html与emoji表情
2020-04-04 16:00:32来源:博客园 阅读 ()

html与emoji表情
前言
做项目涉及表情在网页上显示。稍微研究了一下实现方案,整体思路不复杂,就是稍微涉及到一些新概念和新方法。
精灵图
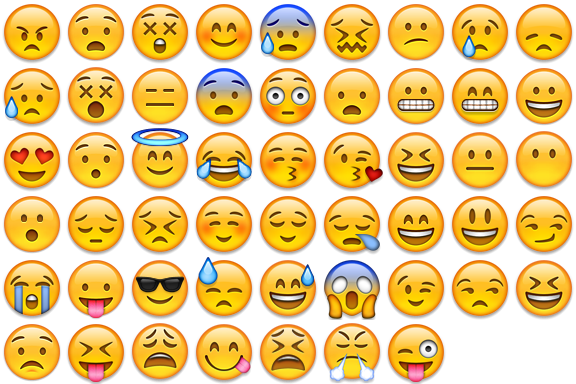
精灵图又称雪碧图,简单来说就是一种把很多小图片拼成一张大图的图片形式。下图就是表情项目中的精灵图。注意这张精灵图是png格式,除表情外其他区域都是透明的。

精灵图解决的问题是:很多网页在首次加载的时候都需要加载很多的小图片,而考虑到在同一时间,服务器拥堵的情况下,为了解决这一问题,采用了精灵图这一技术来缓解加载时间过长从而影响用户体验的这个问题。
项目中就将从上面的精灵图取出一个个表情。
背景定位
在精灵图上,每个表情都有自己的位置和长宽。例如笑哭表情,位置是-192px -128px,长宽均为64px。
所以用以下的css格式就能定位到这个表情。
width: 64px;
height: 64px;
background-position: -192px -128px !important;
background: url("assets/img/emoji_sprite.png");
其中的background后的地址就是精灵图的位置了。
表情与文字混合
知道怎么切出精灵图后其他操作就简单了。把文字和表情都用span标签存放,有以下实例:
<div>
<span>文字与表情</span>
<span class="emoji-item"></span>
<span>混合显示</span>
</div>
.emoji-item {
width: 64px;
height: 64px;
background-position: -192px -128px !important;
background: url("assets/img/emoji_sprite.png");
display: inline-block;
&:hover {
cursor: pointer;
}
}
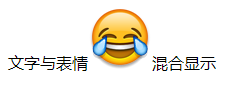
渲染后得到如下效果

原文链接:https://www.cnblogs.com/radishbear/p/12633155.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:使用css将网页变成黑白色
- DIV居中的经典方法 2020-06-13
- Html/css 列表项 区分列表首尾 2020-06-11
- HTML骨架 2020-06-10
- HTML基础教程_1 2020-06-09
- HTML基础02 2020-06-09
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
