[前端第五课]HTML列表
2020-04-01 16:01:54来源:博客园 阅读 ()

[前端第五课]HTML列表
1、HTML列表
a、标签:
(1)<ol>有序列表
(2)<ul>无序列表
(3)<li>列表项
(4)<dl>列表
(5)<dt>列表项
(6)<dd>描述
b、HTML常用列表
(1)无序列表:
使用标签<ul>、<li>
type属性:disc实体圆、circle空心圆、square方块
(2)有序列表:
使用标签<ol>、<li>
属性:A大写字母、a小写字母、l希腊数字、i计数、start从什么开始
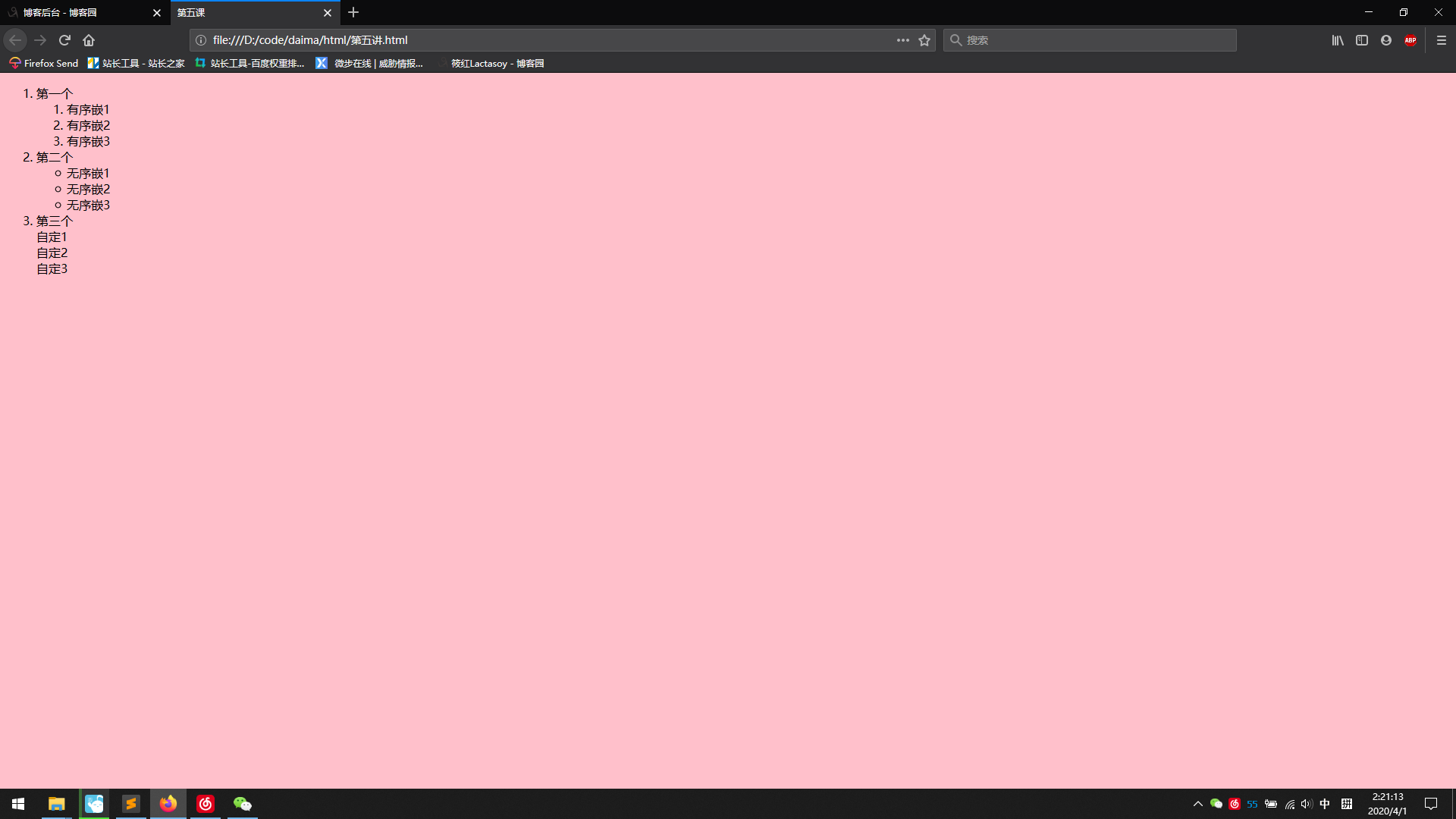
(3)嵌套列表:
使用标签:<ul>、<ol>、<li>
(4)自定义列表:
使用标签:<dl>、<dt>、<dd>换行空tab注释
2、HTML块
a、HTML块元素:在显示时候,以新行开始,例如:<h1>、<p>、<ul>
b、HTML内联元素:内联元素通常不以新行开始,例如:<b>、<a>、<img>
c、HTML<div>元素:<div>元素又称为块元素、主要是组合HTML元素的容器
d、HTML<span>元素:<sqan>内联元素,可作为文本的容器
3、HTML布局
a、使用<div>布局
b、使用<table>布局

原文链接:https://www.cnblogs.com/XiaoHongLactasoy/p/12610053.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-14
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-13
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-02
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
