-xl-push-0{left:auto;} .col-xl-push-1{left:8.3333%;} .col-xl-push-2{left:16.6667%;} .col-xl-push-3{left:25%;} .col-xl-push-4{left:33.3333%;} .col-xl-push-5{left:41.6667%;} .col-xl-push-6{left:50%;} .col-xl-push-7{left:58.3333%;} .col-xl-push-8{left:66.6667%;} .col-xl-push-9{left:75%;} .col-xl-push-10{left:83.3333%;} .col-xl-push-11{left:91.6667%;} .col-xl-push-12{left:100%;} .col-xl-pull-0{right:auto;} .col-xl-pull-1{right:8.3333%;} .col-xl-pull-2{right:16.6667%;} .col-xl-pull-3{right:25%;} .col-xl-pull-4{right:33.3333%;} .col-xl-pull-5{right:41.6667%;} .col-xl-pull-6{right:50%;} .col-xl-pull-7{right:58.3333%;} .col-xl-pull-8{right:66.6667%;} .col-xl-pull-9{right:75%;} .col-xl-pull-10{right:83.3333%;} .col-xl-pull-11{right:91.6667%;} .col-xl-pull-12{right:100%;} } /*xs*/ .d-none{display: none !important;} .d-block{display: block !important;} /*sm*/ @media (min-width:576px){ .d-sm-none{display: none !important;} .d-sm-block{display: block !important;} } /*md*/ @media (min-width:768px){ .d-md-none{display: none !important;} .d-md-block{display: block !important;} } /*lg*/ @media (min-width:992px){ .d-lg-none{display: none !important;} .d-lg-block{display: block !important;} } /*xl*/ @media (min-width:1200px){ .d-xl-none{display: none !important;} .d-xl-block{display: block !important;} } /*清浮动*/ .clearfix:before, .clearfix:after, .container:before, .container:after, .row:before, .row:after{ display: table; content:" "; } .clearfix:after, .container:after, .row:after{ clear:both; } /*统一设置内边距*/ .col-1,.col-2,.col-3,.col-4,.col-5,.col-6,.col-7,.col-8,.col-9,.col-10,.col-11,.col-12, .col-sm-1,.col-sm-2,.col-sm-3,.col-sm-4,.col-sm-5,.col-sm-6,.col-sm-7,.col-sm-8,.col-sm-9,.col-sm-10,.col-sm-11,.col-sm-12, .col-md-1,.col-md-2,.col-md-3,.col-md-4,.col-md-5,.col-md-6,.col-md-7,.col-md-8,.col-md-9,.col-md-10,.col-md-11,.col-md-12, .col-lg-1,.col-lg-2,.col-lg-3,.col-lg-4,.col-lg-5,.col-lg-6,.col-lg-7,.col-lg-8,.col-lg-9,.col-lg-10,.col-lg-11,.col-lg-12, .col-xl-1,.col-xl-2,.col-xl-3,.col-xl-4,.col-xl-5,.col-xl-6,.col-xl-7,.col-xl-8,.col-xl-9,.col-xl-10,.col-xl-11,.col-xl-12{ padding:0 15px; position: relative; }
index.css
/*布局*/ /*header*/ .header-container{ background:#fff; border-bottom:1px solid #dadada; } .header-logo-container, .header-btn-container, .header-nav-container{ height:64px; } .header-btn-container{ display:-webkit-flex; display:-moz-flex; display:-ms-flex; display:-o-flex; display:flex; /*有浏览器兼容前缀,已省略。上线使用记得补全*/ justify-content:flex-end;/*水平右对齐*/ align-items:center/*;垂直居中*/ } /*nav*/ .nav-container{ overflow:hidden; height:0; border-bottom:1px solid #dadada; transition:height .5s;/*需要补全兼容性写法*/ position: relative; top:-1px;/*解决不展开时多出的1px底边*/ } /*js中最好不要修改样式,而是通过控制类来改变*/ .nav-container-extended{ height:201px;/*40*5+1*/ top:0; } /*slider*/ .slider-container{ margin:20px 0; } .slider-container .row{ background:#f5f5f5; margin:0; } @media (min-width:768px){ .slider-container .row{ display: flex; align-items:center; } } .slider-text-container{ padding:20px; } /*组件*/ /*btn-toggle*/ .btn-toggle{ padding:10px; background:transparent; border:none; border-radius:4px; cursor:pointer; } .btn-toggle:hover{ background:#f9f9f9; } .btn-toggle-bar{ display: block; width:24px; height:4px; background:#363636; border-radius:2px; } /*实现第一个条没有上间距*/ .btn-toggle-bar+.btn-toggle-bar{ margin-top:4px; } .btn-toggle:hover .btn-toggle-bar{ background:#1428a0; } /*btn-rounded*/ .btn-rounded{ display:inline-block; padding:10px 30px; border:1px solid #000; color:#000; background:transparent; border-radius:30px; font-size:16px; font-weight:bold; transition:all .3s; } .btn-rounded:hover{ color:#fff; background:#000; } /*内容*/ /*header*/ .header-logo{ width:136px; height:100%; display: flex; align-items:center; } .header-nav, .header-nav-item, .header-nav-link{ height:100%; } .header-nav{ display: flex; justify-content:flex-end; font-size:14px; } .header-nav-item{ margin-left:24px; } .header-nav-item:first-child{ margin-left:0; } .header-nav-link{ display: flex; align-items:center; font-weight:bold; } /*nav*/ .nav-link{ display: block; height:40px; line-height:40px; font-weight:bold; } /*slider*/ .slider-title, .slider-subtitle, .slider-btns{ text-align:center; margin-bottom:20px; } .slider-title{ font-size:30px; } .slider-subtitle{ font-size:20px; font-weight:bold; } .slider-container .btn-rounded{ margin-right:10px; margin-bottom:10px; } .slider-container .btn-rounded:last-child{ margin-right:0; }
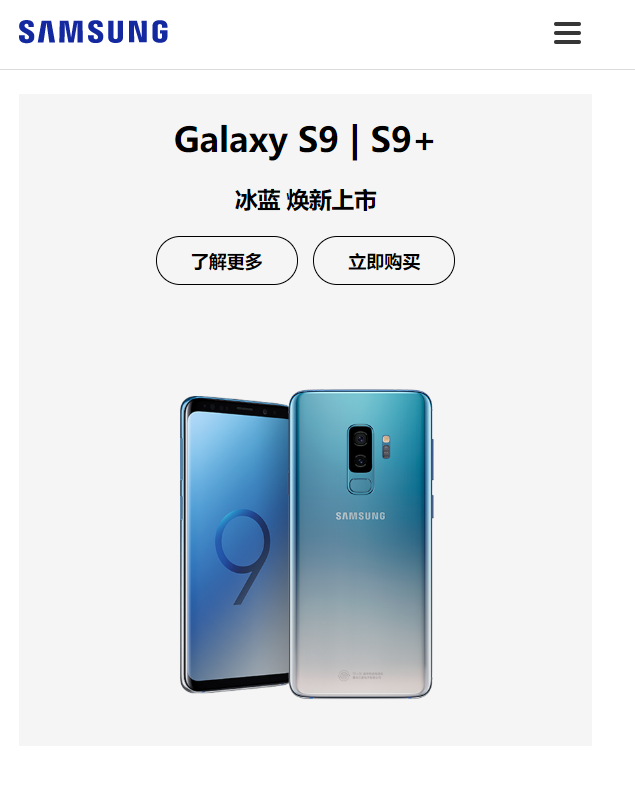
移动端

PC端

原文链接:https://www.cnblogs.com/chenyingying0/p/12495051.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:移动端常用单位(%和rem)
下一篇:用flex布局实现栅格系统
- CSS中的float和margin的混合使用 2020-06-11
- 使用 Apache SSI(Server Side Includes) 制作多语言版静态网 2020-06-01
- 3.栅格系统 2020-05-28
- 通配符选择器 2020-05-27
- ECharts安装与使用 2020-05-26
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
