Sass环境安装--windows版sublime插件
2020-03-29 16:02:12来源:博客园 阅读 ()

Sass环境安装--windows版sublime插件
sass是css预处理工具
常见的css预处理工具有:sass less stylus
sass的作用:
嵌套规则:通过花括号解决样式嵌套问题
变量规则:通过变量将公共样式抽离,减少冗余代码
条件逻辑:像高级语言一样编写逻辑性的css代码
Sass sublime 编辑器插件编译方法
首先官网(http://www.ruby-lang.org/en/downloads/)下载 ruby(sass 是基于 ruby环境的)


傻瓜式安装即可
cmd,输入ruby -v

代表安装成功
输入gem -v

gem安装成功(安装 ruby 会自动安装 gem)
在上述窗口中继续输入“gem install sass”

输入sass -v

sass 的环境安装完成,sass 安装完成
下面开始安装 sublime 插件
(1)打开 sublime 编辑器,查看是否有“package control”
(2)如果没有,则需要先安装“package control”,“package control”安装步骤如下:
①首先,在浏览器的地址栏输入 https://packagecontrol.io/installation

②打开 sublime 编辑器,按下快捷键 ctrl 和~

在弹出的输入框中,输入下面这段代码等待安装完成

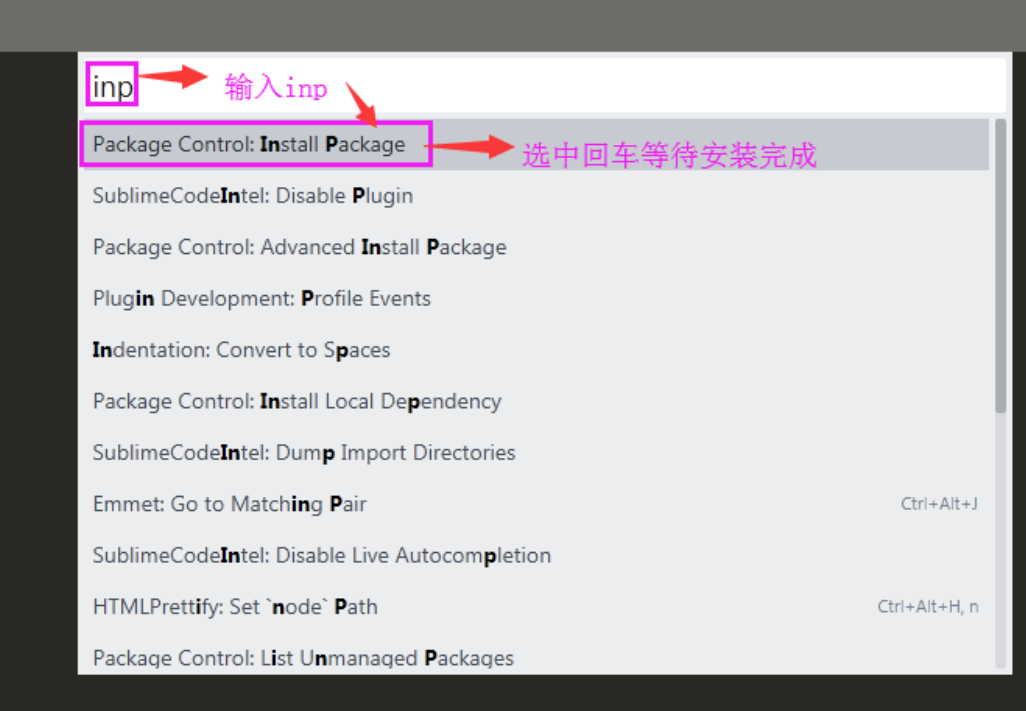
③安装完成后,在 sublime 编辑器中,按下快捷键 ctrl 和 shift 和 p(备注:编辑器左下角会显示是否安装完)

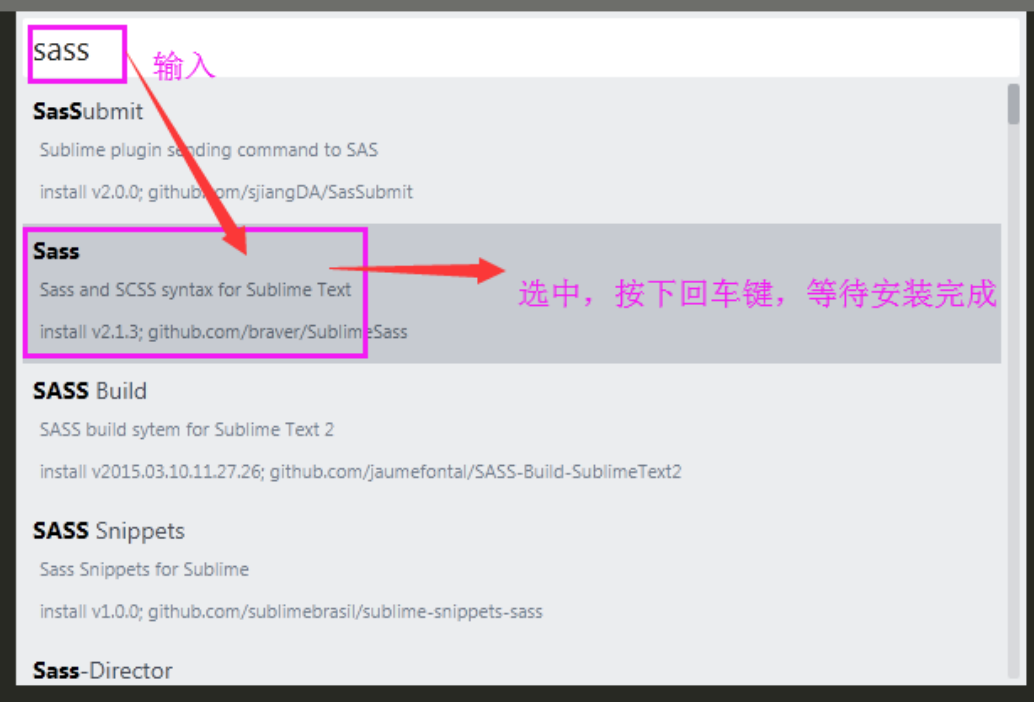
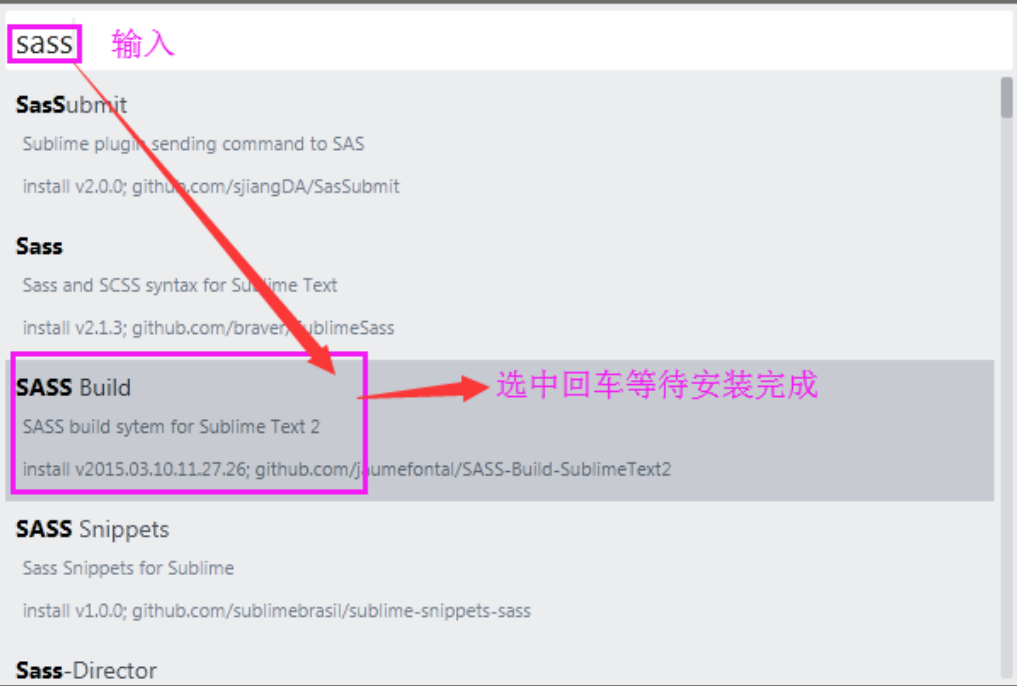
然后,在弹出的输入框中,输入 sass,选中 Sass 回车,进行安装

安装完成后,重新按下快捷键 ctrl 和 shift 和 p,调出 package control

安装完成后,在弹出的输入框中,输入 sass,选中 SASS Build 回车,等待安装完成

安装完成后,在 sublime 编辑器上可以看到如下如的菜单,如图进行选择

Package control 安装不了插件的解决方法:
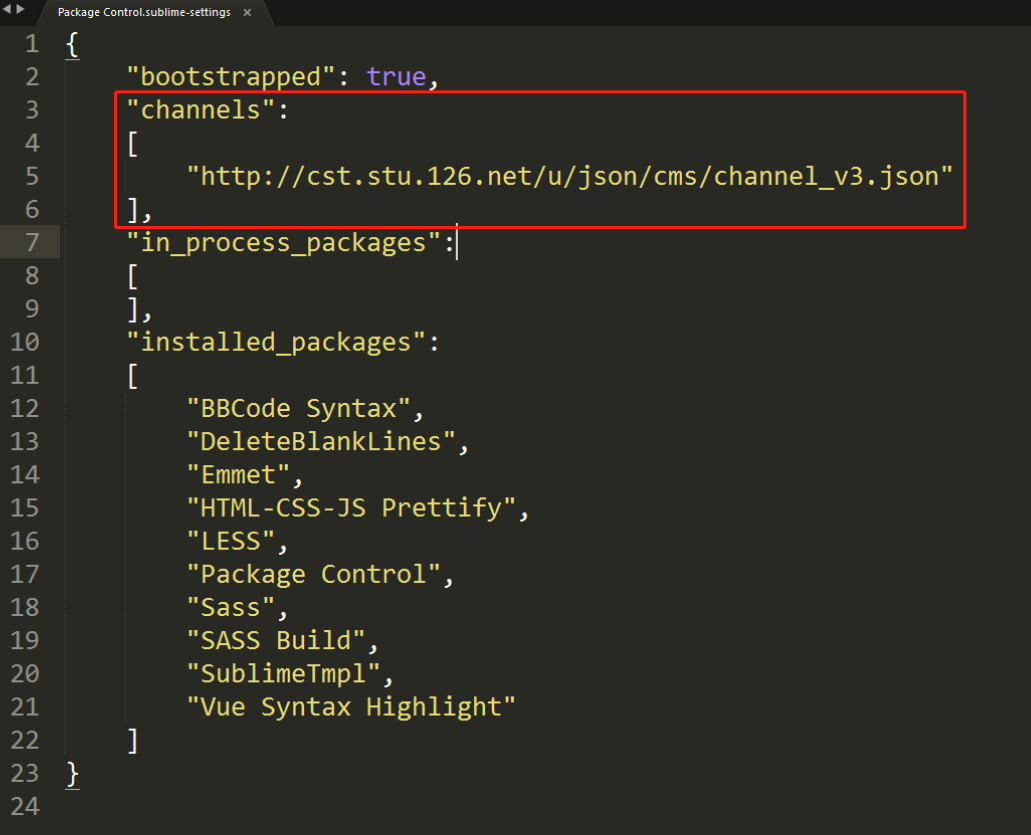
1、如图,找到如下图的文件,打开

2、输入红框中的配置信息

"channels":
[
"http://cst.stu.126.net/u/json/cms/channel_v3.json"
],
3、配置完毕,重新启动 sublime 编辑器,即可正常安装 sublime 插件
原文链接:https://www.cnblogs.com/chenyingying0/p/12591743.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- ECharts安装与使用 2020-05-26
- 循序渐进VUE+Element 前端应用开发(1)--- 开发环境的准备工 2020-05-25
- 安装了https ssl证书,但浏览器显示并非完全安全(此页面内 2020-05-12
- 谷歌浏览器安装和开发者工具 2020-05-04
- 【Vue】路由 2020-04-24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
