[前端第二课]HTML基础元素
2020-04-01 16:00:49来源:博客园 阅读 ()

[前端第二课]HTML基础元素
1、声明<!DOCTYPE html>
a、html有多个不同版本,只有完全明白页面中使用确切的html版本,浏览器才能完全正确地显示出html页面。
b、没有结束符,声明当前是一个html5的版本
2、html基础标签
a、<html></html>
无论是头还是身体,都要包含在html标签中
b、<head></head>
定义头部信息:
(1)编码格式<meta charset = "utf-8">,默认为utf-8
(2)标题<title></title>
(3)文字显示形式<head lang="zh",这个不写也行
c、<body></body>
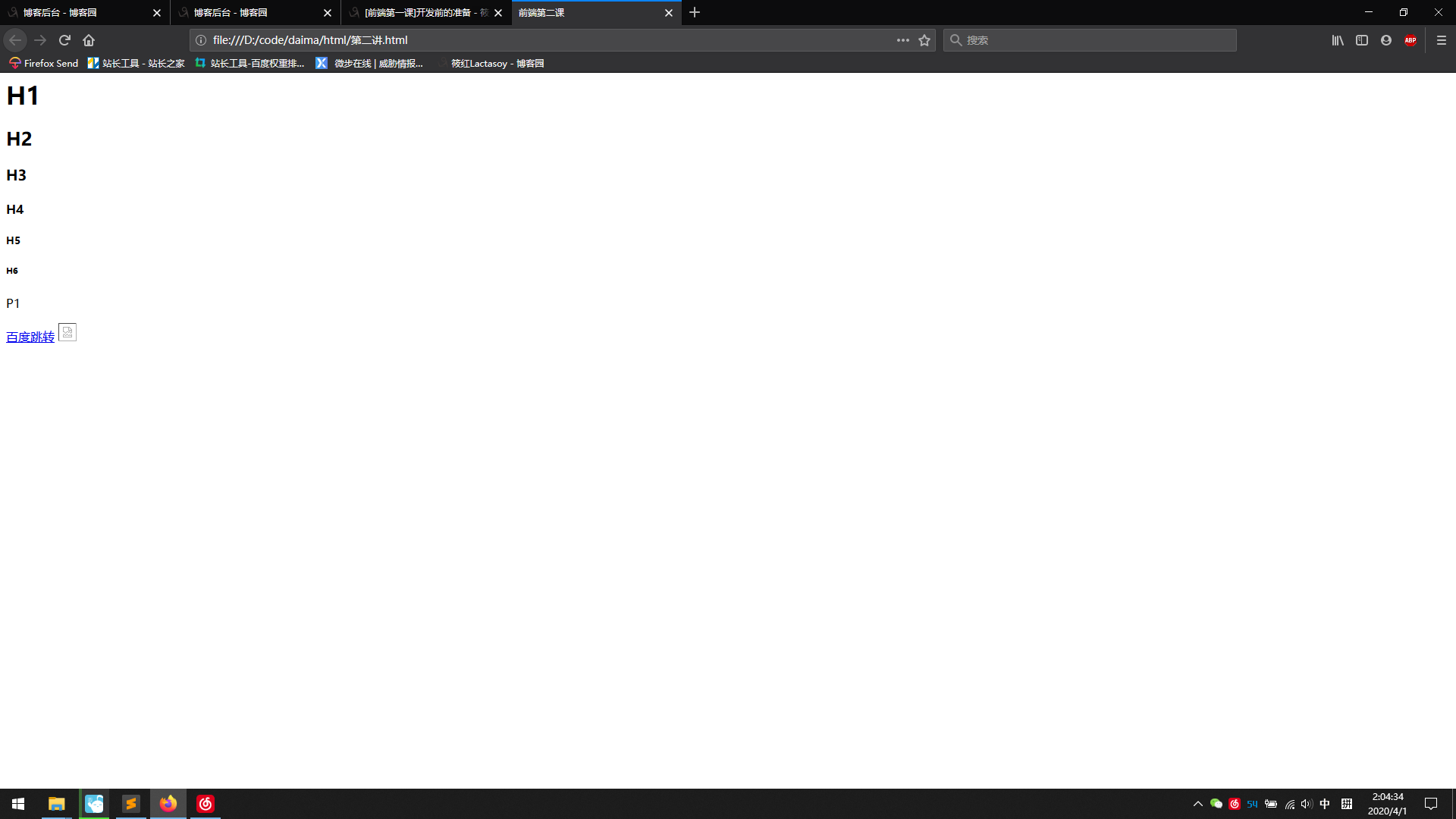
呈现页面内容,标签效果:
(1)<h1></h1> 标签定义最大
(2)<h2></h2>
(3)<h3></h3>
(4)<h4></h4>
(5)<h5></h5>
(6)<h6></h6> 标签定义最小
(7)<p></p> 标签定义段落,通过p标签定义的里面的文字会另起一行做段
(8)<a href="www.baidu.com">百度</a> 标签定义超链接
(9)<img src="位置/文件名"> 标签定义图片

原文链接:https://www.cnblogs.com/XiaoHongLactasoy/p/12610042.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:[前端第一课]开发前的准备
下一篇:[前端第四课]HTML样式的使用
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-14
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-13
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-02
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
