课程《HTML 入门与实战》学习笔记分享
2020-04-05 16:02:01来源:博客园 阅读 ()

课程《HTML 入门与实战》学习笔记分享
课程目录:
第一章/web基础
- 课时1:常见浏览器
- 课时2:浏览器内核
- 课时3:web标准
第二章/html入门
- 课时4:html初识
- 课时5:html骨架
- 课时6:我的第一个页面及其标签简介
- 课时7:猪八戒版骨架
- 课时8:什么是标签及其分类
- 课时9:标签嵌套和并列关系
- 课时10:简单小测试
- 课时11:开发工具sublime
- 课时12:sublime生成html骨架
- 课时13:doctype文档类型
- 课时14:字符集简介
- 课时15:标签的语义化及标题标签
- 课时16:段落标签和水平线标签
- 课时17:课堂案例-新闻页面
- 课时18:换行和div span标签
- 课时19:文本格式化标签
- 课时20:标签属性
- 课时21:图像标签
- 课时22:链接标签
- 课时23:锚点定位
- 课时24:base标签
- 课时25:特殊字符
- 课时26:注释标签
- 课时27:相对路径一
- 课时28:相对路径二
- 课时29:无序列表的使用
- 课时30:无序列表注意事项
- 课时31:有序列表
- 课时33:自定义列表
相关笔记:
1-1常见的浏览器:ie、chrome、Safari、opera、firefox(代码是经过浏览器内核渲染展示出来的界面)
1-2浏览器内核:渲染引擎,js引擎
- IE:trident
- firefox:trident
- Safari:gecko
- chrom:blink
- opera:presto

1-3WEB标准:w3c标准制定/结构,表现,行为(html结构、css样式、js行为)
- html结构:使内容更清晰,有逻辑性
- css表现:用于修饰内容的样式
- js行为:内容的交互及行为效果

1-4初识html:html是什么?超文本标记语言,展示网页元素,图片,文本,链接等!换而言之,用文本标记的带有特殊字符的标签
1-5html骨架:html语法格式
1 <head> 2 <title></title> 3 </head> 4 <body></body> 5 </html>
1-6第一个页面及其标签简介
1-7猪八戒版骨架记忆法

1-8什么是标签及其分类,网页组成元素,通过代码展示出来的,代码标签分为单标签和双标签;标签包裹元素,通过浏览器内核渲染展示(strat tag)开始标签,结束标签(end tag)
1-9标签的嵌套和并列关系:父子关系
1-10简单小测试:总结/如果2个标签之间是嵌套关系,子元素身缩进一个table键/并列关系
1-11开发工具:DW、sublime、webstrom、hubilder、visual studio Code
1-12sublime生成html框架:通过!或者html:5,然后table键
1-13doctype文档类型/本课程h5
1-14字符集简介
- gb2312简体中文,6763汉字
- BIG5繁体中文,港澳台等用
- GBK简繁
- utf-8适用所有国家语言编码
1-15标签语义化及标题标签/标签的含义:排版标签,文本,图像,链接,排版标签用来网页布局,有标题,段落

1-16段落和水平线
1-17课堂案例-新闻页面
1-18换行和div及span标签
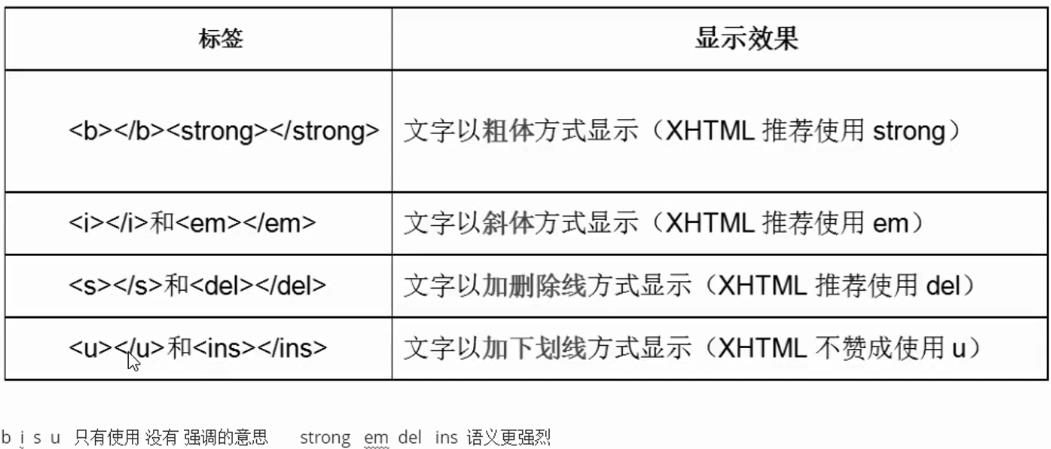
1-19文本格式化标签
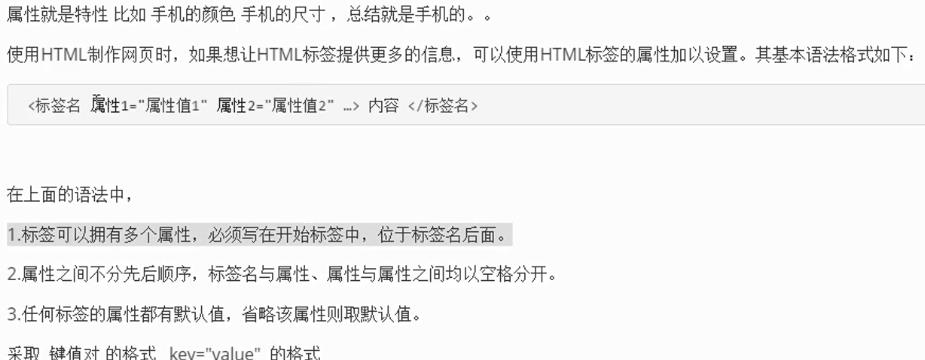
1-20标签的属性,属性就是特征

1-21图像标签
1-22链接标签
1-23锚点定位
1-24base标签base可以设置整体链接的打开状态
1-25特殊字符

1-26注释标签
1-27相对路径一
1-28相对路径二


相对路径/绝对路径总结:
- html与图片同一个文件夹 time.jpg
- html下一级图片,中间隔一层 images/time.jpg
- html上一级图片/先翻出来 ../time.jpg 如果有多个层,前面添加../
- 绝对路径,分为本地图片和网络图片,本地,从盘符开始算起,比方:C:UsersAdministratorDesktop新建文件夹 网络图片类似这样/https://yqfile.alicdn.com/dfb80b22c483698f031f2e5859e9335b.png id,class复制图片地址
1-29无序列表的使用:
1-30无序列表的注意事项:
1-31有序列表:
1-32四大名著案例
1-33自定义列表:
结尾:以上就是有关html入门与实战的学习结果,笔记中有提到的地方是我没注意到的,当然没提到的,这个则是懂_(:з」∠)_,所以感觉分享还不错,留个赞再走,毕竟码字不易!
原文链接:https://www.cnblogs.com/dhnblog/p/12637257.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇: Web前端页面设计流程及注意事项
下一篇:css--->圆角设置
- 转行Web前端工程师要掌握的学习知识汇总 2020-06-10
- 毕业生想学习web前端开发,有什么好的发展方向吗? 2020-06-09
- 转行前端很迷茫,该怎么学习? 2020-06-06
- 前端学习记录 2020-06-05
- 前端如何学习? 2020-06-04
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
