移动端常见问题(click 300ms延迟)
2020-03-17 16:02:26来源:博客园 阅读 ()

移动端常见问题(click 300ms延迟)
根本原因:double click 双击
移动端默认双击情况下会有方法效果,当你点击一次之后,移动端无法判断你是否下一次还会继续完成双击,因此存在300 ms 延迟
有一部分浏览器,比如chrome浏览器,当你在meta头设置width=device-width时,它会自动禁止300 ms的延迟
推荐的解决方法:fastclick https://github.com/ftlabs/fastclick
原理:当检测到touchend事件后,会触发自己模拟的click事件
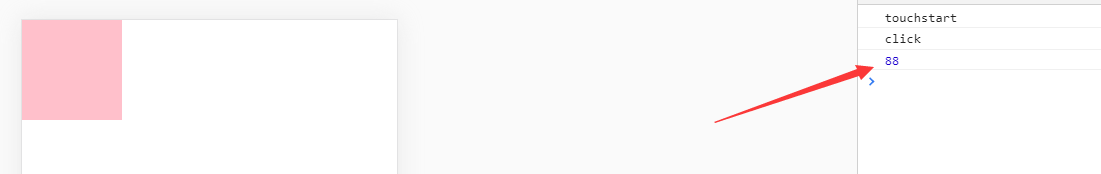
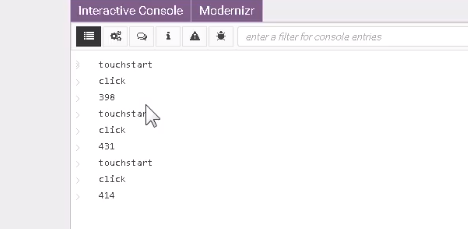
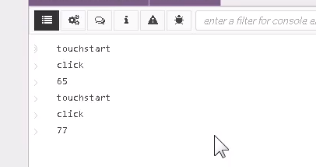
先测试一下touchstart和click之间的时间差:
我用的chrome
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>移动端动画</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <style> *{padding:0;margin:0;} .box{width:100px;height: 100px;background-color: pink;} </style> </head> <body> <div class="box" id="box"></div> <script> var box=document.getElementById("box"), startTime=0; box.addEventListener("touchstart",function(){ startTime=Date.now();//获取当前时间 console.log("touchstart"); },false); box.addEventListener("click",function(){ console.log("click"); console.log(Date.now()-startTime); },false); </script> </body> </html>

这个88ms的时间差延迟是可以接受的,说明chrome浏览器已经解决了这个问题
但是有部分浏览器比如安卓机上的还是会存在300ms延迟问题

解决方法:首先引入fastclick.js
<script src="fastclick.js"></script>
然后添加这段代码:
<script>
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function() {
FastClick.attach(document.body);
}, false);
}
</script>

jQuery版需要用下面这段代码:
$(function() { FastClick.attach(document.body); });
以下这几种情况是不需要使用fastclick:
1、FastClick不会对PC浏览器添加监听事件
2、Android版Chrome 32+浏览器,如果设置viewport meta的值为width=device-width,这种情况下浏览器会马上出发点击事件,不会延迟300毫秒。
<meta name="viewport" content="width=device-width, initial-scale=1">
3、所有版本的Android Chrome浏览器,如果设置viewport meta的值有user-scalable=no,浏览器也是会马上触发点击事件。
4、IE11+浏览器设置了css的属性touch-action: manipulation,它会在某些标签(a,button等)禁止双击事件,IE10的为-ms-touch-action: manipulation
原文链接:https://www.cnblogs.com/chenyingying0/p/12510167.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:超大分辨率屏幕适配方案
下一篇:移动端常见问题(动画演示)
- 取消a标签在移动端点击时的背景颜色 2020-03-19
- 移动端性能优化(HTML性能优化) 2020-03-17
- 移动端常见问题(动画演示) 2020-03-17
- 移动端常见问题(H5兼容性+JS兼容性+css3兼容性) 2020-03-17
- 移动端适配-动态计算rem 2020-03-17
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
